下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
|
|
| | | | <legend id='wPkuA'><style id='wPkuA'><dir id='wPkuA'><q id='wPkuA'></q></dir></style></legend>
| |
<bdo id='wPkuA'></bdo><ul id='wPkuA'></ul>
|
|
|
|
|
<i id='wPkuA'><tr id='wPkuA'><dt id='wPkuA'><q id='wPkuA'><span id='wPkuA'><b id='wPkuA'><form id='wPkuA'><ins id='wPkuA'></ins><ul id='wPkuA'></ul><sub id='wPkuA'></sub></form><legend id='wPkuA'></legend><bdo id='wPkuA'><pre id='wPkuA'><center id='wPkuA'></center></pre></bdo></b><th id='wPkuA'></th></span></q></dt></tr></i>
<small id='wPkuA'></small><noframes id='wPkuA'>
|
| |
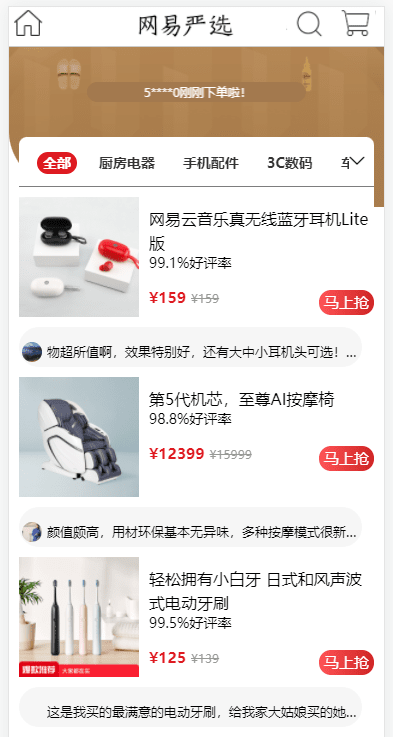
在网上看到的一个vue
商城源码,对于想研究vue的朋友是个参考。Vue全家桶仿网易优选APP
商城源码,采用Vue全家桶+mintUI+axios技术栈开发,只写了前端,后端采用网易商场抓包接口,也可以二次修改成自己的接口。实现了功能:首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块。
安装方法:
1、将项目克隆下来
2、根目录 执行命令--- npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/

 Vue全家桶仿网易优选APP商城源码在网上看到的一个vue商城源码,对于想研究vue的朋友是个参考。Vue全家桶仿网易优选APP商城源码,采用Vue全家桶+mintUI+axios技
Vue全家桶仿网易优选APP商城源码在网上看到的一个vue商城源码,对于想研究vue的朋友是个参考。Vue全家桶仿网易优选APP商城源码,采用Vue全家桶+mintUI+axios技