设计边缘状况的几个“凡是”
时间:2014-09-15因为在做细节交互设计的时候,有时候明明知道却老偏偏漏掉一些特殊状况的方案设计,其中又以边缘状况的设计遗漏为多数,所以干脆给自己总结了几个"凡是",以提醒自己记得别忘记。在这里一一列举,希望对大家也有些许帮助。
一。凡是输入,必有限制。当我们在设计中使用到输入控件特别是文本输入框的时候,这个问题就来了。
第一个需要面对的是字符数的限制,字符数的限制有的来自于产品本身的业务限制,比如微博的140个字,注册时账号和密码的长度等。

有些产品看上去并不限制字符数,或者说并不给用户交代"限制"的概念。但其实也需要限制,这种限制来自于技术方面的考虑。比如写邮件的时候填入的收件人个数,搜索框接受的关键字字数,留言板的内容等。虽然业务不要求,但录入的内容,可能会造成提交的困难,数据库的臃肿,被攻击的漏洞等,所以我们也不得不考虑"隐形的限制",虽然边界看不到,一旦用户越界,还是需要有相应的解决方案。

图 - 其实邮件主题还是不能写太长的,虽然一般不会写这么长

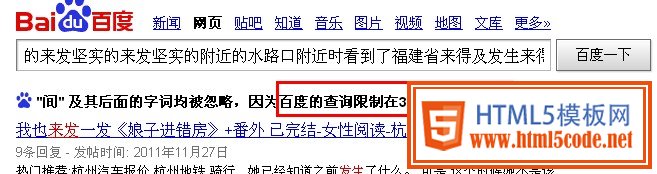
图 - 百度原来也有字数限制
输入并不全是文本,所以我们还需要面对其他格式的输入限制问题。
比如上传文件的个数,

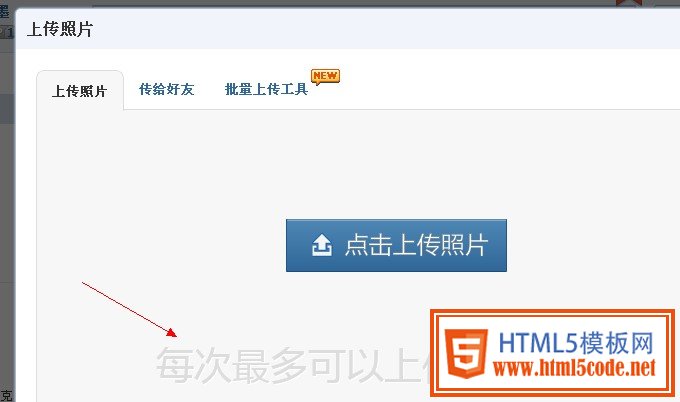
图 - 人人网上传照片的数量限制
比如上传文件的大小,

图 - qq邮箱附件的大小上限
比如上传文件的格式,上传照片的的时候如果用户选了非图片格式的文件怎么办?一开始就让ta只能看图片文件还是选中后提醒?

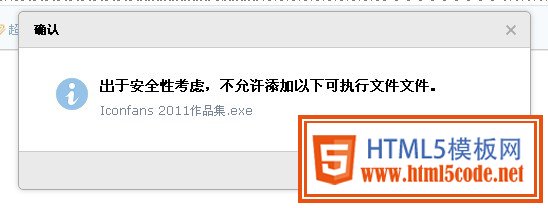
图 - qq邮箱对于exe附件的限制
这些限制也都从业务和技术两方面考虑,比如相册一次只能传20张照片,升级为会员就能传50张,这是业务限制。用浏览器相册一次只能传20张照片,安装插件或客户端,能传50张,这是技术限制,考虑浏览器负荷。
面对以上输入限制问题的时候,具体的解决方式当然是多种多样的,这里列举一些规则:a.如果是字符输入,中英文字符数的计算规则。规则不一样,设计也不一样。

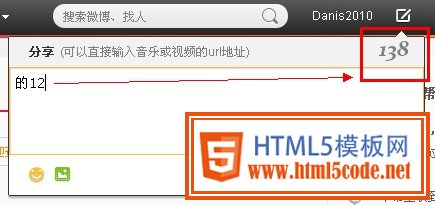
图 - 新浪微博是限制140个中文280个英文(当然还有各种其他字符空格的情况)
b.如何暗示限制?

c.违反规则的时候作何反馈?这个问题文章下面会继续提及。
d.输入控件根据容纳内容的变化?是直接用滚动条解决呢?还是伸长输入框呢?还是两者结合呢?等等。

图 - 出现滚动条

图 - 延长高度
e.别忘了以上内容。画一个输入框时想想这不是一个无底洞。
二.凡是输入,必考虑输出。界面上的动态内容,可能来自于后台编辑的录入,也可能来自于前台用户的发表,总之,界面上的动态内容,都是先有人输入的。输入的人(特别是用户)可能不会去考虑以后展现的效果,但作为设计师的我们,就要为用户考虑了。
要考虑超量内容的显示。这涉及到两个方面的考虑,先考虑输入时候的限制,我们要知道究竟某个显示空间究竟最多可能出现多少内容(当然,有时候是输入输出一起考虑,最终双方平衡)。再考虑这些内容在显示空间里如果显示不完,那怎么办?解决方案可以是索引页显示局部,到详情页再显示完全(总得要有个地方显示完全的信息),


也可以是显示部分内容,留待更多展开显示。

或者滚动条来拯救等等等等。
既然有超量内容,也可能有空白内容。当搜索结果为0的时候,怎么显示?当用户还没收到任何消息的时候,怎么呈现?当某个分类下的商品为空的时候,怎么办?这些问题也不要忘记考虑进我们的设计方案里面。

图 - 有个说明总好过让人家以为未加载出来
图 - 不能总是指望用户每次都能搜出结果
另外,还有分辨率的事。无论是移动终端(特别是android)还是电脑,我们设计的界面会出现在各种尺寸的显示器上。这就决定了我们不得不考虑屏幕的适配问题。比如一个pc上的弹出层,确定按钮的位置要保证在第一屏的话,那得考虑主流(里最小)屏幕高度。比如一个默认的全屏应用壁纸,多大合适?用平铺合适还是居中合适?还是自适应?比如480x800的屏幕能显示6行列表项,在480x854的屏幕就能多显示一行。
三。凡是成功,必考虑失败。别想着用户永远都能正确操作,人非圣贤。这是个大话题,涉及到怎么防止错误,错误后怎么提醒,怎么给予帮助,也许以后再专门做文章吧。在这里想说的是,有时候做设计做昏头了,再加上进度紧张,往往只是把正常的流程做出来了,却忘记了,既然用户操作了,就可能失败。比如注册时表单项某些没填,登录时密码账号不符,拖动文件失败,粘贴图片失败,等等等等。

图 - 加载失败的时候
边缘状况并不是我们设计的主要内容,但却又是不得不设计,它体现着产品的贴心,考验着我们的细心,魔鬼都在细节里,别忘了它们 :) 。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起