35款兼容性极佳的响应式网页排版设计
时间:2014-11-11 
响应式网页设计有多火咱就不在此赘述了。但是要做好响应式设计,让网页在每一块屏幕上都能正常地显示并拥有良好的版式,设计师和前端同学需要为此付出大量的心血。单单是为13~27寸的桌面环境下不同浏览器来调整兼容性就已经颇为费神了,还要兼顾到从3英寸到9.7英寸的各种手机和平板,这中间如何平衡屏幕尺寸和像素密度(PPI)也够大家喝一壶的了。
所以,设计师和前端同学不仅要参与分析各种情况下的布局变化,还需要大量的案例学习和实践。今天我们推荐的这35个高大上的响应式网站,都能够良好地兼容绝大多数的屏幕和尺寸,它们在网页布局和响应式设计上有诸多共通的地方。如果你正在思考如何做好响应式设计,不妨学习一下~
GoodBytes

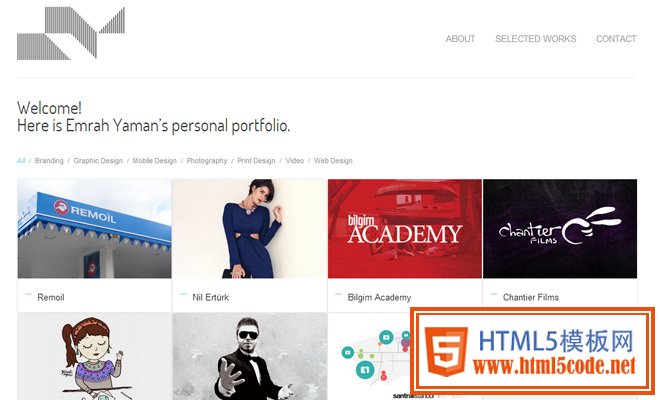
Emrah Yaman

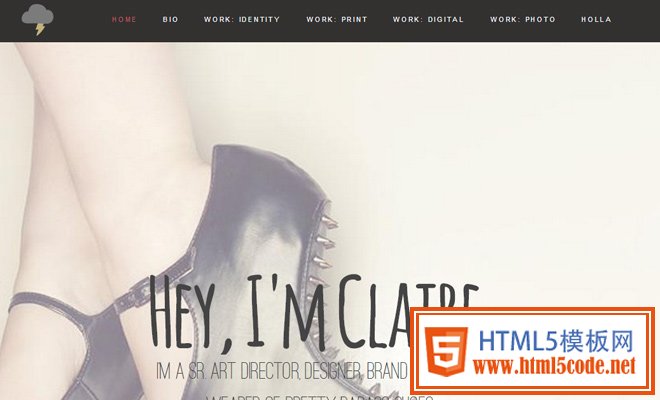
Vanity Claire

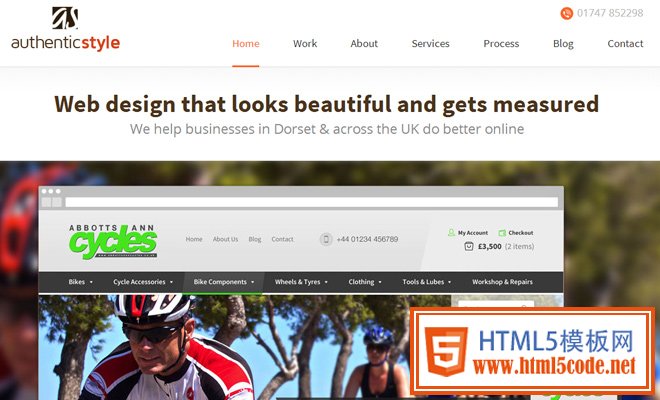
Authentic Style

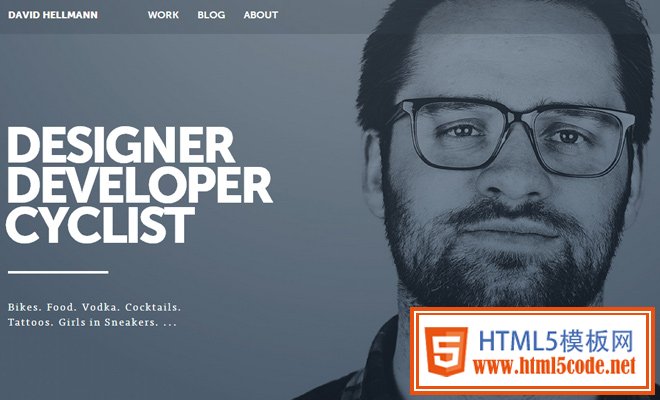
David Hellmann

Trevor Saint

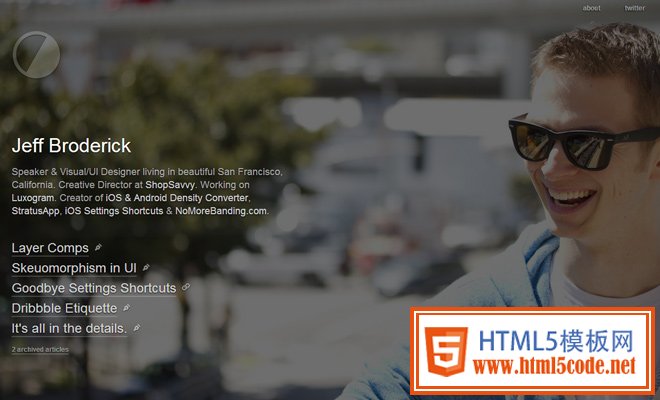
Jeff Broderick

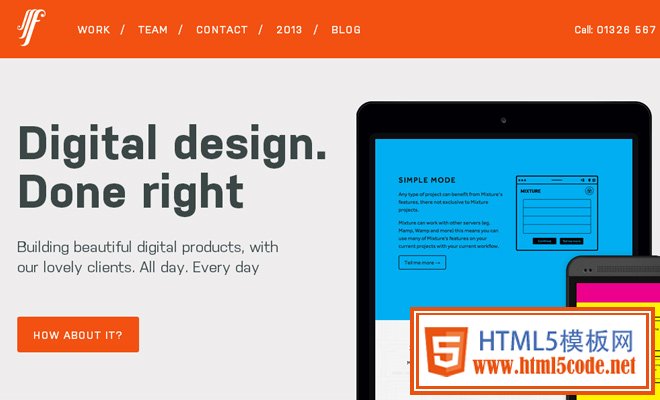
fffunction

