QQ应用中心改版优化全过程
时间:2014-11-11 
编者按:都说思路最值钱,那么在设计项目中,哪样的思路是黄金之路呢?今天分享腾讯同学的一篇好文,总结了QQ应用中心改版的整个过程,解决问题的思路非常清晰,最后效果也有显著改善,推荐苦苦钻研技术的同学借鉴一下,将这么好的东西变成自己的。

背景
旧版的应用中心已经历了两年线上运营,这个庞大的运营类平台就像久经微调却缺乏统一整理的超市,显现出了种种问题。
资源位暴力挖掘,样式缺乏统一,加上旧版设计已不符合当前日臻主流的扁平化设计趋势,我们于上半年酝酿并完成了本次应用中心的改版。
受限于资源紧张、时间要求高的客观情况,我们化身为商场陈列师,芟繁就简、构筑氛围,希望能给用户带来一种全新的、如同在精品超市购物般舒适贴心的应用寻找和使用体验。
用户
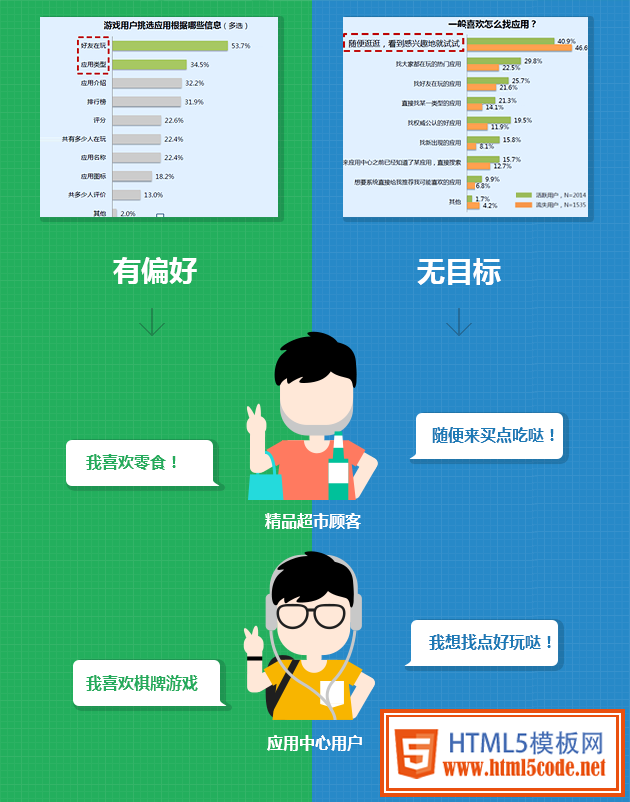
根据用户调研、眼动测试、体验地图等前期沉淀,我们可以分析出应用中心首页的主要用户类型与核心场景特点:他们拥有较为显著的个人偏好,却往往没有具体的目标,倾向于随性浏览。此前的用研沉淀表明我们的主流用户既是有偏好的(主要关注好友在玩和应用分类),同时又是无目标的(随便逛逛,看到感兴趣的就试试)。

用研数据来源 《应用中心首页活跃与流失用户调研报告》 by jolinjin
场景
整个首页场景的核心,可以划分为“浏览应用”与“选择应用”两个部分,同时在浏览和选择的过程中,感受应用中心的整体氛围,形成完整的浏览体验。
关于“浏览”:让用户更快速找到商品;
关于“选择”:让用户更容易做出选择;
关于“体验”:让用户的购物体验更专注,更愉悦;

