帮你轻松掌握GRID的新手教程
时间:2014-11-11 
编者按:这是一篇简单的入门教程,适合对Grid 还一知半解的同学阅读,前面的基础知识普及一说就懂,后边的Grid侧边栏实战也能让很多设计师借鉴避免踩雷,不长的文章都是干货,学习下。
@Akane_Lee :我踩到一个没把 Grid 学好的雷orz,特此拿出来笔记下。之前在 《 Grid 的运用:PS外挂》一文中有简单提到 Grid 的运用,但讲得不够清楚,后来活用时遇到个问题:如果你的网页有侧边栏的时候,要怎么设计才符合 Grid?
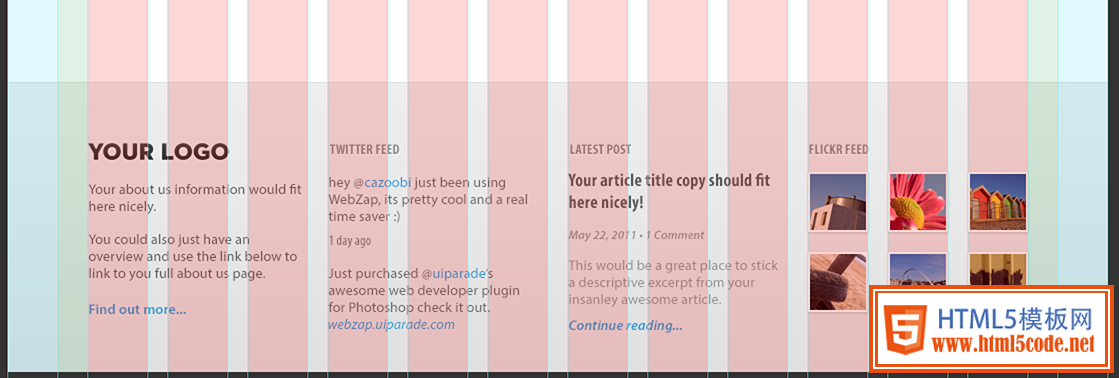
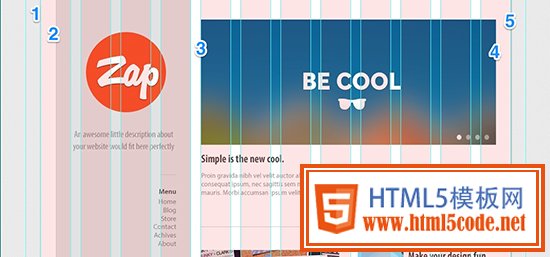
规范图

参考上图,Grid 分成红、绿、蓝、透明等几个区块。这个图是 1000px 的示范。
Column 栏
红色,60px
放图文影音等的部份。所有主内容的数据都会以这个格子为起点对齐放置。
Gutter 间隙
透明,20px
栏和栏之间的间距。
Grid padding 留白
绿色,30px
主要文本和边缘的间距,屏幕缩到最小的时候仍会显示的部份。我踩到的就是这里,之后说明原因。
蓝色
这区块不在 Grid 计算内,但还是要设计喔!当屏幕持续拉伸,比如超大宽屏幕,不能够把整块主内容区也跟着拉大,文本图片都会变形。当 Web 尺寸宽到一定程度时,还会持续左右展延的就只有蓝色区块。整个页面的宽度等于 栏+间隙+留白,蓝色区块不算在内!(换言之,当 Web 尺寸窄到一定程度时这区块就会完全消失。)
以上是对Grid的简易说明。
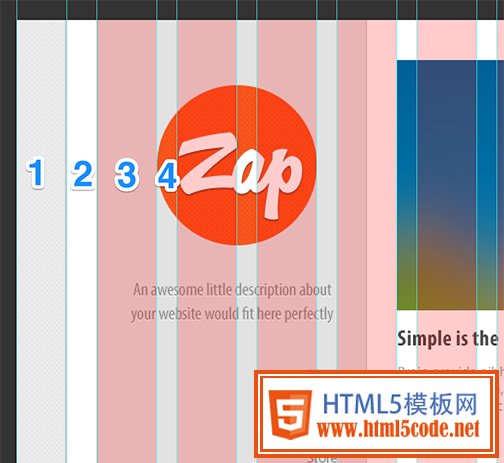
遇到的状况