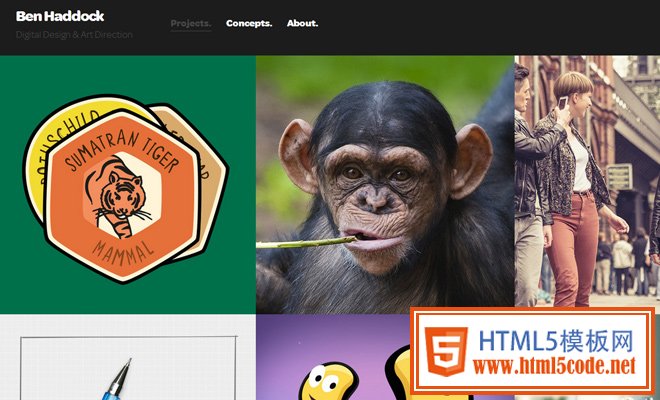
Ben Haddock

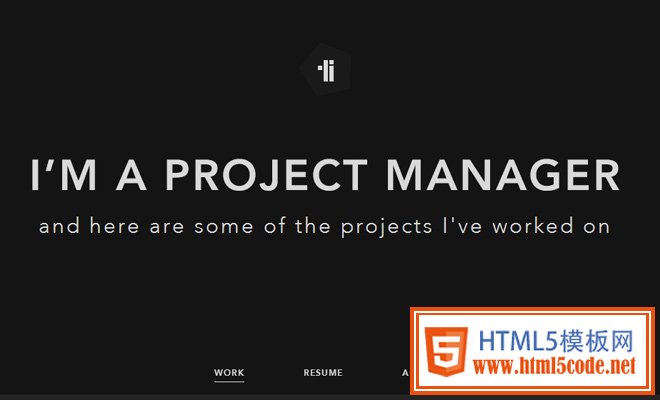
Isobar

Thibault Jorge

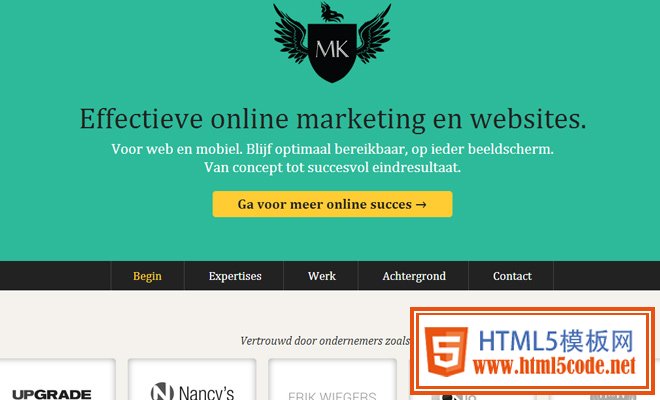
Maarten Kleyne

Olive & Twist

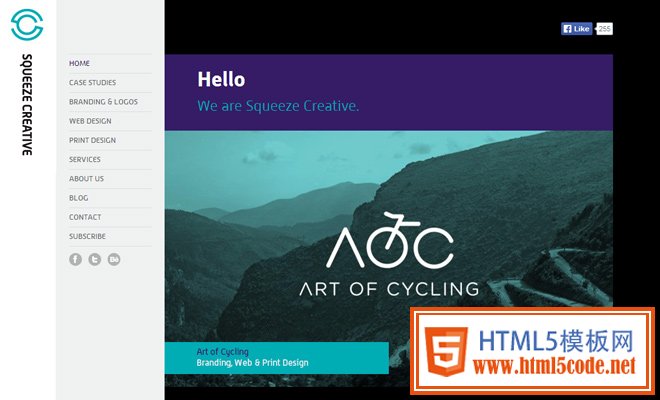
Squeeze Creative

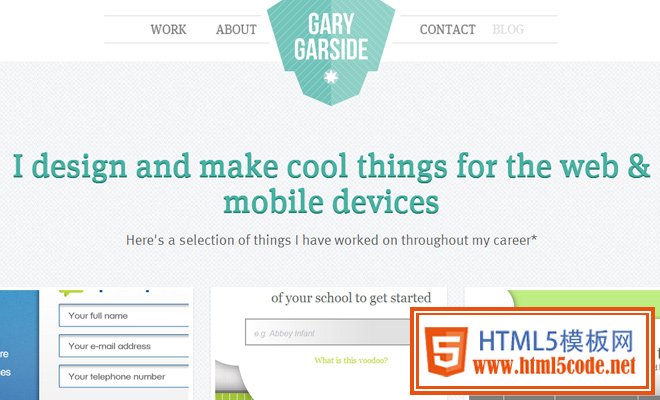
Gary Garside

Code and Theory

Two Fish Illustration

Teehan+Lax

Jan Mense