方法
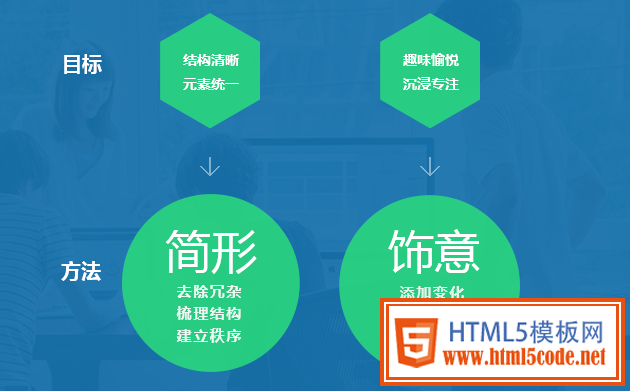
我们追求清晰、高效与友好,化繁为简,打造专注愉悦的体验。相应地,我们的设计方法,可以提炼为简形、饰意。通过简形以建立条理,清晰结构,让用户可以快速定位;打磨信息元素,让用户对商品的特点一目了然,顺利做出选择;通过饰意,打造沉浸感和代入感,提升整体的购物愉悦度。
如同商场陈列师,我们梳理结构,搭配商品,组合分类,装饰橱窗,将整理与修饰工作寓于改版之中,用心雕饰。

“简”为减法,“饰”为加法
“形”为外在,“意”为内涵
——寻求加与减、形与意之间的完美平衡
简形是建立条理的过程,而饰意则是添加风格理念、突出重点。两者是反复交叉、相辅相成、不可分割的平衡关系。
—————我们从用户、场景推导出设计目的和设计方法,下面来说说怎么实施————
简形:减少冗繁
陈列师改造商场的第一步,建立信息条理,整理结构,减少多余的冗繁,把顾客从迷宫般的复杂结构中解放出来。
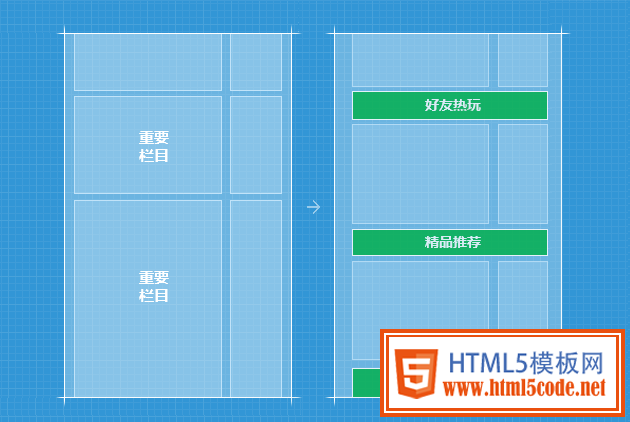
结构
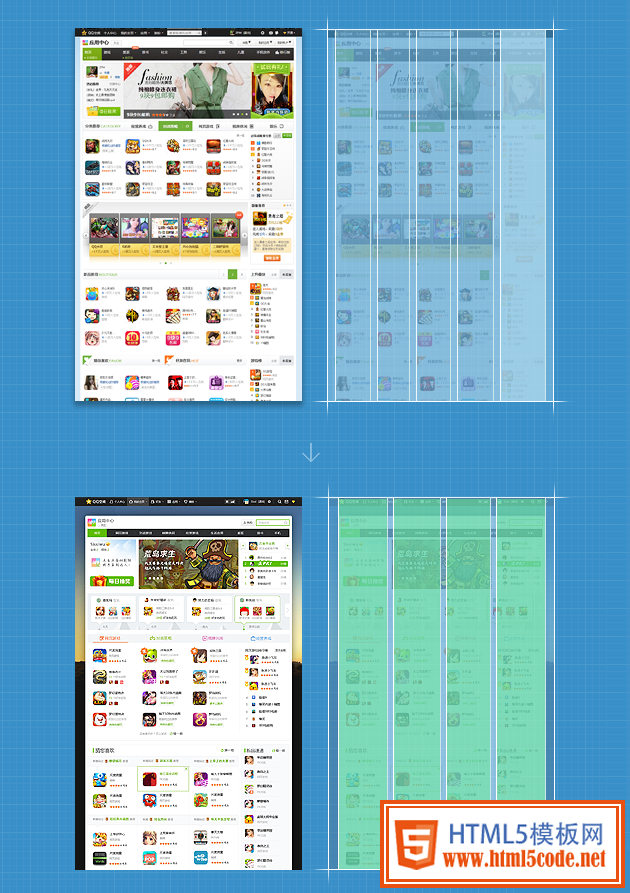
问题:页面中充斥的各式各样的“假想线”使结构变得凌乱。
解决:我们将原来的4+1结构调整为均等的4等份,强化条理分明、整体清晰的视觉感受。在应用槽位不改变的情况下,减少纵向列数,能让各个应用信息的展示区域更为宽松透气,就像货架间距变宽会让购物环境更松泛舒适,显著减少用户浏览时的心理压力。
成果:新版栅格让首页首屏的安装量跃升了17%.

