提升网页加载速度和体验 谈图片优化的方法
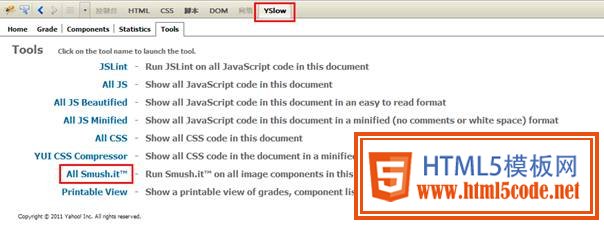
时间:2014-09-14Firebug,使用Yslow工具,运行后,选择Tools

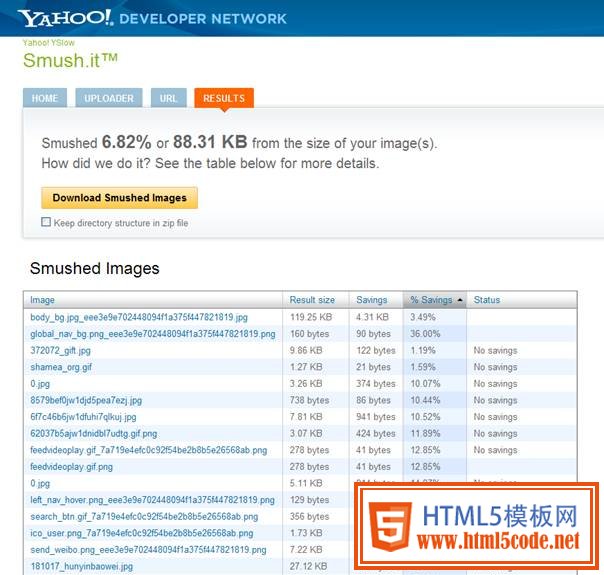
点击All Smush.it™,会自动跳转到http://www.smushit.com/ysmush.it/得到下图:

点击按钮Download Smushed Images后,会让下载一个zip的压缩文件。
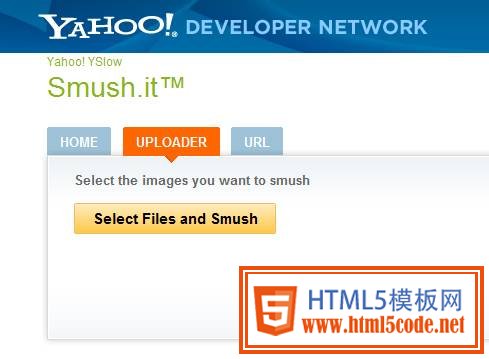
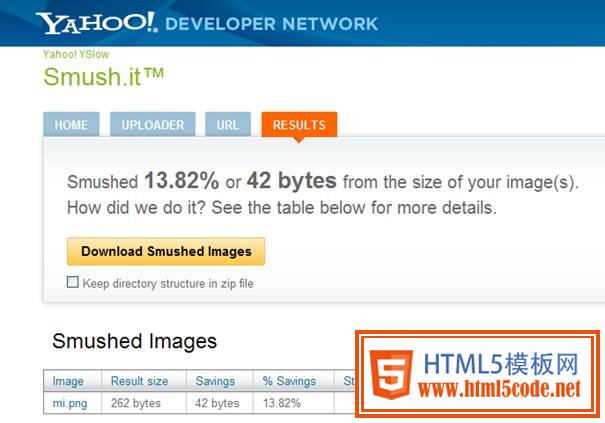
方法二:直接登录 Smush.it 的网站,把需要压缩图片的url粘贴到输入框中(或者从本地电脑上选取图片),点击 Smush 就可以进行图片压缩,然后 Smuch.it 就会提供一个优化报表,显示图片压缩比率和节省了多少字节,并且提供一个可下载包含压缩后的图片文件的压缩包。
下图为直接填写线上URL的方式(以逗号隔开):

下图为从本地电脑上选取图片的方式:

下图为优化结果:

归纳:
让我们再回顾一下重点:
1. 选择合适的格式:用JPG保存照片、用GIF保存动画,其他图片使用PNG保存,并尽可能用PNG8。
2. PNG24图片的压缩技巧。
3. Smush.it的使用。
作者:海的女儿6931
文章来源:微博UDC
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起