网页界面设计中的明暗
时间:2014-09-142. 渐变
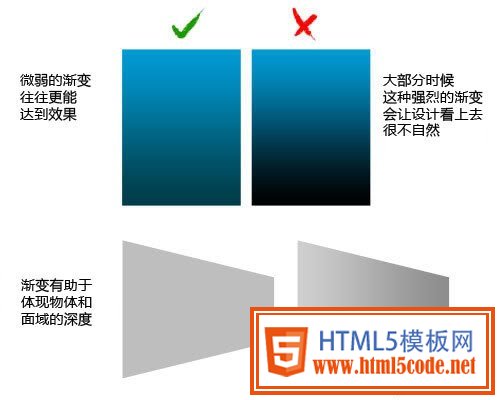
现实世界中,没有什么事物总是平坦色调。光影附着在一切事物上。利用渐变是创造深度和真实性的好方法。
运用渐变的关键是不要做得太过了。在Photoshop里绘制渐变时,请在图层样式里做渐变叠加,这样能保证你的渐变的可编辑性,而且随着图层的缩放,渐变也能跟着无损地缩放。

网络上的例子
nclud'的网站使用微弱但有效的渐变,用以区分和组织内容。

一眼看去, CSS Ninjas 似乎使用的是平直颜色。不过其实每个色彩区域都有微弱的渐变,创造出迷人的材质效果。

3. 高光
高光能平衡阴影,应该位于物体靠近光源的边缘。高光大部分时候都被忽视了,因为如果用得好的话,你几乎感觉不到它的存在。不过并不是所有情景都适合高光的存在,一个细微的高光就能造成物体表面抛光度的巨大不同。高光越"尖锐",物体表面的光泽感就越强。
要鉴赏高光,我们需要放大这些细节。做高光设计的时候,把你的设计稿放大一倍以上是个好办法,因为按原始比例显示的时候,你可能都没法弄清自己在捣鼓些什么。
网络上的例子
Icon Dock和Newism 都在页面上边缘使用了半透明的白色制造高光效果。虽然很不起眼,但是却为设计提供了强烈的光泽感。


相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起