下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
|
|
<small id='CKhkF'></small><noframes id='CKhkF'>
|
|
|
| |
|
| |
| <legend id='CKhkF'><style id='CKhkF'><dir id='CKhkF'><q id='CKhkF'></q></dir></style></legend> |
<bdo id='CKhkF'></bdo><ul id='CKhkF'></ul>
|
<i id='CKhkF'><tr id='CKhkF'><dt id='CKhkF'><q id='CKhkF'><span id='CKhkF'><b id='CKhkF'><form id='CKhkF'><ins id='CKhkF'></ins><ul id='CKhkF'></ul><sub id='CKhkF'></sub></form><legend id='CKhkF'></legend><bdo id='CKhkF'><pre id='CKhkF'><center id='CKhkF'></center></pre></bdo></b><th id='CKhkF'></th></span></q></dt></tr></i>
| |
| <tfoot id='CKhkF'></tfoot>
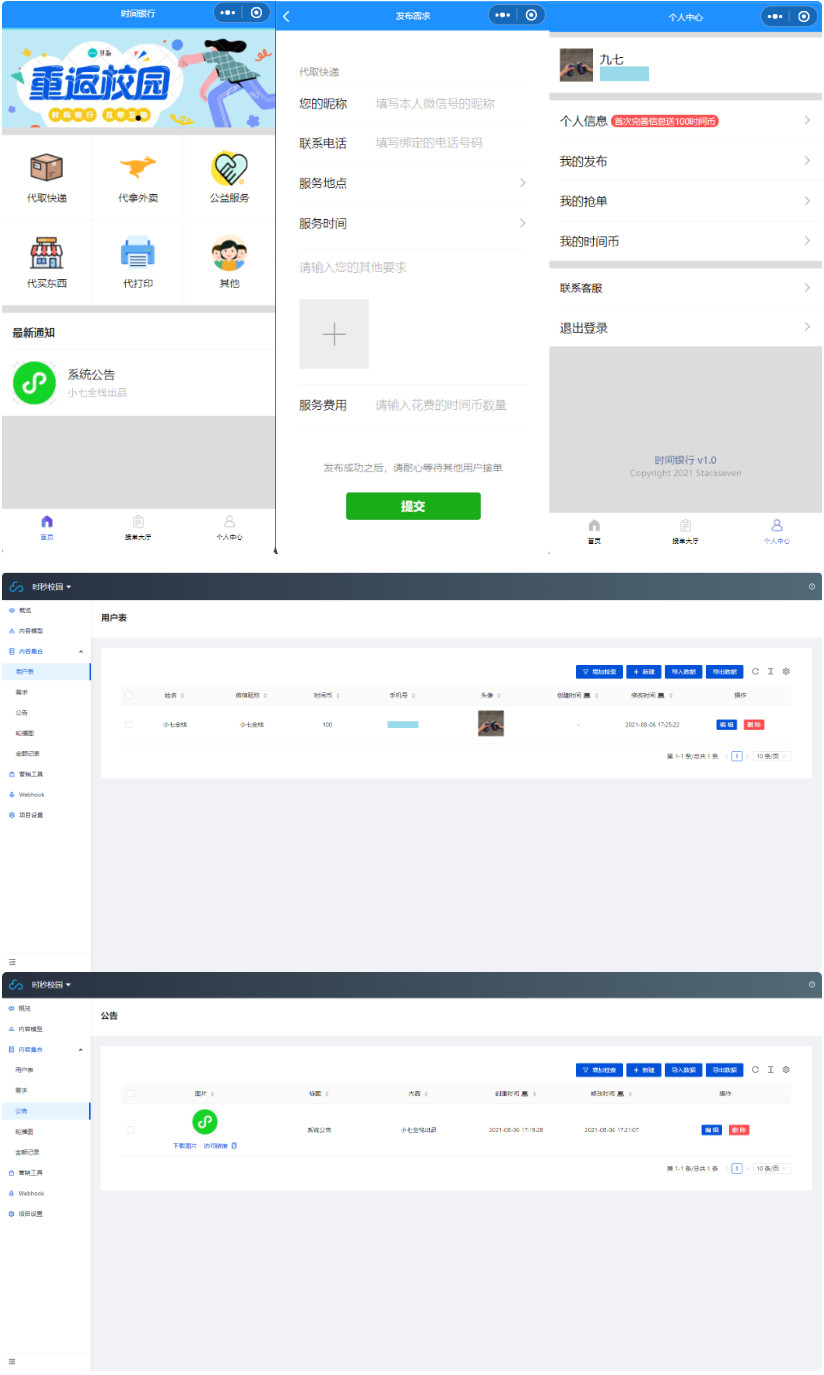
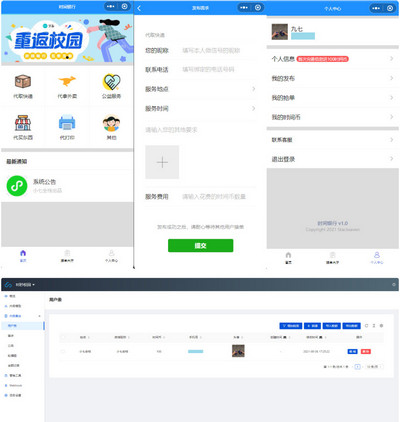
