提升网页加载速度和体验 谈图片优化的方法
时间:2014-09-14PS色调分离的操作步骤如下:


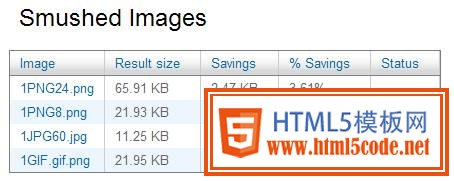
对比大小:

使用工具优化后,还能够小一些:

请注意,上图中原本是GIF格式的图片

被改为了PNG格式

。所以,在使用工具优化时后需要再查看一下文件格式是否被更改,避免漏过某些图片没有优化。
图片优化在微博首页上的应用:
1. 图型类、照片类
对于图像格式的选择,我们还需要考虑图片的使用场景或功能,概括为两类:图型类、照片类
图型类:图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性,颜色数量较少。
图型类一般可以使用PNG格式或者GIF格式。优化时可采用PNG格式为PNG8或者PNG24,品质为32,如果色彩有损失可采用品质64或者128。
例如:首页左导的图标、feed区图标、勋章图、表情动画都属于图形。
照片类:照片通常含有百万数量级的颜色,包括平滑的颜色过度和渐变,如果是图形较为复杂,图中有时会出现真实的照片。
照片类一般用PNG和JPG。可以根据图片色彩的丰富程度而定。
PNG的品质一般要到128。JPG的品质一般要在70-80之间,以噪点的程度确定。
例如:皮肤背景图、发布器、按钮背景、发布器下方的tips、右侧广告、用户头像、用户发布的图片。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起