网站界面设计中要如何为网站创建风格指南
时间:2014-09-14旅途归来,一切安好。五天很短暂,回想起来基本只有将就算是蓝色的大海和天空,还有白花花的沙滩;有兴趣的朋友可以到我的微博中看看风景照什么的。
还好,回来之后并没觉得无法适应惯常生活一类,它们之间的区别只是“状态1”与“状态2”这样;把该做的事情立刻开始做起来吧,心里会安一些。之前一篇是“iOS Wow体验 - 第六章 - 交互模型与创新的产品概念”的前半部分。今天插播小文一篇,怎样为网站创建风格指南。进入正文,锵锵锵。
什么是风格指南?简单的说,就是一份告诉你如何讲故事的文档。它确立了一些标准,例如怎样撰写文案、怎样排版、怎样打造视觉元素和交互方式等等。风格指南源自于印刷领域,例如报刊(看看卫报的风格指南);在Web领域,它同样体现出了巨大的价值。
无论是传统印刷,还是互联网,最关键的都是“内容”。风格指南的最终目标就是让内容以清晰并且一致的视觉风格呈现出来。BBC的全球体验语言(Global Experience Language,GEL)就是网站风格指南的绝佳范例。不妨通过页面右侧的“Download GEL Web Styleguide”下载一份PDF文档来稍作了解先。

关于系统的故事
好的风格指南看上去就像是网站的自传,它能够让其他人与之进行互动,从而进一步了解并扩展这个网站。风格指南应该包含相关人员在网站项目过程中所积累的知识与经验,并以直白的方式描述出来;它在设计系统的层面上诠释了项目过程中的各种设计思路,使团队中的其他设计师,或是将来的团队,能够更好的了解项目,展开工作。
也许你会想,作为设计师,这些难道不是我们在本能当中应该了解的吗,何必搞到文档中呢?在实际工作中,设计师不可能包揽所有的事情,例如商业研究、内容策略、用户体验、技术开发、QA、部署等方面的工作需要涉及到的人员和团队也许会有很多,你要在恰当的环节将文档交付给对应的合作部门,使他们在必要的时候可以更加准确的了解网站产品的特性。
通常,在网站的界面设计工作结束之后,交互设计师与视觉设计师就该展开风格指南方面的工作了。看看你是否熟悉下面这样的情景:你们已经在 Photoshop或Fireworks当中打造了完美的视觉稿,每个像素都很到位,行间距控制的不错,配色即合理又富有含义。很棒,接下来应该将设计稿交付给前端开发了;你准备怎样就方案中的每个细节元素与开发人员进行沟通呢?回想一下你们在设计过程中作出的各种重要的设计决策,那些背景的不透明度为 60%、拥有一像素浅灰色边框的容器,那些像素级精确的padding与margin设定...所有这些,你们应该以怎样的方式与开发人员进行交流,才能让他们了解到这些重要的细节呢?