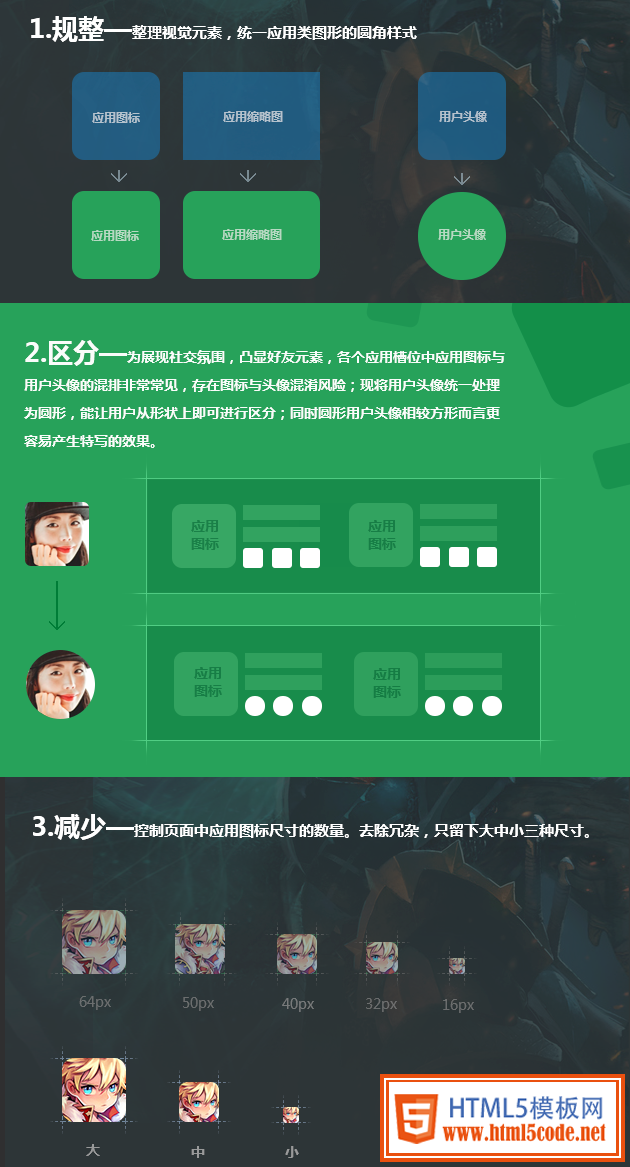
元素
问题:在版面里编排的图形元素或文字越多,越容易显得杂乱无章,降低阅读效率。
解决:我们梳理各个视觉元素之间的关系,按照一定规律去编排要素。归类,整理,统一,让每一个货架、每一个元素都烙上相同的气息。

层次
问题:猜你喜欢模块,过去将推荐理由包覆到推荐结果之内,与用户先阅读原因、再阅读结果的认知顺序不符。
解决:对信息层次的组织好比疏导交通,巧妙处理可以使信息顺畅表达,但失败的话则会引起堵塞,增加理解成本。新版中我们改变了这种布局,提取出推荐理由,同时也将空间释放给了推荐应用的更多信息。
成果:调整后的猜你喜欢模块安装率提升了50%

饰意:添加变化
应用中心以游戏用户为主,且收入基本来源于游戏应用,太过于追求简化与轻量,将无法满足平台所需求的娱乐、沉浸、带入等特点。为此我们给页面添加了诸多变化,并加入更多游戏化的装饰元素,以中和框架扁平带来的氛围不足,增加页面节奏感与趣味性。犹如在一成不变的陈列架上贴心地饰以点缀,使原本单薄的应用元素鲜活起来,提高应用的整体吸引力。
节奏
问题:版式毫无节奏的长页面使得用户阅读产生疲惫。
解决:在应用中心旧版的左右结构中插入通栏的版式,适当打断用户浏览的视线,产生阅读的节奏感。

