网页中的分页设计
时间:2014-09-14说说目前常用的三种分类显示信息方法:
常规翻页 信息滚动翻页 滚动条
前者是横向翻页方式,后两者是纵向的信息翻页。分页作为很小的一个组件,大多数网站都不会花费什么精力去设计,设计也大同小异,用户已经使用习惯学习成本为0,但如果能够在细节上做的更细致贴心一些,用户的使用体验会有所提升。
一、 先来看常规翻页
1) 组成结构

• 上页+页码+下页
• 跳转到__页/第__页";
• 确认"按钮;
• 支持键盘操作;
2) 使用情景
当网页内容较多、不能在限定区域内显示完全时;
为了方便用户在多个页面间跳转和快速定位(尤其是按顺序翻页),通过翻页设计提供多个页面间的导航。
在电商网站3级页、搜索结果页面等信息量大的页面是很重要的。
• 分页的内容是什么类型?
• 页面数量有多少?
•查看最多的是哪些页面?
• 手动全部翻一遍的几率
•是否会不按顺序翻页,为什么?
•是否会查看已翻过的翻页?
•翻页是否在列表顶部和底部都出现?
•"最后一页"是否一定要有?
•列表顶部什么情况下有翻页?
按照用户心理模型,浏览邮箱内容时是反复浏览型,且页面较长,此时需要在顶部添加翻页,但电商网站搜索结果页和新浪微博的用户是在浏览到页面底部时才会有翻页动作,因此不必在顶部放翻页。
•是否可以mouseover就显示页面内容?什么时候可以?
设计前考虑完以上问题,针对情况进行取舍设计。
3) 交互分析
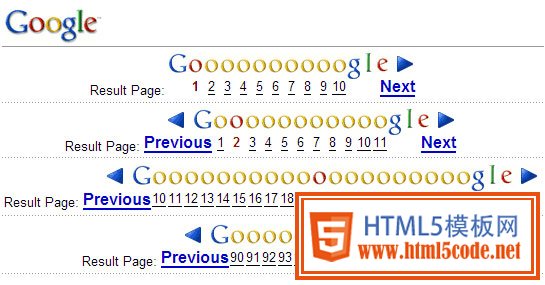
•Google翻页

搜索结果首次只提供10个页码;
设计猜想:google开发者认为一般用户在这10页内就能找到想要的内容。

点击任何一页码继续浏览,发现后续提供的页码是:当前页+9;
设计猜想:当用户往下点击页码时,google开发者认为前10页内容不能满足用户,于是将搜索范围放大。
但最多提供20个页码;
设计猜想:但考虑到网页宽度还是不能继续无限制增加页码个数,于是设定最多一次提供20个页码。
•Baidu翻页

始终有第"1"页,中间用"…"表示未显示的页码;
设计猜想:用户翻到后面页码也找不到想要的内容时,会返回第一页重新查找,此时第"1"页是home的作用。

选中页码和mouseover页码样式始终在一个位置不变,不需移动鼠标就可点击下一页,而后页码自动替换状态;
设计猜想:瞄准页码点击较困难,可以减少用户瞄准位置的次数。但没有做完美,用户每刷新一个页面,还是要滚动浏览器条到下方瞄准页码位置。这个微小的友好交互可以运用到轮播图设计中,减少鼠标瞄准操作。
但也最多提供20个页码;
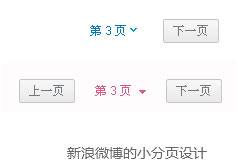
•Sina微博小分页

滚动翻页与翻页的结合使用;
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起