一致性
在设计过程中,我们也许要作出成百上千个大大小小的设计决策,任何一个明显或隐蔽的元素当中都有可能蕴含着特定的意义,并对页面整体的用户体验造成影响。要将所有这些细节都落实到文档中,那样所花费的时间也许会超过设计过程本身;项目组恐怕难以承受这样的成本。
风格指南不需要对每个设计元素当中每个像素进行说明,我们要做的是总结出一系列通用的设计原则,使项目中的相关人员理解和领会。这种相对抽象化的做法也可以使你的设计思想和意图得到体现。
“一致性”是界面当中的所有元素都应当具有的普遍特质,作为设计体系的一部分,它们都应该体现出一致的设计思想。当人们使用不同类型的设备访问你的站点时,保持视觉风格及体验的一致也是很重要的。
正像Nathan Borror在2009年发布的一篇关于界面协调性的文章当中所说:“良好的界面一致性是不会被用户所注意到的。”换句话讲,良好的界面协调性所带来的美妙体验会让用户在不知不觉当中产生愉悦的感受。
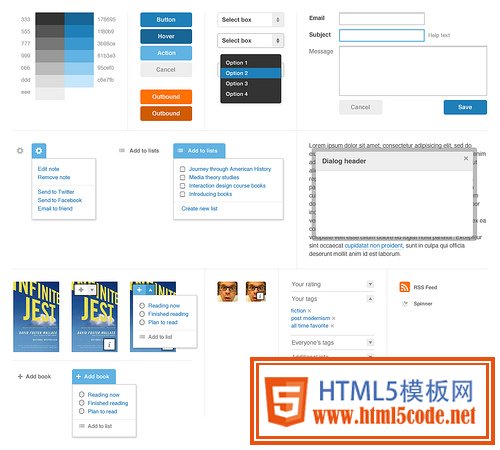
我(英文原文作者)通常会在风格指南当中借用这篇文章当中介绍的“界面协调性画布”这一方式,将项目所涉及的所有典型设计元素同时呈现在一张画布当中,包括它们各自不同的状态,以及对应的代码片段。

这种方式同时可以帮助我们建立一套相对自由的设计模式库。诚然,不同项目当中的视觉设计风格会有所变化,但基于这些项目所抽象出来的模式却可以保持相对统一。
别等到项目进行到后期才开始风格指南方面的工作,你完全可以在设计过程当中一点点的将逐渐成熟的界面风格标准添加到文档当中。在创建界面元素的同时就对它们在一致性与标准化等方面的特质进行认真的思考,这是很好的习惯。

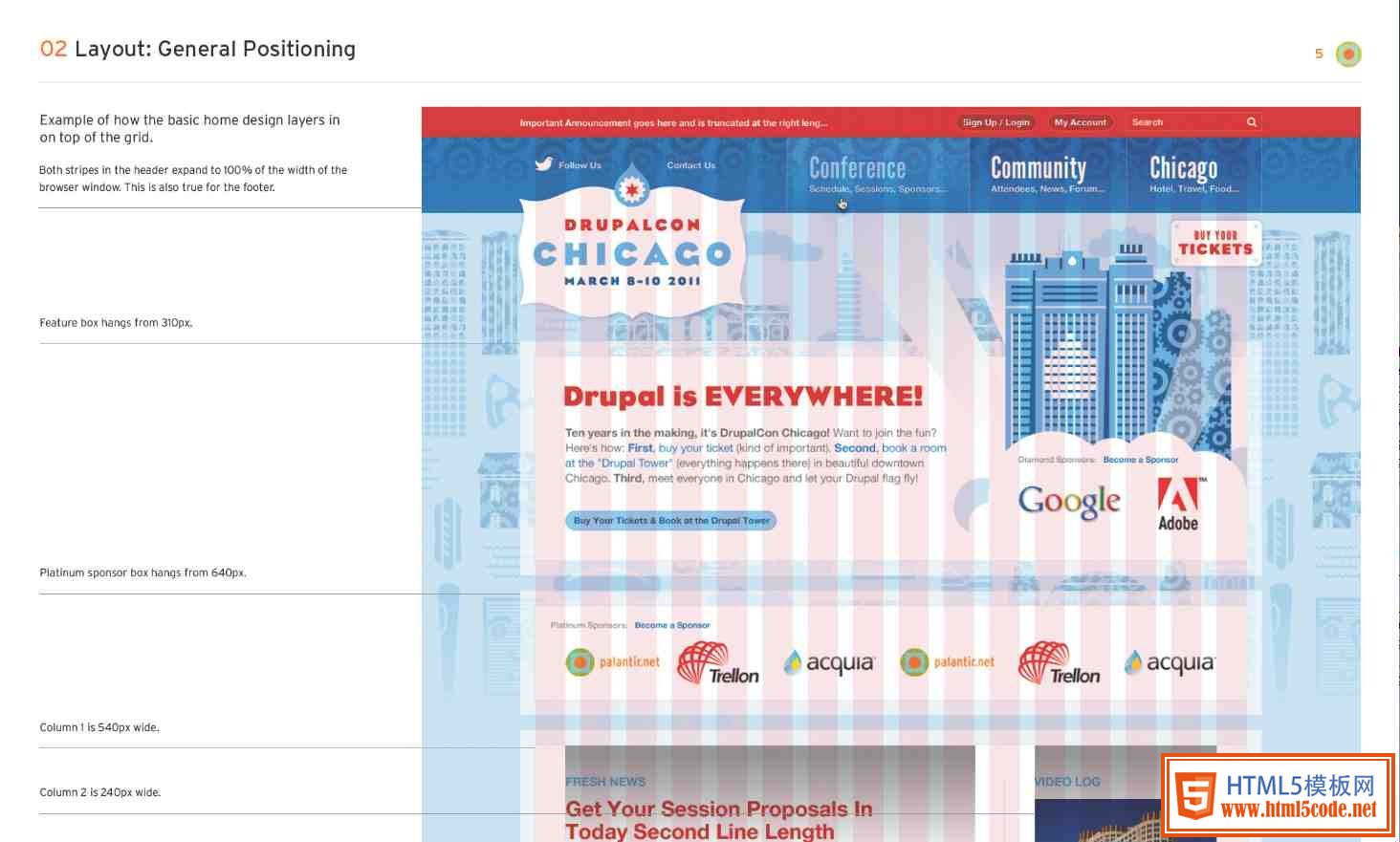
DrupalCon Chicago官方网站的风格指南,关于全局网格及界面布局的部分。
重在交流
作为设计师,我们时常会陷入设计的细节当中难以自拔;记得提醒自己,设计的本质在于传递信息,也就是交流;“设计方案”这个整体也是对某种宏观问题的回应。我们同样要站在一个较高的层面上,以交流为目的来创建风格指南,阐述设计决策及其背后的思路。
