走进工具型网站——释义及典型案例
时间:2014-09-14
提到工具型网站,我们首先会有个疑问:大千网络网站众生,究竟什么样的网站才算是工具型网站?它的特征是什么,与其他网站有什么不同? 从网上搜索相关信息,了解到关于该名词的具体解释并没有明确的说法。
为了方便后续的研究,在此先结合之前同学们的研究成果,综合整理一下,提供工具型网站的定义版本,供参考:
——所谓工具型网站,顾名思义就是构筑在互联网上的工具,是指为帮助人们完成某一特定领域的目标需求而提供的、具有一定操作流程、以完成该目标任务为主要目的、基于网络应用的工具手段。
它的主要特征在于:
– 以完成一项或多项任务为目的
– 注重操作流程引导
– 强调快速完成任务
– 非完成目标的唯一手段,只是协助用户更高效完成该目标
同时,很多工具型网站还特别配备一个独立门户,该门户以信息展现为主,用来专门介绍工具的价值、动态等,并提供登录或下载入口。由于这种门户与工具页指向的高度一体性,我们也将它归纳到工具型网站的范畴中来,称之为工具型网站门户(或工具性网站首页)。
为了帮助我们对工具型网站形成更直观的概念,可以根据网站功能将网站区分为内容型网站和工具型网站。关于工具型网站与内容型网站的对比区别,已有同学作了较详细的阐述(如想进一步了解可查看相关文章),在此不赘述。
典型的工具性网站有:Google系列(搜索、翻译、文档、阅读器…)、财付通、支付宝、数据魔方、salesforce、xero、TA、DNSpod等;
典型的内容型网站有:Sina、腾讯网、天涯论坛等。
下面就从体验角度,介绍几个我比较喜欢的工具型网站典型案例。
Google——一致系王道
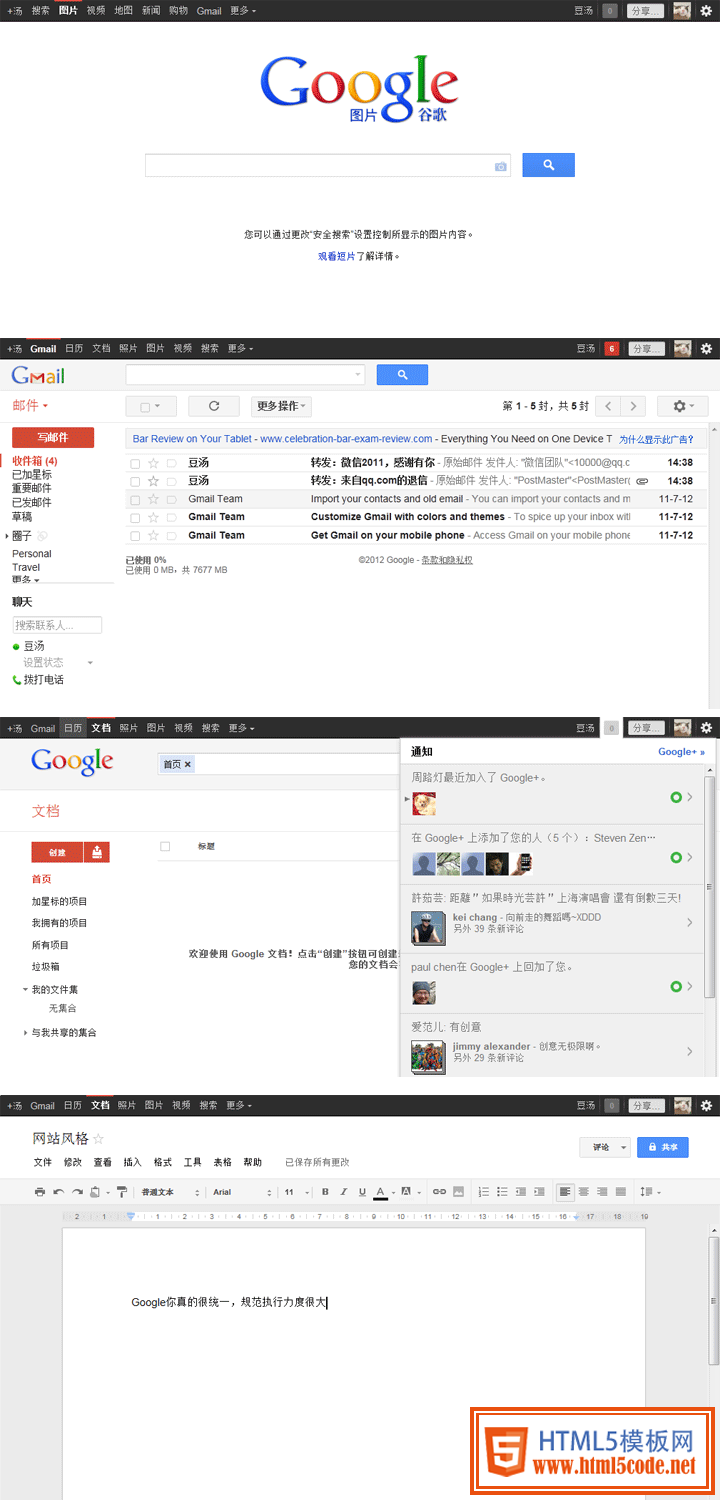
工具型网站,应用最广泛的应该是我们非常熟悉的google系列产品了,如google搜索、翻译、文档等等,大部分都是随着google搜索后逐渐推出的新工具。这些工具给网民的互联网生活提供了极大的便利。
料想如此多的产品线,会很容易因为功能属性的差异而产生不同的视觉风格。但是我们却看到google在多产品体系下的视觉风格,无论导航条、色彩体系、基本布局结构等方面都非常统一,如所有背景层都是黑白灰色系、所有的新建功能都是醒目红按钮、所有功能菜单都居左等。
这种一致性极大减少了用户对新产品的认知、学习成本,达到自来熟的境界~体现了google体验团队在品牌形象和体验规范方面强大的制定、执行能力~

Xero——小清新却很实用
下面这个Xero,是一个典型的小清新,我对它的喜爱,来自它的简洁而不简单,美丽却不喧哗,非常符合该网站的功能定位。
Xero是一个功能比较全面的针对小型企业的记账工具,产出包括现金簿,总账,发票和报告。作为一个记账类工具网站,用户最关心的诉求当然是安全、准确,所以Xero非常敏锐的在门户和产品页中统一使用了中亮度蓝+绿色来表达,同时配图、结构上横平竖直,四平八稳,将安全、可信赖的氛围营造到极致。
在信息展示方面,Xero门户中具有web2.0的典型特征,比如大量留白、大小字体的对比应用等;而在产品页中,则将各控件元素视觉尽量作减法,例如,表格不要纵线框、chart图色彩统一、按钮质感简化统一、所有的可点击文字包括普链表头页签等全部统一为蓝色、等等,做这些的目的,就是为了让大量的文字数据信息不被多余的细节干扰,让主题一目了然,帮助用户在干净、舒畅的环境中快速完成任务。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起