Joao Ramos

Casper Odendaal

Gert van Duinen

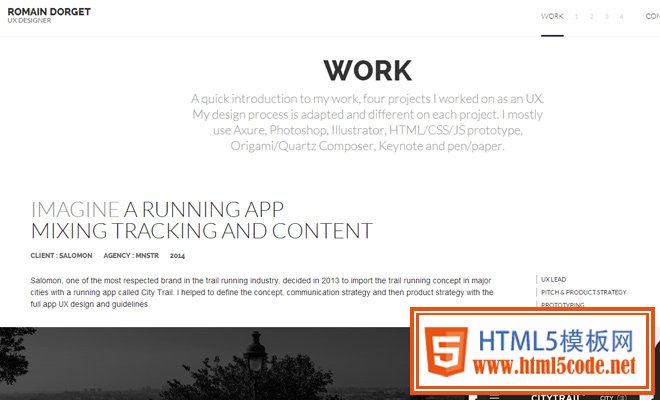
Romain Dorget

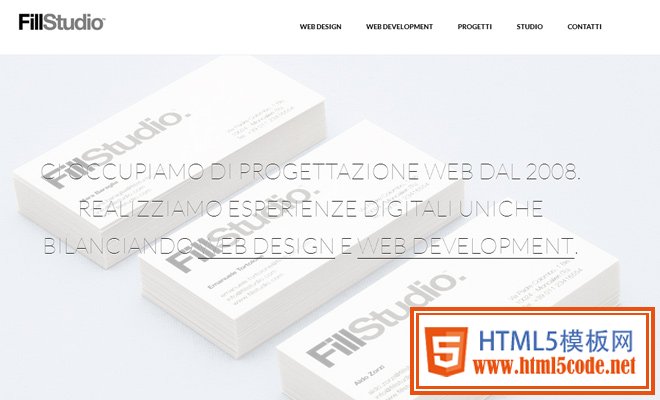
FillStudio

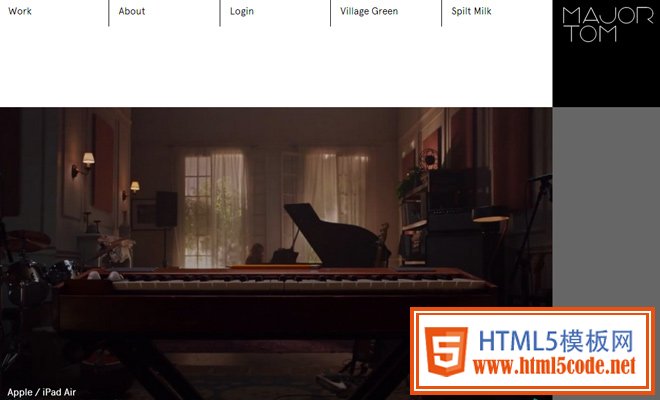
Major Tom

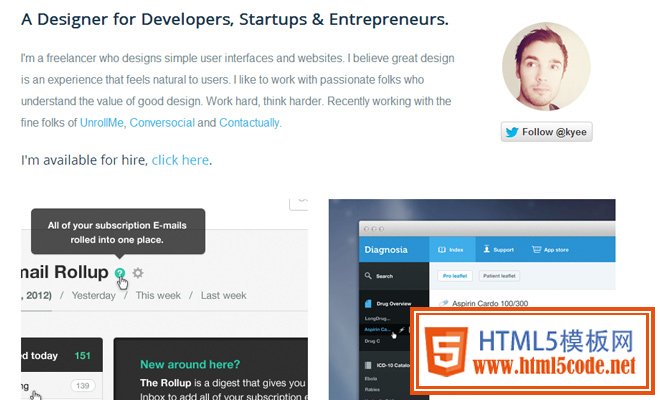
Kyee

Christian Baur

Shihab

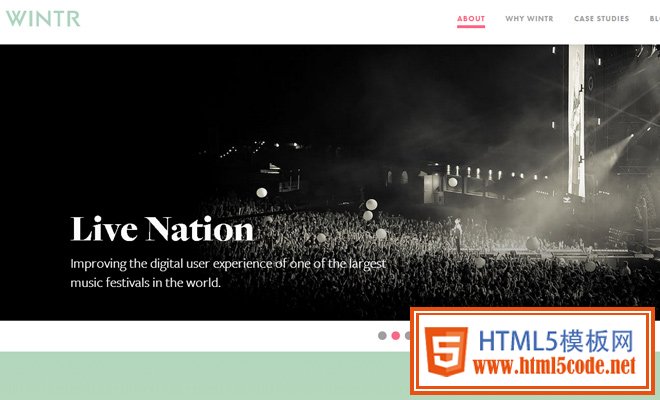
Wintr

Haardtline