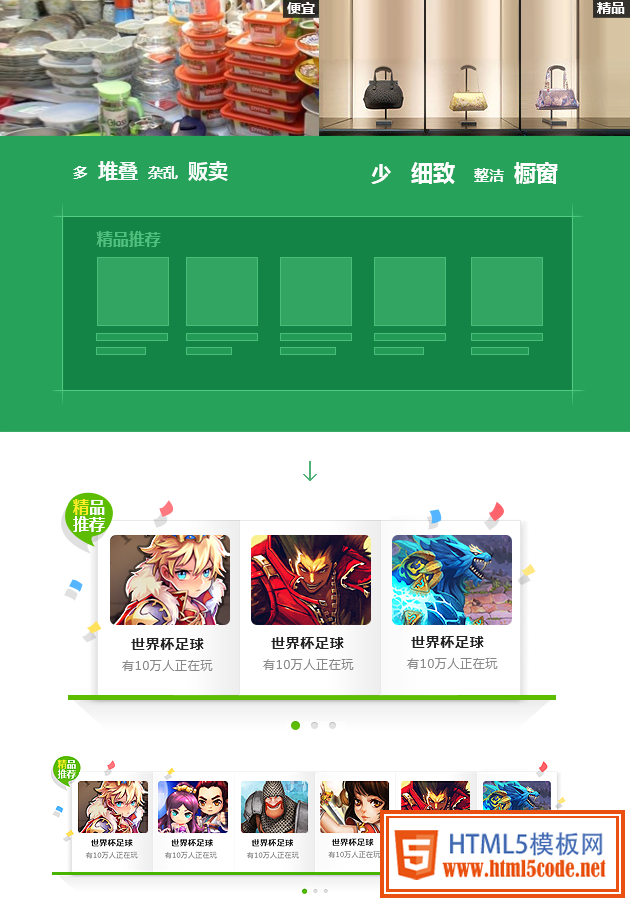
场景
保证协调性和条理性的基础上,将版块的含义和概念可视化,引入场景的概念。通过这种视觉的手段微妙地启发用户的感觉及情绪。以精品推荐模块为例,引入橱窗的场景,将精品辅以道具和装饰、撒上细碎彩带,置于精致的橱窗之中。

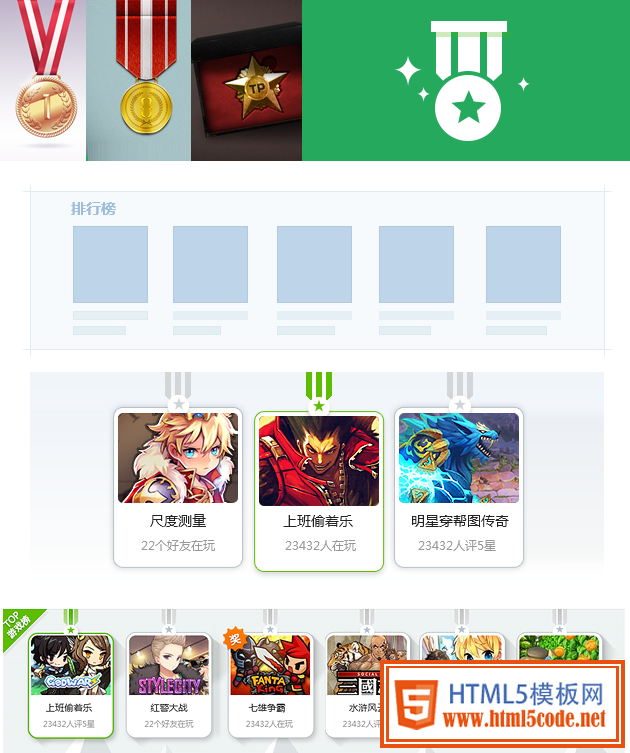
点缀
解决:设计出符合排行榜功能的象征性图形,使得版块得到点缀,进而产生节奏感、动感和视线引导上的变化。在信息量比较大的页面设计中,有时不需要破坏页面的版式和栅格,只是在设计中通过重复排列点缀的方法,小元素也能影响整体的氛围。并且,后期和重构同学讨论,又加入了一些动态效果增添趣味性。
成果:上线后,top20排行榜安装量提升14%,日安装提升1万。
动态效果:http://m.isux.us/open_proj/demo/sisi/demo1.html