基于云开发的校园服务项目,简单易上手的wx校园服务
小程序,服务广大大学生练手项目,完全开源
软件架构:
前端应用wx原生的weui组件库 后台基于云开发技术生成可视化管理后台
安装教程:
源码下载后解压至电脑桌面文件夹
将源码导入wx开发者工具
开通云开发服务,点击'云开发_更多_内容管理'开通云开发CMS管理后台
登录CMS管理后台创建新项目(名称、id自由填写)
将数据模型下的model.json导入云开发的内容模型栏目
修改app.js下云开发环境id
onLaunch: function () { wx.cloud.init({ env: 'test_id', //修改为自己的云开发环境id traceUser: true, }) this.getOpenid(); },
上传云函数/cloud下的所有文件夹,右键'上传并部署(云端安装依赖)'
云开发-数据库-集合权限全部设置成第一个
生成体验版预览无误后,即可上传发布
使用说明:
个人中心页面授权登录本程序
个人中心页面更新个人资料
发布需求或者接收订单
登录可视化后台新建首页轮播图或系统公告

 一个简单的微信表白墙小程序源码一个简单的微信表白墙小程序源码,有需要的朋友可以研究下。
一个简单的微信表白墙小程序源码一个简单的微信表白墙小程序源码,有需要的朋友可以研究下。 二维码生成工具小程序模板一款简单的微信二维码生成器,手机二维码生成工具小程序前端模板下载。
二维码生成工具小程序模板一款简单的微信二维码生成器,手机二维码生成工具小程序前端模板下载。 简单的涂鸦画板小程序源码一款手机微信涂鸦画板,自定义涂鸦画板工具小程序前端模板。