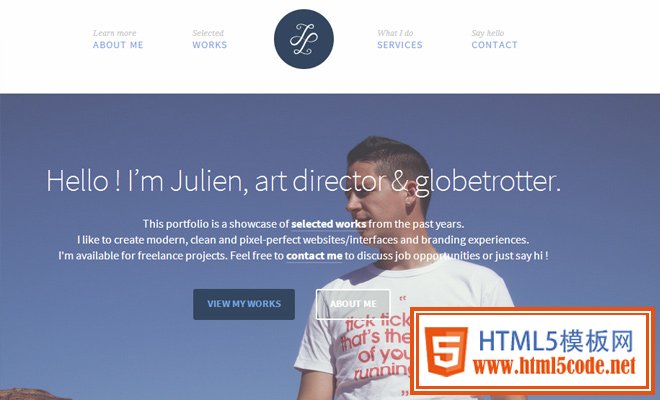
Julien Lavallee

Adam Clayton Butler

Sim Kolev

Simple as Milk

 20个超好吃的美食网站设计欣赏
20个超好吃的美食网站设计欣赏 交互基础带你认识最热门的12种导航模式
交互基础带你认识最热门的12种导航模式 如何改进工作流让设计稿支持多个尺寸?
如何改进工作流让设计稿支持多个尺寸? 设计师如何迅速改善网页文字的可读性?
设计师如何迅速改善网页文字的可读性? 20个以羚羊为元素的标志设计欣赏
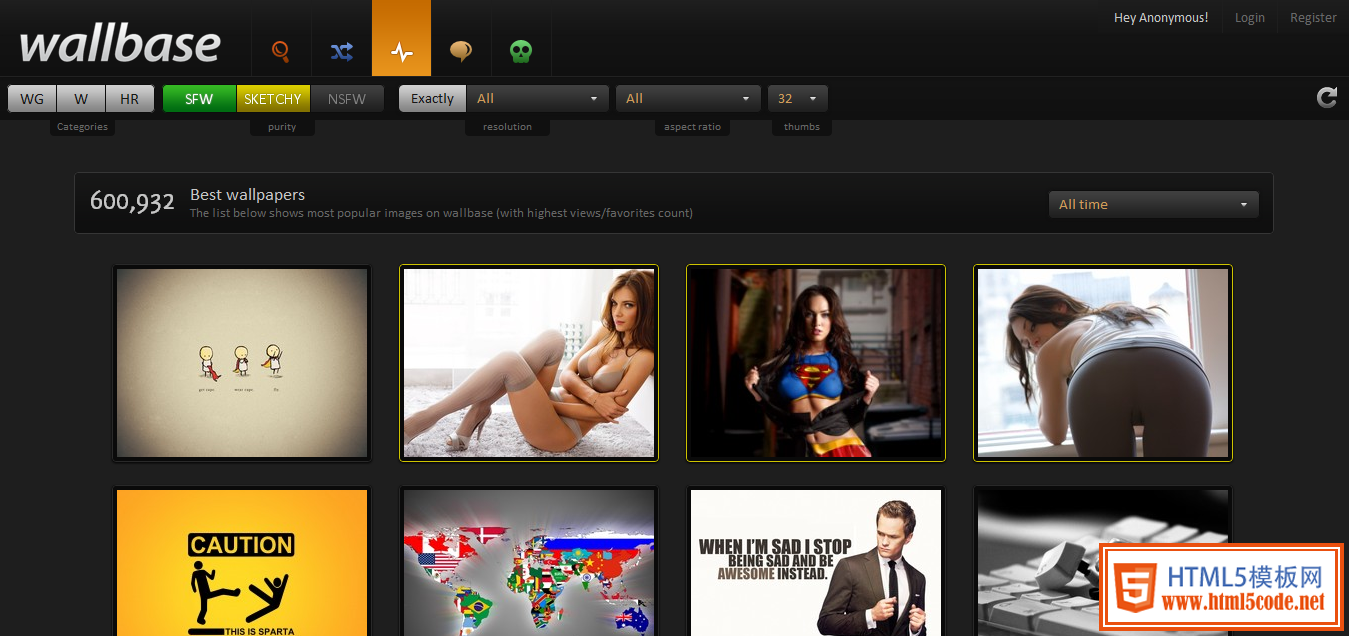
20个以羚羊为元素的标志设计欣赏 纪念世界上最酷的高清图库站WALLBASE
纪念世界上最酷的高清图库站WALLBASE