简单的讲,我们应该以那些“大”元素作为起点来创建风格指南,在接下来的过程中逐渐进行细化。可以说,如果你能够在设计流程进入到细节阶段之前让自己对于那些全局层面的元素保持思考,那么接下来的设计工作也会变的非常从容和协调。其实这样的过程听上去有些像CSS(cascading style sheets)的原理。所谓的层叠样式表,关键在于从宏观结构到微观细节的层叠。所以如果你愿意的话,也可以将风格指南叫做“层叠风格指南”。

创建层叠化的风格指南
回想一下CSS的工作方式。如果你在样式表比较靠前的位置定义了某种全局元素的默认样式属性,那么这些设定就会被与之相关的子级元素所继承,直到你为某些特定的元素添加了更加具体的样式属性。同样的道理,在风格指南中,我们会从最普通的、最具普遍代表性的元素出发,逐渐为细节元素增加具体的规则。
道理说了不少,接下来,我们将了解一下创建风格指南的基本步骤与流程。
1.概述
对项目的简单陈述,包括项目目标及解决方案的介绍。在这部分内容中,你有机会就一些大方向问题与其他成员进行沟通,让他们了解整个项目的重心及着眼点在哪里。同时你还可以对网站所需要具有的风格气质、基调、内容策略进行简要的描述。
2.布局
页面设计所使用的网格系统、基本的布局情况、页面模块的定位规则等。你要对一些全局性的页面元素的定位进行描述,还有相关的留白规则等。一些典型页面的线框原型也要作为图例出现在这部分内容中。
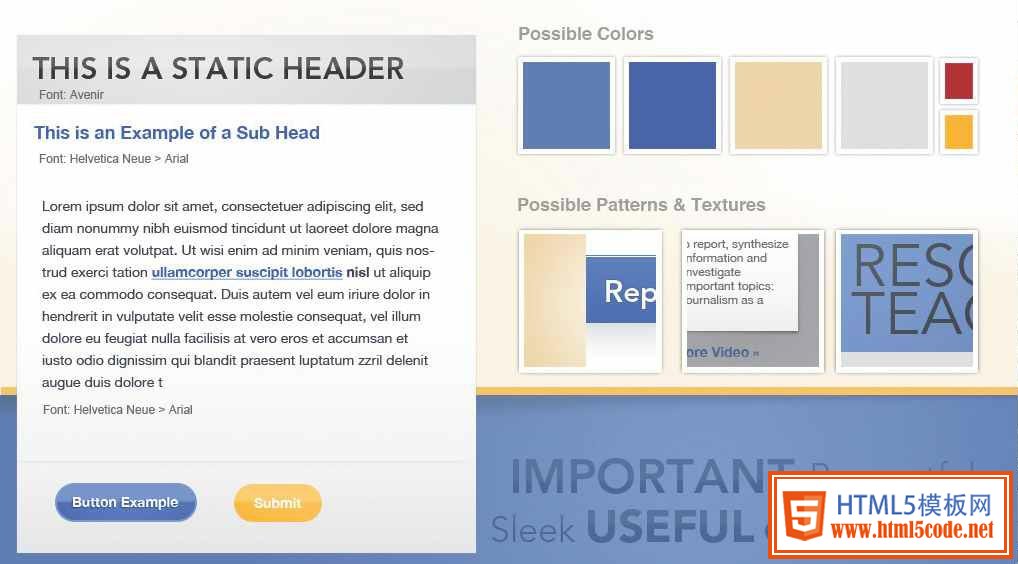
3.品牌识别
包括配色方案、全局性的品牌图片、品牌图片的使用规则及约束等内容。
4.文字排印
介绍网站所使用的文字排印方案,包括字体风格、选取这些字体的理由等。这里还要通过一些具有代表性的具体图示来介绍字体风格与页面上下文环境之间的关系。
5.导航
全局主导航、二级导航、下拉菜单、分类词条的文字链接、搜索...任何能够帮助用户在站点中进行导航操作的元素都可以归纳到这部分内容中。从这里开始,我们就要逐渐进入细节层面了。导航元素在不同状态下的链接色、背景色等属性的定义也要在这里详细的描述出来,使开发人员能够一目了然。
6.HTML元素