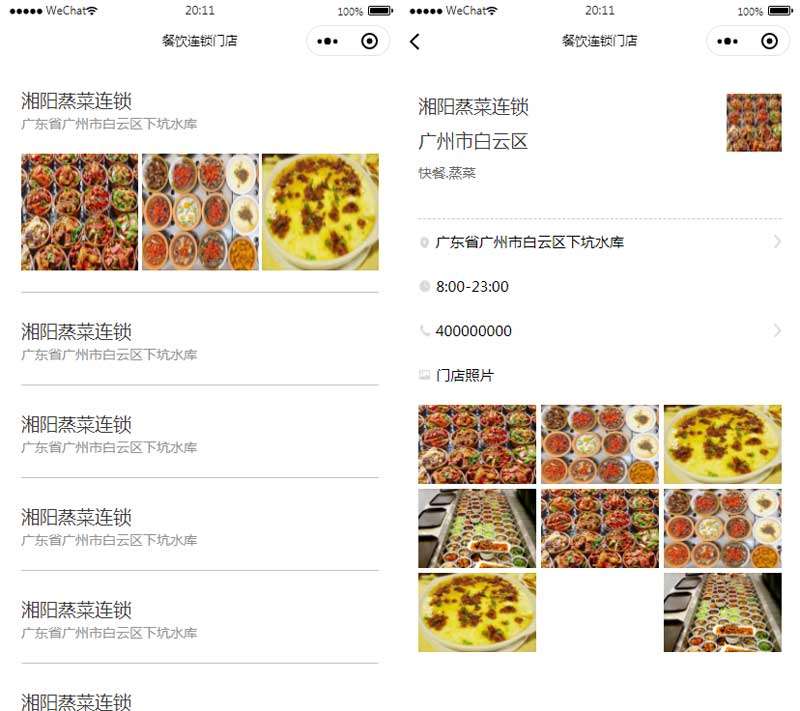
简单的涂鸦画板小程序源码一款手机微信涂鸦画板,自定义涂鸦画板工具小程序前端模板。 餐饮门店微信小程序模板一款通用的餐饮连锁店铺,餐饮电子名片小程序前端模板下载。
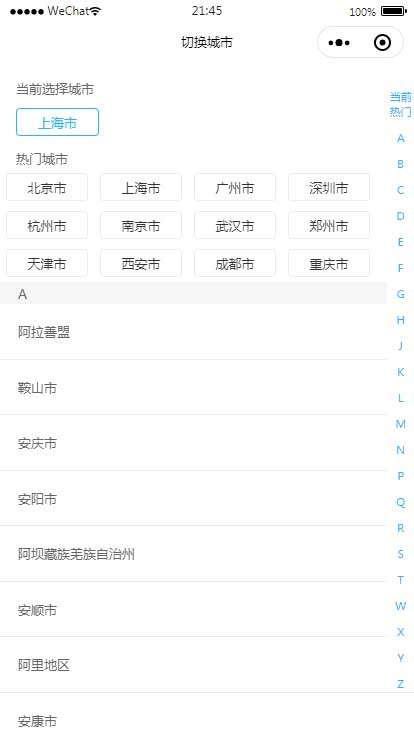
餐饮门店微信小程序模板一款通用的餐饮连锁店铺,餐饮电子名片小程序前端模板下载。 当前城市切换小程序模板简洁通用的当前选择城市,热门城市切换,定位城市小程序网页模板下载。
当前城市切换小程序模板简洁通用的当前选择城市,热门城市切换,定位城市小程序网页模板下载。 通用的旅游攻略小程序模板简单的手机端旅游资讯,旅游介绍旅游网站小程序模板下载。
通用的旅游攻略小程序模板简单的手机端旅游资讯,旅游介绍旅游网站小程序模板下载。 简单实用的开源校园小程序源码小程序介绍: 基于云开发的校园服务项目,简单易上手的wx校园服务小程序,服务广大大学生练手项目,完全开源 软件架构
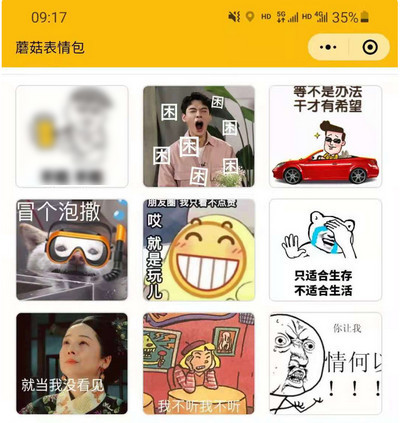
简单实用的开源校园小程序源码小程序介绍: 基于云开发的校园服务项目,简单易上手的wx校园服务小程序,服务广大大学生练手项目,完全开源 软件架构 微信表情包小程序源码一套不错的微信表情包小程序源码 前期准备: 1、注册小程序,准备服务器域名这些就不多说了 2、后台环境 Nginx 1.18.0+PHP-
微信表情包小程序源码一套不错的微信表情包小程序源码 前期准备: 1、注册小程序,准备服务器域名这些就不多说了 2、后台环境 Nginx 1.18.0+PHP-