网页中的分页设计
时间:2014-09-14三、 滚动条
1) 滚动条与横向分页优先级
当同时使用滚动条和翻页时,该如何设计。
翻页与滚动条的相辅相成,都是页面过长,为分段呈现内容的方法;
•翻页在滚动条内部
设计猜想:滚动条到最底部方出现翻页。大概出自浏览器,滚动条内放页面翻页;
QQ邮箱

例如浏览器,是因为软件与其内容的嵌套关系;
•有翻页也滚动条,滚动内容不宜过长(PC端产品)
设计猜想:滚动条需要拖动滑块浏览,如果滑块过短便更不容易操作;统计过IE、FF、Office等常用软件,一般滑块高度到8px时就不再缩小。当滑块高度只剩8px时,滚动条的拖动体验就相当的差。
•移动端产品则貌似无限制
设计猜想:不需拖动鼠标,移动端上手动点击是最方便常用的操作;

2) 分页不一定是click跳转的
有上下翻页同时能快速拖动浏览不同页的信息,适用于内容能够粗略浏览的页面;



四、 总结
1) 从信息的结构来看,传统翻页是横向信息分段显示,而"无限滚动翻页"属于纵向信息递增显示(随滚动页面信息增长)。
•区分访问过/未访问过的页码样式,能更好的帮助用户记忆,不重复浏览;

• 链接的可点击区域尽量大,方便用户点击,页码间距足够避免用户误点击;

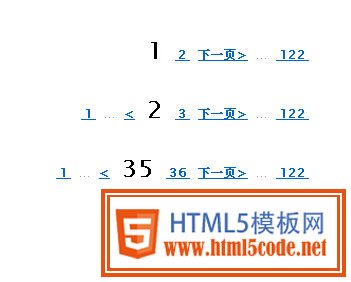
•清晰标识当前页位置,一般处于页码中部;
•可提供批量翻页(如,下10页);
•页面过长时,增加"返回顶部";
•不需要"上一页""下一页"时就不显示,如后者比前者使用更频繁,前者可简化成符号>;
•显示总页数(当不显示总数时,翻到最后一页就不能再翻页了);

•"上一页""下一页"位置固定;
•页码数量不宜过长(一下呈现过多导致视觉混乱,用户翻看页码困难)或过短(特别是搜索结果,会造成网站信息较少的印象);
•尽量使用首页和末页链接,且放在普通页码区外的固定位置;
•除放第一页外,可选择放前面三页的页码,视觉上稳定些;
•避免花哨交互,精简;

•页码过多时,允许跳转翻页;
2) 同方向分页的Tab与翻页很少同时使用,滚动翻页与滚动条也是如此。但横向与纵向的组件可以交叉配合使用,比如滚动条与翻页。
3) 没有规定横向的一定是翻页,纵向的一定是滚动条,可以发散开来:横向为滚动条,纵向翻页,但此种方式似乎不便于操作。
所有组件的灵魂是用户操作方式。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起