模块入门–搜索
时间:2014-09-14
搜索能够帮助用户在海量的数据库中实现大海捞针,是产品最核心的模块之一。本篇是从设计的角度介绍搜索模块,包含Web和ios两个平台,下面直接开始正文:

1.快速搜索
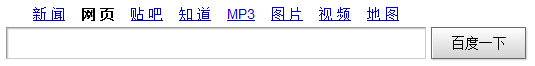
搜索是帮助用户简单快速的匹配相关内容,最简单的search box主要包含两个元素:①文本框 ②按钮(可以隐藏用回车代替)

快速搜索是最基本的搜索模型,用户输入文字点击按钮或直接回车即可完成搜索。
2.垂直搜索
如果搜索引擎明确只是在海量数据库中寻找一个特定的子集,那么这时候会使用到垂直搜索。垂直搜索主要元素包括:①文本框 ②按钮 ③标签或下拉框。
▎下拉框模式

关于下拉框前置与后置,我在公司也与同事进行过讨论,有几种说法:
①.业务人员觉得: 下拉框前置会减少产品曝光量,增加商情和厂商的曝光量,这样的结果对网站来说弊大于利。(B2B网站类)
②技术控觉得:用户操作习惯是 鼠标→键盘输入→回车(搜索),如果下拉框后置就会打断这样连贯的操作。
③调研同类网站发现下拉框内容较少的时候前置,内容分类较多的时候后置。
▎标签模式


标签模式比较适合独立的搜索框,相比下拉框模式更具有引导性。但视觉元素复杂,不太适合在页面内容较多的页面。淘宝首页的顶部的视觉元素已经显得杂乱了,但坚持这样做应该是为了最大化的推广天猫和兼容老用户的操作习惯。
ios样式

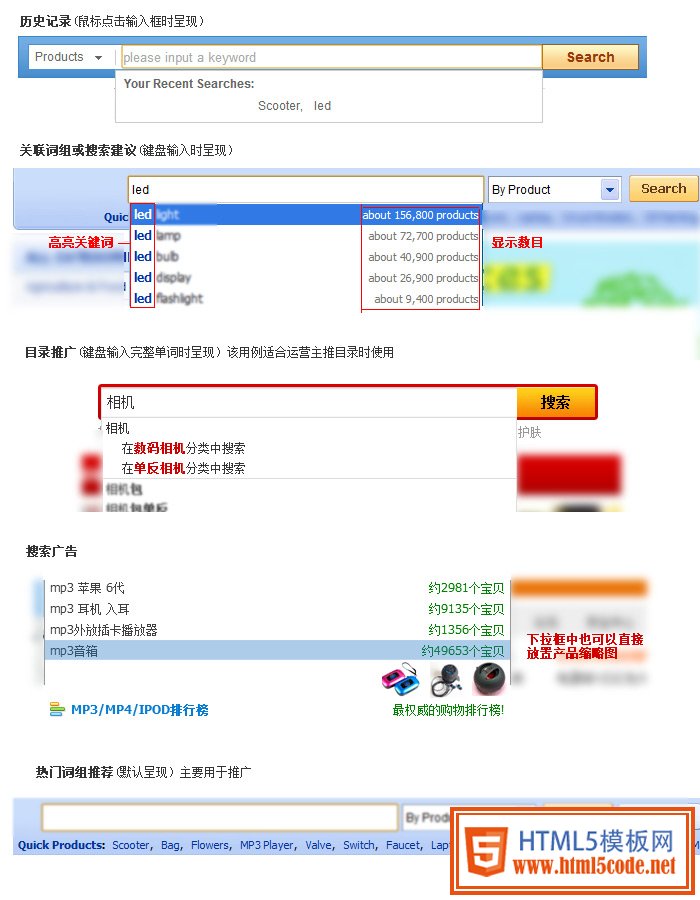
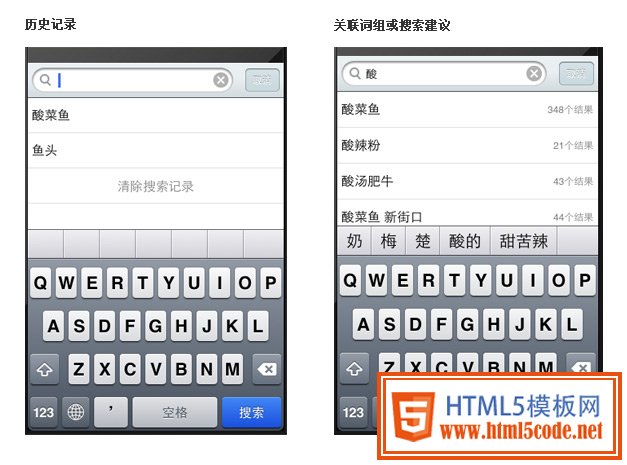
3.查询建议工具
查询建议工具有好几种说法:提前键入(type-ahead)、搜索建议(suggest)或者自动填充(autofill),也可以称呼为实时搜索。主要目的基本上是为了减少用户输入和推广相关词组。下面直接看图例:

ios样式

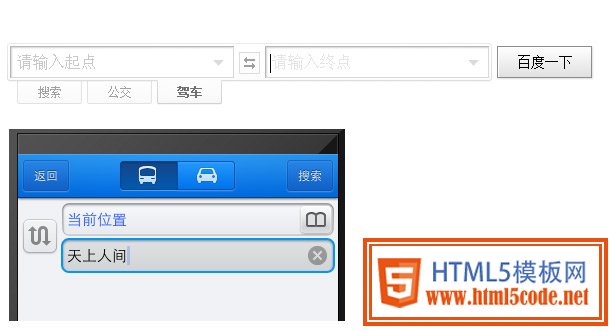
4.关联搜索
关联搜索主要用于地图路线搜索,我也不知道还有什么地方用的到,就简单介绍一下:

