iphone Web App 导航设计分享
时间:2014-09-14导航系统特点:
■全局导航单独形成一个页面,其他页面不出现全局导航;
■导航栏沿用了ios系统原生控件的形式:标题+导航或功能控件;
■标题栏在页面中悬停不动
优点分析:
保证了每个信息浏览页面的导航栏简洁轻薄,尽量少的占用信息详情的显示空间;保证了其核心功能(此处是微博浏览功能)的良好使用体验。
缺点分析:
全局导航隐藏较深,降低了用户在不同功能板块快速切换的便利性;全局导航隐藏较深,用户看不到其它板块功能,大大降低了用户点击使用其他功能的可能性。
2. FT Web App

导航系统特点:
■Safari浏览器URL一栏一直悬停存在,并将品牌文字FT Web App显示在顶端;
■全局导航被隐藏起来,点击功能键后在页面顶端出现;
■二级导航出现在页面顶端;
■全局导航和二级导航由于新闻板块数量较多,都采取了单行空间不完全呈现的方式,可滑动选择其中某一项;
■所有导航随页面滚动,不在屏幕中保持悬停;
优点分析:
FT Web App导航设计最大的优点就是繁重导航的轻量化处理。全局导航和二级导航中的新闻板块都非常多,若将这些板块都展示出来,恐怕要占用屏幕的一半显示空间。FT Web App于是将全局导航隐藏在一个功能键之后,二级导航也只给了一行的显示空间。
缺点分析:
展示给用户的导航只是其全部新闻板块的冰山一角,无法给予用户全部概况浏览的机会,也就无法很好的激励用户去尝试被隐藏的新闻版块;同时,用户寻找某一个新闻版块或者在页面底端回到页面顶端的操作成本略高。
3.Twitter

导航设计特点:
■全局导航只有一行,品牌展示浓缩在主页图标中(Twitter小鸟图标);
■全局导航一直保持在屏幕顶端悬停不动,不随页面滚动而滚动;
■二级导航在点击全局导航某tab后,以菜单列表形式出现。
优点分析:
在屏幕顶端悬停不动的全局导航,可以方便用户在不同的功能板块之间快捷切换,降低了用户的信息寻找成本;Twitter Web App的导航只有一行,为用户保证了尽量大的正文内容显示空间。
缺点分析:
一些常用的功能键被隐藏在二级导航中(比如新信息发布入口),一方面增大了用户的寻找成本,另一方面降低了这些常用功能对用户的激励使用效用。
基于对以上三款Web App产品导航系统的分析,设计师对目标项目的导航系统设计形成了以下框定:
■全局导航方便用户快速寻找以及功能板块间的切换;
■导航尽量轻薄化处理,尽量保证足够的正文内容区显示空间;
■将用户经常使用的功能键呈现在前面。
方案遴选阶段
基于项目的实际需要以及对竞品分析的思考总结,设计师尝试了3款导航设计方案,并对每一款方案的优劣之处进行了详细分析。
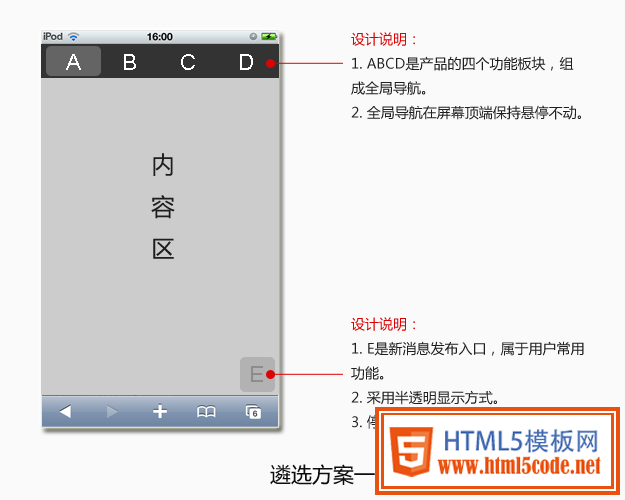
导航设计方案一

