图层叠加混合模式在网页设计中的应用
时间:2014-09-14案例二 Logo设计中增加元素的质感


在这个主页设计教程的logo创建中,在红色上应用了从黑到白的垂直渐变图层叠加,再通过调整不透明度,从而让logo有了鼓出的视觉效果,通过添加图层叠加模式的作旧笔刷,让logo看上去更有质感,这是非常常见的涉及到图标、按钮以及logo的设计步骤。


案例三:创建网页背景场景,营造整体的氛围

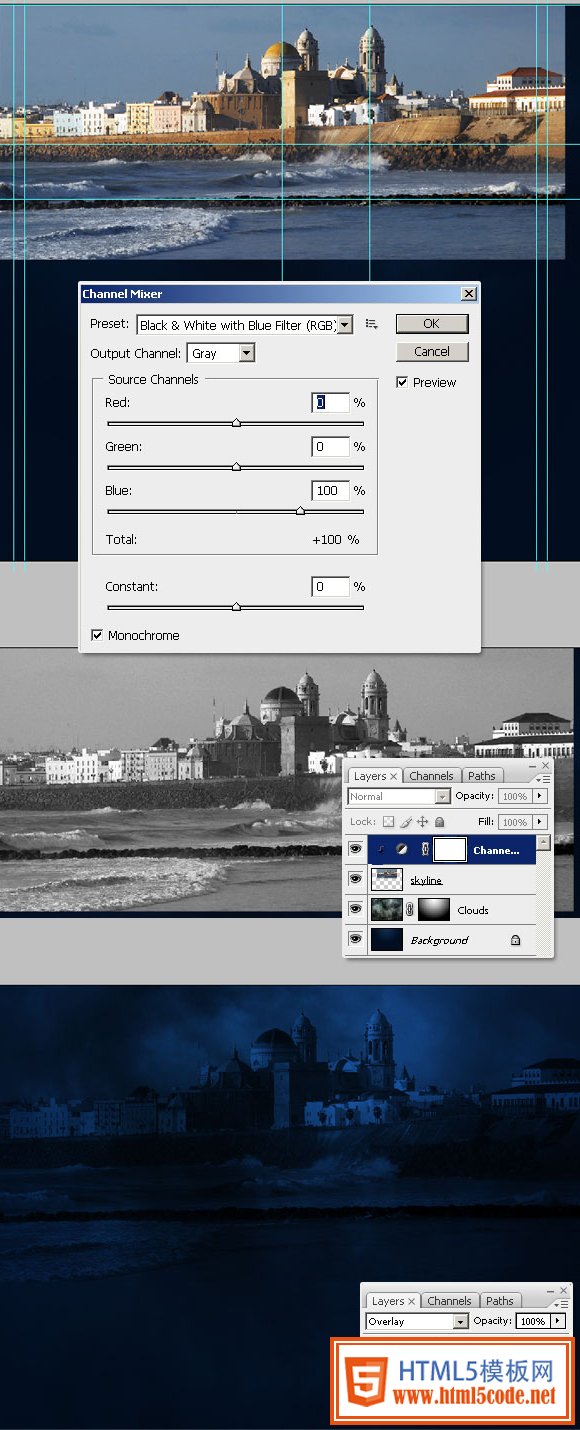
在这个魔幻风格的页面设计中,页面顶部红色椭圆框起来的城堡背景也是用图层叠加模式来实现的。如下图,设计师首先找了一张和魔幻风格契合的西班牙古堡的图片,将其放置于文档之后,使用通道混合调整图层将图片转为灰色调,再将图片的图层混合模式更改为叠加模式即得到了下图中的低调阴郁的背景。之后,设计师又给背景添加了不规则的做旧笔刷来让整个的氛围更浓郁。

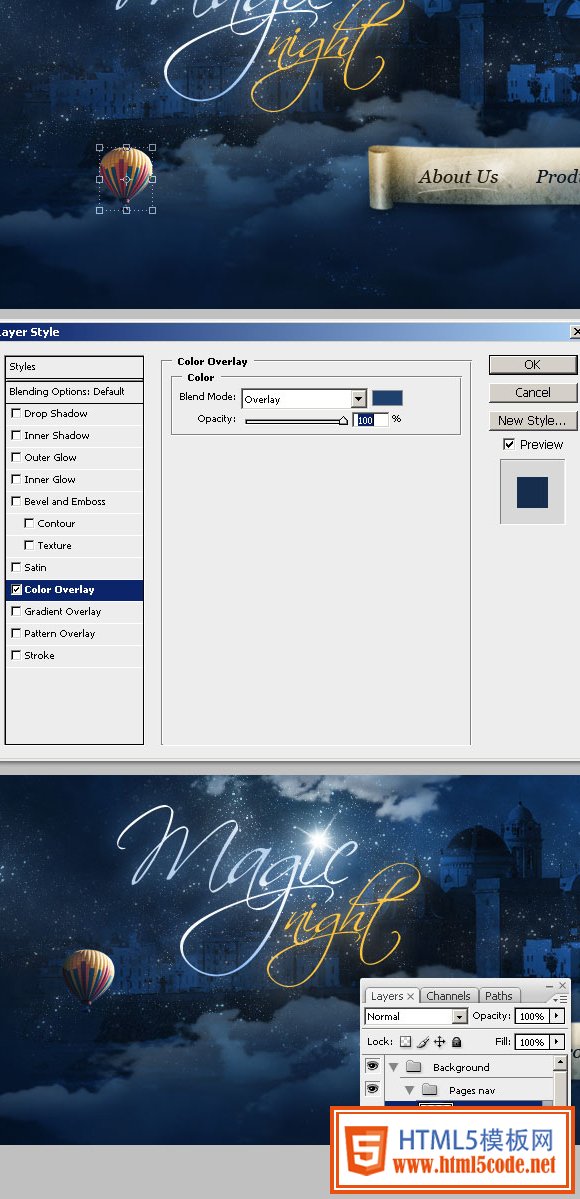
logo左下部的气球图片也使用了颜色叠加的图层模式让气球整体带有背景的蓝色,使其更好的融合于整个氛围之中。气球本来的图片是这样的:

覆盖上深蓝色后的效果如下图:

教程全文:《在Photoshop中创建一个夜晚主题的设计》
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起