交互组件微创新 如何让网站用户体验增色
时间:2014-09-14mac官网: 加锚点横向滚动条,点击锚点,滑块滚动到相应位置

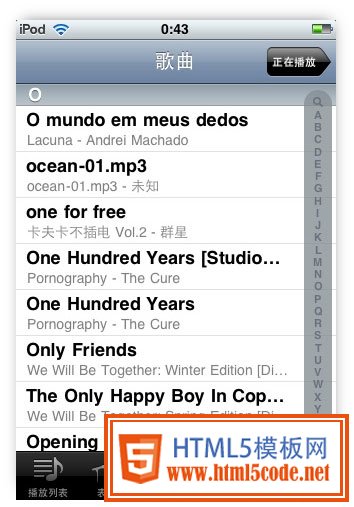
iphone音乐专辑列表:加锚点的滚动条,轻触字母,列表滚动到相应位置
加锚点的方式让滚动条增加了导航和准确定位功能,变得更加易用。
二、组合搜索框的创新 【组合法】

常见的带条件搜索框是“输入框+下拉菜单+按钮”三个控件组成的,合适的控件组合可以带来更好的效果。
1、【输入框+下拉菜单】组合

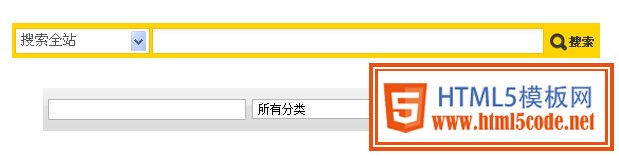
新浪微博的搜索框,将下拉选项融合到输入框提示里,选择搜索范围的操作更加便利。

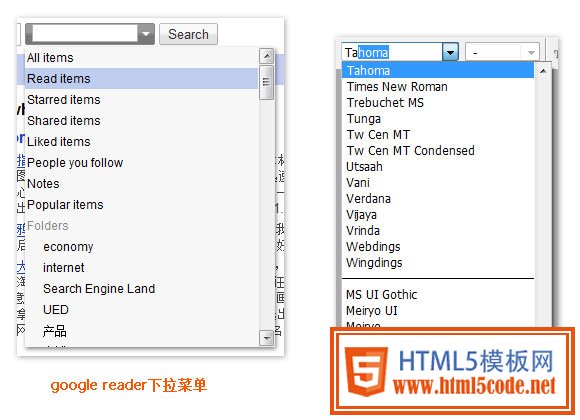
Google reader这样的带输入操作的下拉菜单,让下拉菜单更加易用。(这种控件组合在word、photoshop等软件里很常见,如字体选择控件)
2、【按钮+下拉菜单】组合

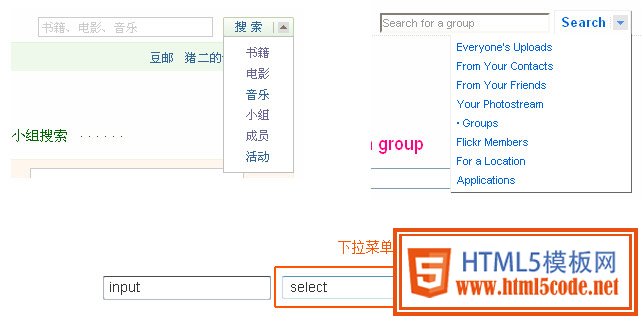
豆瓣与Flickr的搜索按钮后面加了一个下拉箭头,按钮与下拉选择操作合二为一 (flickr这个设计与它网站主导航条体验一致,豆瓣用这种设计在其整站看来则略显突兀)
三、文件上传组件的创新 【瘦身法】

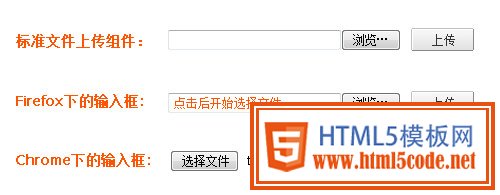
标准的文件上传组件是由“输入框(伪)+浏览按钮+提交按钮”组成。之说以称之为“伪输入框”是因为它主要承担显示文件路径的作用,于是Firefox下点击这个输入框是开始文件选择操作,chrome更是把伪输入框改造成了按钮,还原控件最原始的作用。

使用标准文件上传组件经常会出现两个提交按钮,以上图为例,最经常的误操作就是:选完文件后,直接点击“保存头像设置”,于是杯具了。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起