做交互应该知道的视觉几件事
时间:2014-09-14模拟现实世界匹配用户心智模型
原型设计中常说,操作方式要符合用户的心智模型,其实视觉设计也一样。把一些现实元素拿来,模拟真实世界,会给用户身临其境的感觉。

微电台首页中,节目下方的刻度就模拟了收音机的调频设计。而音乐盒的设计更精彩,唱片机的样式与转动效果,让用户感觉真的在听唱片一样。


插图让产品更有情感
插图在微博中很多,我这里只举错误页的例子。大家都有感触,错误的体验是非常不好的,但设计师却用一张张插图,让这种挫败和焦躁的感觉降到了最低。毛衣针断掉的尴尬、面面相觑的活动气球和投票柱子,都幽默地化解了用户的负面情绪,同时产品也更有味道了。

值得一提的是微群的设计,前面我们说到,微群的品牌元素是:星球、飞船和人。在这个品牌定位下,几种错误情况就很好表现啦,我不说,大家自己看吧。

巧用Icon,页面更精彩
Icon设计是视觉设计非常重要的一部分,很多晦涩难懂的内容,配上Icon图形化解释,会更容易理解。相反,如果图标的设计元素不合适,或是将图标将背景乱用,也会干扰用户理解。
微博大屏幕首页,设计师用了3个Icon,配合文案解释了什么是大屏幕。

各产品帮助页,也常常出现Icon。帮助页类似于产品的说明书,很多内容堆在里面,通过图标的区分,用户很容易按类别查找到所需要的信息。

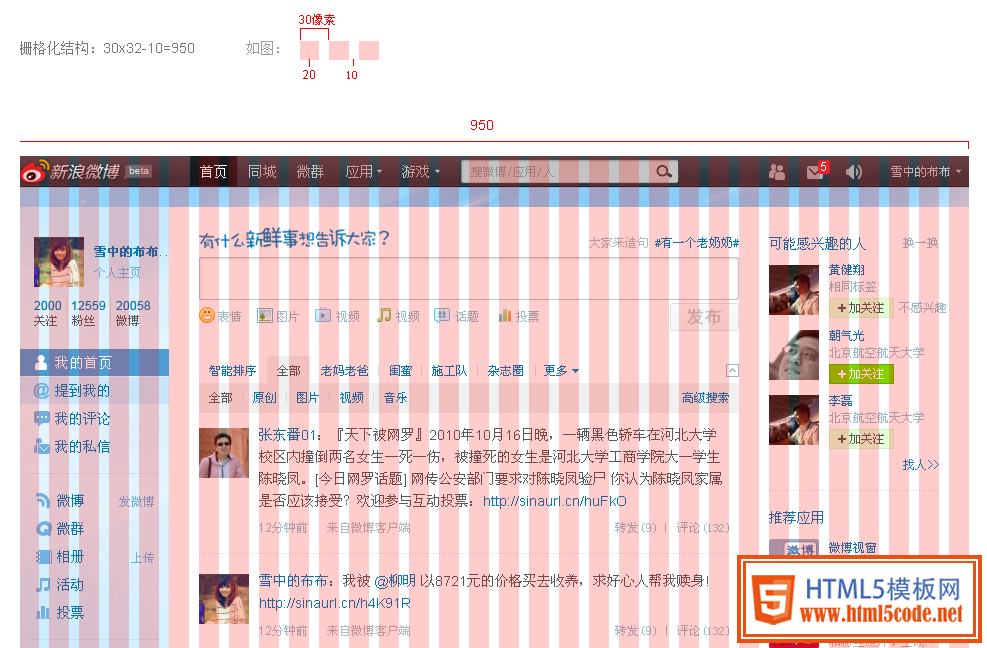
栅格化提升用户体验和开发成本
栅格化在视觉设计中,越来越受重视,究其原来,主要是三点:一是可以统一页面的布局,提升用户的浏览操作体验;二是将页面模块的尺寸标准化,降低开发和维护的成本;最后,栅格化也是网页设计专业度的体现。

微博主站的设计中采用了栅格化体系,栅格宽度为20px,间隙为10px(整个页面宽为950px)。写博文时,我翻看了一下各产品的遵循情况,大多不错,其中最好的应该是微公益。
至此,视觉设计原则讲完了。
说了这么多,最后简单谈谈作为交互设计师的我们该怎么做吧。思考这个问题之前,还请大家把以上的原则再复习一遍:
1. 通过字体表达产品风格
2. 通过配色展示产品定位
3. 营造统一的品牌形象
4. 造型让产品更有冲击力
5. 重要内容留在首屏
6. 让页面有层次有重点
7. 模拟现实世界匹配用户心智模型
8. 插图让产品更有情感
9. 巧用Icon页面更精彩
10. 栅格化提升用户体验和开发成本
总的来说,我们可以把这10个内容归成两类,一个完全是视觉设计师的领域,以沟通为主;另一个,交互可以和视觉设计配合完成,沟通以外注重交付物的传递。
第一类包括:通过字体表达产品风格、通过配色展示产品定位、营造统一的品牌形象、造型让产品更有冲击力、模拟现实世界匹配用户心智模型。
了解这些内容,了解视觉设计师能做哪些提升体验的事情,才能更好地和他们沟通。让视觉设计师提早了解需求,获得对等的产品信息,才能更好地发挥设计的力量。
第二类包括:重要内容留在首屏、让页面有层次有重点、插图让产品更有情感、巧用Icon页面更精彩、栅格化提升用户体验和开发成本。
这类原则,除了和视觉设计师有效沟通,最好在自己的交付物——原型以及讲解中有所体现。比如原型中通过不同灰度色块表现设计重点、注重各个组件 的栅格化、为重点内容设置插图和Icon的占位符等等。通过这种对视觉设计的理解、交付物形式的传递,配合视觉设计师做出更符合产品需求以及用户体验的产 品。
作者:是如
文章来源:博UDC
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起