谈谈CSS Sprites技术及其优化
时间:2014-09-14
CSS Sprites 技术对于广大的前端工程师来说应该是一点也不陌生。这个被国内开发者昵称为CSS精灵 CSS雪碧的家伙到底解决了什么问题,我们又怎样合理使用这个技术呢?下面让我们详细的聊聊。
在大家还在拨号上网的“远古时期”,由于网速的限制,页面开发者都喜欢把网页里面的图片字节数控制的非常小,往往在一个图片文件夹里散落着n多的小碎图。随着网络技术的发展,网速的提升,大家越来越重视页面的加载速度,页面效率问题,过去的那些小图便成为了前端开发者的眼中钉,因为每加载一张图片都会产生一次浏览器请求数,发起的请求数越多那么页面加载的速度也越慢。还有当页面加载时,图片一个个的零星显示,鼠标经过时候背景闪白等也都是我们不能忍受的。于是乎将页面中的背景图整合到一起,利用“background-image”,“background- repeat”,“background-position”的组合进行背景定位的技术被广泛使用与了页面构建中,这就是CSS Sprites。当然CSS Sprites技术也存在着维护不便,内存占用大等等的缺点。
好了,如果我只说这些,那么这篇文章就有点太水了。前面那些只是对CSS Sprites技术的一个普及。作为一个开发者我们应该对它有一个更全面的认识,挖掘深度内容,这样才能有利于我们效率开发,团队协作。
头疼的多人拼图游戏
使用CSS Sprites,就好像玩拼图游戏一样。一张白画布,那么多图怎么放到里面去才会完美?这是个让人纠结的事。而且在实际在工作场景中,我们面临着项目开发时间紧张,UI设计图要分期提供,多人协同开发一个项目等等问题。这些问题非常容易让我们在大项目中迷失,造成CSS拼图混乱,维护及其困难的情况。
定好规则,其实拼图也挺好玩的
先期的准备工作
应对一个项目后期维护成本大的问题,我们最好的解决方案就是在开始前制定一系列的规范来限制问题的产品。好的开始是成功的一半。对于CSS Sprites,在项目开始前,我们要充分认识一个产品,同UI设计师做好良好的沟通,对我们未来组成我们Sprites图的各个元素有个大体的概念,比如我们的背景拼图可能包括什么。
一个好的Sprite画布是必须的
网页设计里面,Grid系统是必不可少的,好的Grid能解决我们很多排版问题。Grid系统同样适用于CSS Sprites。我们需要创建好一个优秀的画板,剩下的工作就是将元素合理的置于画板中了。
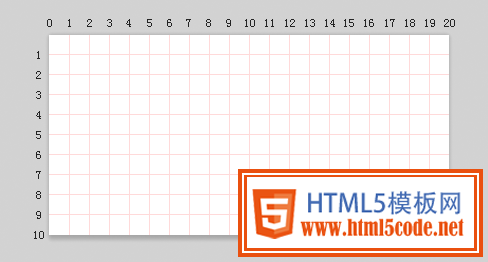
这张是我准备的一张CSS Sprites画布,我们将在这个PSD里面组合项目中的图片。
这张画布是由20px*20px像素的格子组成。这个格子基本上由项目决定的,当我们同UI设计师沟通了解这个项目最多的为16px*16px 图标时。我们就可以采用这种Grid尺寸为画布了。

Sprites画布有了,接下来就是对图标进行分组了
对于信息的归纳总结、分类是一个有意思的事情。就拿图标来说,我们就可以根据图标功能,尺寸等等作为信息维度进行归纳。其实无论怎么归纳,都是可以的,只是记得我们以一个方向作为标准就可以了。
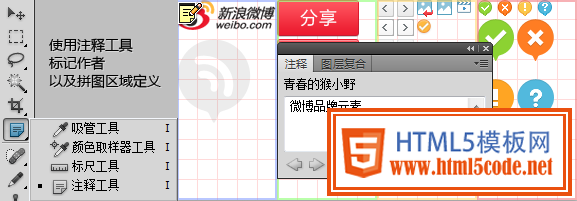
下图是根据微博站外某组件完成的CSS Sprites

根据设计,我们了解在这个页面,需要将图片元素根据功能分为4个维度,即微博品牌展示元素、提交按钮、操作类小按钮、提示类ICON。于是我将画布 X轴坐标方向每5个格(其实完全可以10个格或者更多)划分为一个区域,每个这样一个区域的Y轴方向不再划分区域,这样做的目的是为了以后增加图标的扩展性。于是我们可以非常快速得到一个图标的坐标了。比如不可用的灰色的分享按钮 X坐标=5*20px=100px Y坐标=7*20px=140px; 那么我们就取得了这个图标的位置即background-position: -100px -140px。如果抽象成为公式的话,我们设置一个单元格的宽度为变量n。X坐标值Gx,Y坐标值Gy。那么画布中的元素css背景即为:background-position:-Gx*npx –Gy*npx 了。
现在图有了,怎么取图也是关键
因为图片尽可能的被整合到一张拼图,所以我们需要在页面使用图片的位置使用空标签定位的方式将拼图所需展现的部分展示到页面中。
.iconA { display:inline-block; height:16px; width:16px; background:url(icons.png) -20px -20px no-repeat }
项目出现二期需求了,需要增加图标?
需求总是不能控制,我们要尽可能的为未来增加图片做好打算。在刚才的例子的项目里后期产品需要增加图标,于是:

我们可以继续在对应的图区内增加对应的图标。但是这个例子同样暴露了一个缺陷,如果新增一个按钮区域大于5n(100px),我们的图区不足以承载。这时候我们可以同产品,设计师沟通协调,商议是否可以取消过大的按钮设计。如果需求一定,那我们只能沿着X轴方向继续扩展画布。不过,我们也需要注意无限的放大一张画布,同样会造成对页面效率的影响。
及时的制定好规范,记录好修改日志
可能在项目的初期,我们还来不及制定合图的具体规范,在项目中我们会遇到各种各样的问题。及时的总结,维护整张CSS拼图,在拼图的PSD或者PNG(使用Fireworks)做好注释,方便他人开发。拼合好的图片提交到svn时也写明log内容,这样便日后查询。

我们最终的目的
其实CSS Sprites经过了那么多年的演变,前端开发者不断的优化,都是为了提升页面效率,提升团队开发效率,减少开发维护成本而努力。配合最近非常流行的将 CSS动态语言化(如SASS LESS等),增加入变量, 继承, 运算, 函数等。CSS Sprites会变的更好玩,会减少更多的开发维护成本。甚至我们在“面向对象”的模块开发方式中,还可以使用一个类的的同一个backgroud- position:(x y)值,在不同的页面通过引用不同的图片(background属性)实现将一个页面内图片请求量进一步减少的目的。随着高级浏览器的普及我们还可以多使用CSS3属性,减少渐变背景图的使用,将纯色ICON制作成字体取代拼图等我们能更大程度上减少图片的使用量。这篇文章只是抛砖引玉。实际上还有很多关于CSS Sprites的方法,还有众多的拼图生成工具。
说了那么多,我们如果在日常的开发中,只要我们多注意总结,敢于创新,敢于制定规范,那么再小的事也能干的很漂亮,对于CSS Sprites的优化就是这么一个例子,你说不是么?
作者:青春的猴小野
文章来源:微博UDC
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起