下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
|
|
|
| |
|
<legend id='81NqM'><style id='81NqM'><dir id='81NqM'><q id='81NqM'></q></dir></style></legend>|
| <tfoot id='81NqM'></tfoot> |
<i id='81NqM'><tr id='81NqM'><dt id='81NqM'><q id='81NqM'><span id='81NqM'><b id='81NqM'><form id='81NqM'><ins id='81NqM'></ins><ul id='81NqM'></ul><sub id='81NqM'></sub></form><legend id='81NqM'></legend><bdo id='81NqM'><pre id='81NqM'><center id='81NqM'></center></pre></bdo></b><th id='81NqM'></th></span></q></dt></tr></i><div id='81NqM'><tfoot id='81NqM'></tfoot><dl id='81NqM'><fieldset id='81NqM'></fieldset></dl></div>
| <small id='81NqM'></small><noframes id='81NqM'>
<bdo id='81NqM'></bdo><ul id='81NqM'></ul>
| |
| | |
|
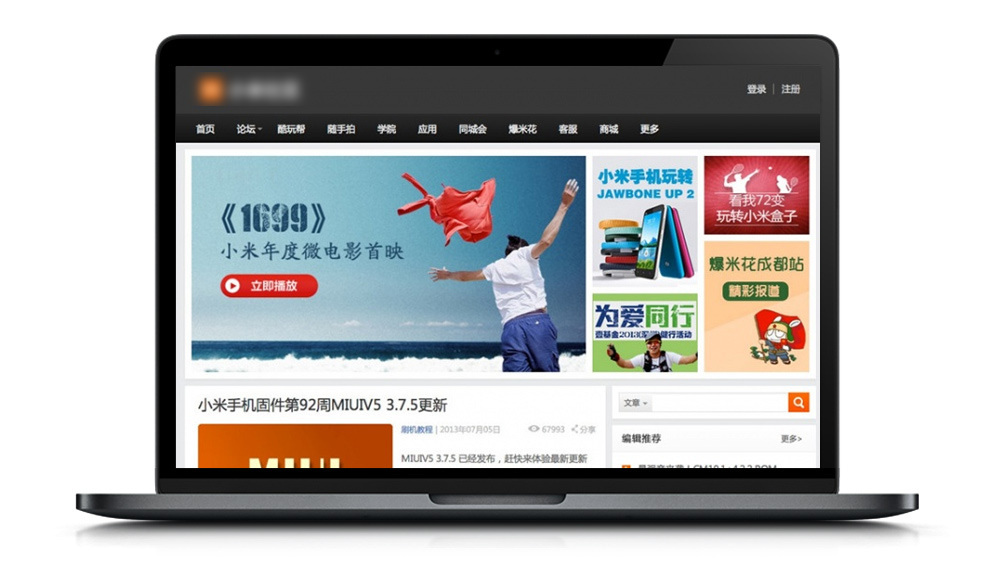
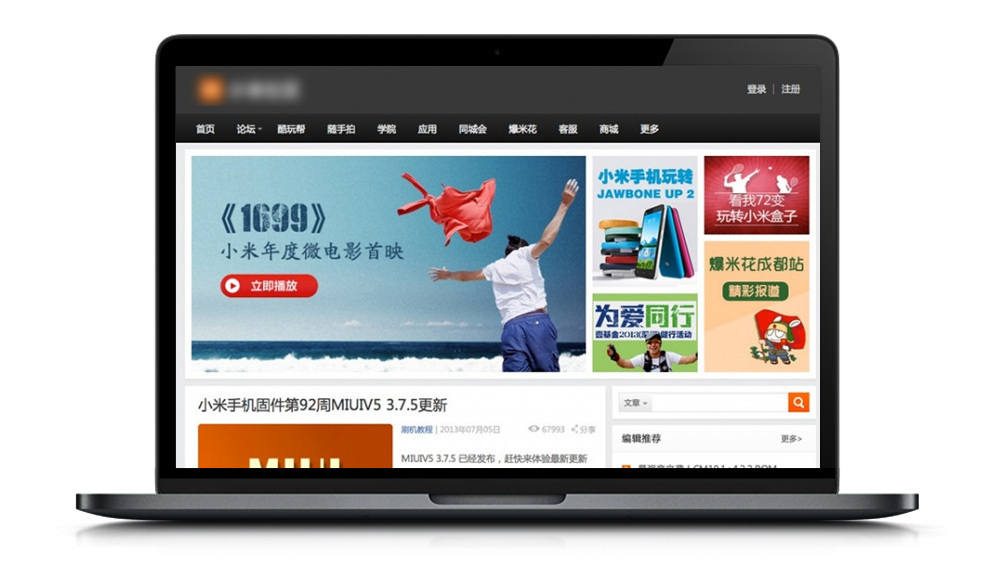
数码科技产品评测交流社区wordpress模板,一款Wordpress博客主题模版,适用范围广,外表简洁大气,支持二级菜单,统计浏览量,可分享文章到新浪微博,自定义幻灯片等诸多功能。
主题使用方法:
列表页里的每个文章的图片,你需要在写文章的时候,设置一个封面图片,才会显示。不然会自动调用文章内的图片。
首页的置顶文章,就是那一个大图加4个小图的地方(不是幻灯部分)。你需要设置置顶图片,也是在文章编辑页面里。设置的文章即能调用到该区域。
首页幻灯。这个在后台-外观-主题设置里,可以自己设置图片和链接地址。

 数码科技产品评测交流社区wordpress模板数码科技产品评测交流社区wordpress模板,一款Wordpress博客主题模版,适用范围广,外表简洁大气,支持二级菜单,统计浏览量
数码科技产品评测交流社区wordpress模板数码科技产品评测交流社区wordpress模板,一款Wordpress博客主题模版,适用范围广,外表简洁大气,支持二级菜单,统计浏览量 wordpress新闻资讯文章线报展示模板主题主题特点: 简洁主题,功能全,简洁的同时又好看。 采用响应式设计,完美兼容PC端、手机端和平板等各类设备访问 主
wordpress新闻资讯文章线报展示模板主题主题特点: 简洁主题,功能全,简洁的同时又好看。 采用响应式设计,完美兼容PC端、手机端和平板等各类设备访问 主