一些典型元素的HTML标签使用规则,包括标题元素(h1,h2,h3...)、有序列表、无序列表、按钮、表单、字段集(fieldset)、表格等。这份规则清单不需要事无巨细,但要尽量使其具有较高的综合性和代表性;必要的时候可以与前端开发人员配合完成这部份内容。
7.媒体文件
包括图片、音频或视频文件的使用情景、尺寸限制、显示比例、缓存设置等方面的规则。
8.其他资源
这部分内容所涉及到的对象基本都属于细节层面了,那些无法归入以上七个类别的、定制化程度比较高的设计元素都可以放在这里。例如,在某些特定的情况下不同模块的呈现方式应该发生怎样的变化,侧边栏的广告规则,搜索出错的处理方式,评论列表的呈现规则,照片集的浏览方式等等。通常,在这一部分内容中,我们可以摸索并归纳出一些复用性较高的设计模式。
9.界面协调性画布
将以上这些内容汇总到一张大画布中。所谓画布,可以是图片格式,当然最好是HTML页面的形式,因为这样可以更加灵活的承载文案和HTML或CSS 代码方面的内容,使前端开发人员可以直接根据页面元素的设计规则来使用对应的代码片段。另外,将所有涉及到视觉风格的内容都放在同一张画布中,也可以使设计师能够很容易的对页面元素在整体上的协调性进行检视。
10.UX文档
这部分内容的命题确实不小,其中需要包括项目进行到目前为止所产出的交付物,例如站点地图、线框原型、高保真原型、用研文档等。这些产品早期的交付物可以在接下来的设计与开发流程中对功能、视觉、交互方式的定义起到重要作用。
使用风格指南
创建风格指南只是第一步,使它在实际工作中发挥价值才是最重要的。将指南附在项目管理工具中,或是邮件给项目组相关的人员;如果你不确定哪些人是真正“相关”的,那么让项目leader或是产品经理来做这件事也好。总之,我们要通过风格指南来实现的目标是团队协作,让大家一起付出努力来完成项目。
将风格指南交付给团队成员之后,记得时常在项目的重要环节中谈起这份指南的重要性,使它逐渐成为工作流程甚至是产品文化的一部分。
我得承认一点,有时候我确实觉得风格指南这东西有点乏味,没关系,至少我们不能以此作为借口而不去创建它。请相信一点,风格指南对于设计流程以致整个项目的成功会起到关键性的作用。
作者:c7210
文章来源:beforweb.com
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起