关于改版理念简形饰意的感悟:

由减而简,添之以饰;自内而外,显之以形。
在设计过程中,过于追求条理会使整体显得平淡,为打破这种平淡,则需要为其添加变化。
而添加变化后,原有的条理被打破,因此又需要重新整理。如此往复,细细雕琢。设计正是这样一个反复进行加与减、保持条理与添加变化的过程。
改版成绩

未来计划

未来应用中心的设计优化之旅还很长,下半年对整体项目的品牌宣传、虚拟形象及用户成长值的概念设计还会有更深 入的探索和尝试。结合项目本身,我们在设计实践过程中挖掘机遇、累积经验以及收获成长。同时,也感谢大家在设 计过程中为我们提出宝贵建议,我们将来后续的版本中持续迭代,达到产品设计与体验,更纯粹的“简形饰意”。
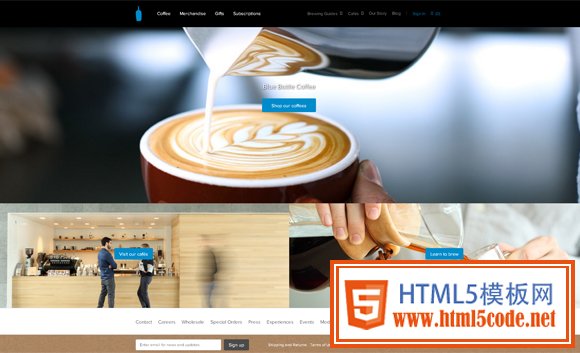
 20个超好吃的美食网站设计欣赏
20个超好吃的美食网站设计欣赏 35款兼容性极佳的响应式网页排版设计
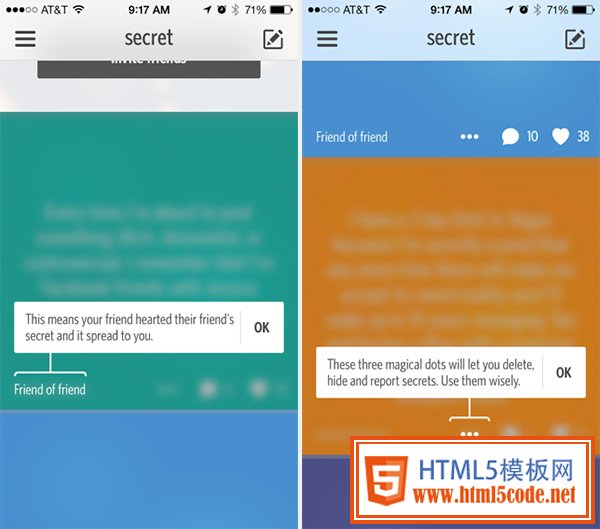
35款兼容性极佳的响应式网页排版设计 交互基础带你认识最热门的12种导航模式
交互基础带你认识最热门的12种导航模式 如何改进工作流让设计稿支持多个尺寸?
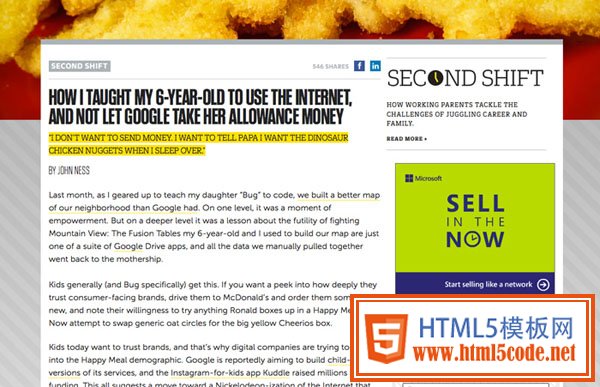
如何改进工作流让设计稿支持多个尺寸? 设计师如何迅速改善网页文字的可读性?
设计师如何迅速改善网页文字的可读性? 20个以羚羊为元素的标志设计欣赏
20个以羚羊为元素的标志设计欣赏