设计说明:
■ ABCD是产品的四个功能板块,组成全局导航。
■ 全局导航在屏幕顶端保持悬停不动。
■ E是新消息发布入口,属于用户常用功能。
■ E采用半透明显示方式。
■ E停留在屏幕的右下角
该方案的优点:
屏幕顶端只有全局导航一栏,导航的轻量化为正文内容区节省了尽量大的显示空间;全局导航悬停不动,可以便于用户快速切换到不同的功能板块。
该方案的缺点:
右下角的新信息发布入口致使浏览页面不够清爽,会对用户造成一定的视觉干扰;新信息发布入口没有必要在任何页面都显示,于是可寻性出现了危机;品牌logo无法显示,品牌感较弱。
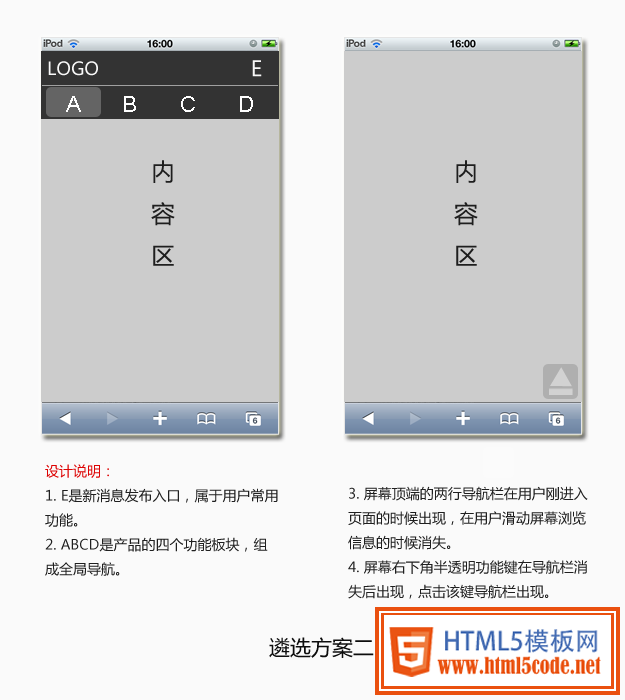
导航设计方案二

设计说明:
■ E是新消息发布入口,属于用户常用功能。
■ ABCD是产品的四个功能板块,组成全局导航。
■ 屏幕顶端的两行导航栏在用户刚进入页面的时候出现,在用户滑动屏幕浏览信息的时候消失。
■ 屏幕右下角半透明功能键在导航栏消失后出现,点击该键导航栏出现。
该方案的优点:
浏览信息的时候导航栏消失,为用户提供提供了最大的正文内容显示空间;可以显示logo,品牌感较强;新信息发布入口的可寻性较好。
该方案的缺点:
屏幕右下角半透明功能键致使浏览页面不够清爽,会对用户造成一定的视觉干扰。
导航设计方案三

设计说明:
■ E是新消息发布入口,属于用户常用功能。
■ ABCD是产品的四个功能板块,组成全局导航。
■ 屏幕顶端的两行导航栏在用户刚进入页面的时候出现,在用户滑动屏幕浏览信息的时候第一栏向上消失,第二栏上移至顶部保持悬停不动。
■ 手动下拉全局导航栏,可以下拉出第一栏导航。
该方案的优点:
浏览正文信息的时候,仅显示全局导航一栏,做到了导航的轻薄化;全局导航悬停不动,可以便于用户快速切换到不同的功能板块。
该方案的缺点:
下拉全局导航时,可能会有误操作的危险,虽然可能性很小。
综合以上的分析,考虑到正文内容区显示空间的大小、对产品的操作便利性以及产品品牌感三方面因素,最终决定将方案三作为导航设计的基本形式,并继续进行进一步丰富细化。
总结:
浏览器的工具栏一直占据着屏幕的底端位置,全局导航只能被动移动到屏幕的顶端位置。如何平衡操作的便捷性与正文信息显示空间最大化的关系,是Web App导航设计的关键所在。
最佳方案总是权衡的结果。每一款设计方案解决某些问题的同时也会产生新的问题。此时设计师需要知道哪些功能是最重要、优先级最高的,保证核心功能的良好用户体验是评判设计方案的重要准绳。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起