1. 延伸的范围,不计算在Grid数字内。
2. 留白
3. 栏
4. 间隙
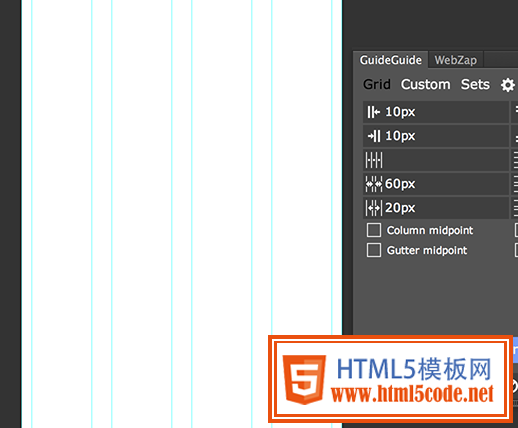
上图可以看出这是个有「侧边栏」的网页,同时侧边栏的起点对齐留白。这是个有问题的做法,留白是在最小屏幕时我们仍希望能看到的部份 。
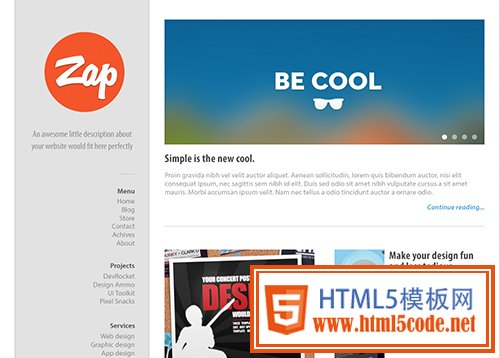
如果「从留白开始作侧边栏」

如果「从留白开始作侧边栏」,当屏幕缩小时「1. 延伸的范围」会完全消失,画面直接从「2.留白」开始。你可以看到两边的视觉缓充不见了。除非是故意想要这种效果,否则通常不会这么直接切齐。
我们想要的应该是左右两边各留一点灰底当视觉缓充。

左右两边留一点灰边有把视线、内容集中在主内容区的效果。
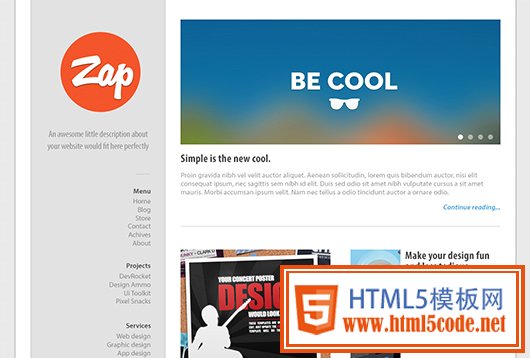
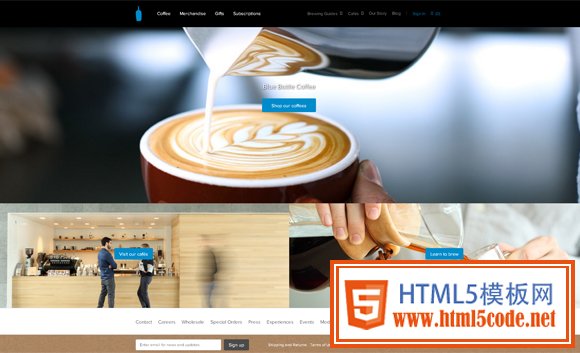
修改

还是同样的Grid,但稍微调整了一下。记得,即使照 Grid 设计版面,CSS是有 padding 这个功能的。
1. 灰底做进留白区里,确保最小屏幕时仍会出现。
2. 利用 Padding 将侧边栏往内缩。
3. 这样就可以看到右方主内容区的起点正好对准栏了。
4. 主内容区的结尾也是在栏内,利用 Padding 空出一点点白边。
5. 这样右方就有空间做灰底,所有主要内容全部都在字段里了。
「所有主要内容全部都在字段里」是 Grid System 很重要的概念,搞清楚留白的作用才能设计出大家都好做的 Responsive Web。F2E(前端工程师) 会感谢你的。
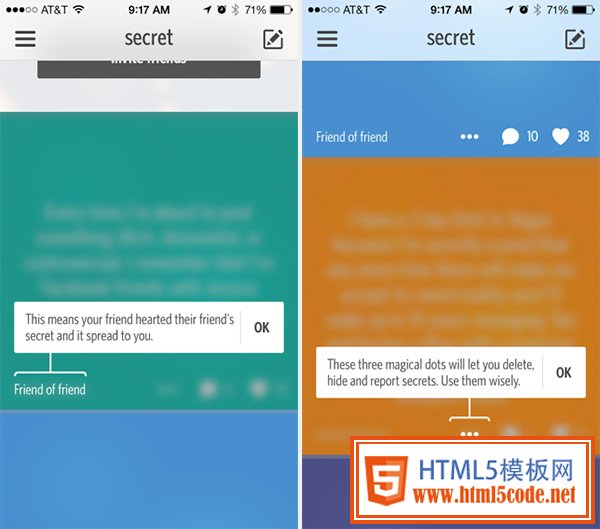
Mobile

顺带一提,这是 Mobile 的设定。
 20个超好吃的美食网站设计欣赏
20个超好吃的美食网站设计欣赏 35款兼容性极佳的响应式网页排版设计
35款兼容性极佳的响应式网页排版设计 交互基础带你认识最热门的12种导航模式
交互基础带你认识最热门的12种导航模式 如何改进工作流让设计稿支持多个尺寸?
如何改进工作流让设计稿支持多个尺寸? 设计师如何迅速改善网页文字的可读性?
设计师如何迅速改善网页文字的可读性? 20个以羚羊为元素的标志设计欣赏
20个以羚羊为元素的标志设计欣赏