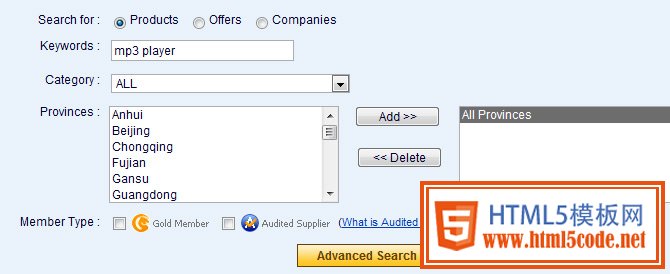
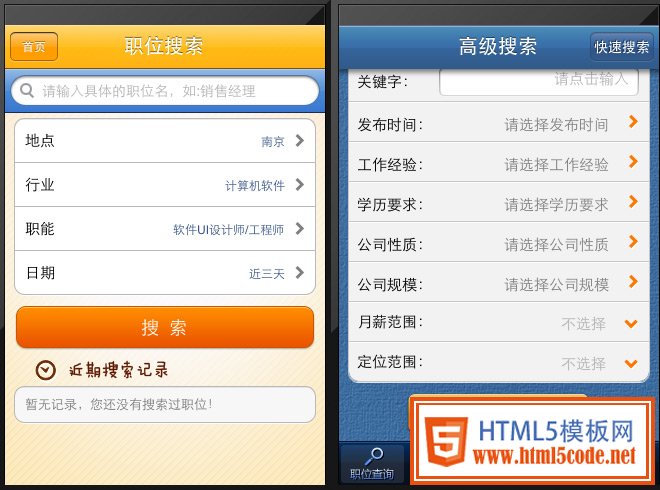
5.高级搜索
高级搜索是为了让搜索结果精确匹配,普遍应用与电子商务网站。通常的样式是一堆筛选条件+搜索按钮。

因为iso平台上不存在下拉框控件的操作,所以ios平台上的高级搜索都是通过列表跳转的方式来实现高级搜索。

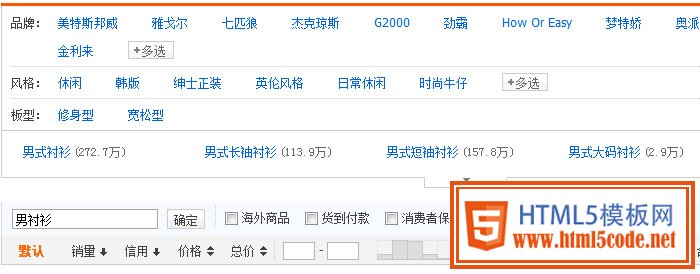
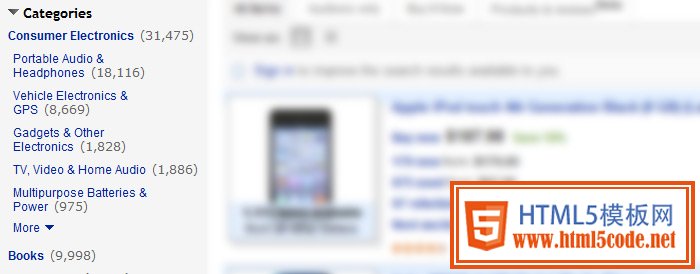
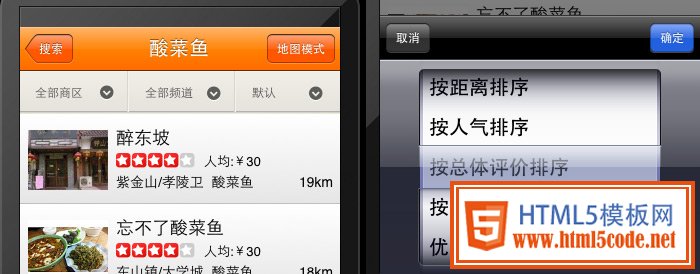
6.过滤器
大都数人都不喜欢使用高级搜索,为了精确匹配搜索结果页面,所以在结果列表页面都会添加过滤器。过滤器实际上就是对当前子集的二次搜索。过滤器的设计非常的讲究,以后的文章为重点讲解,本章就简单介绍一下:
国内的网站因为考虑右侧卖banner广告位,过滤器都会放置在顶端位置:

国外的习惯将过滤器放置在左侧,可以一般看图一边筛选:

在ios平台上大都数应用都会设计快速搜索+过滤器的模型:

7.Best bet
best bet可以翻译为更好的选择,当产品运营一段时间后积累了一定规模的访问量,可以从访问数据中为用户提供更好的选择。看看相关网站是如何做到这一点的:

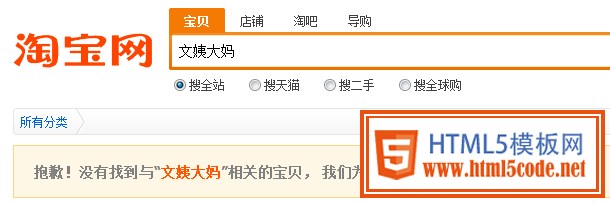
8.搜索结果
搜索的最终结果会以列表或橱窗的视图呈现,这是整个开发团队都希望看到的结果,但如果没有匹配的结果出现,设计人员还需要鼓励用户重新搜索或更换关键词:

总结
搜索是电商网站最最核心的一个模块,做好这个模块需要优秀的工程师和一定规模的访问量,但作为设计师也必须对这个模块有足够的了解,这样才能做出优秀体验的设计。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起