移动应用界面设计模式 - 搜索、排序、筛选
时间:2014-09-14排序表单
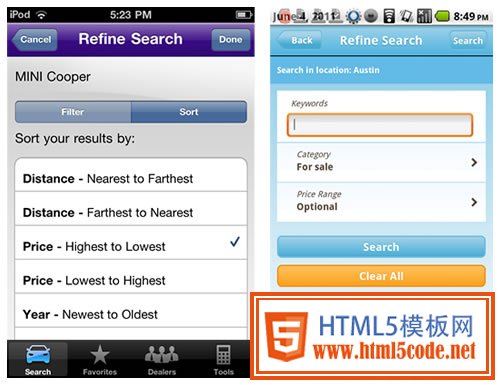
很多应用会在同一个界面中整合运用多种排序及筛选方式,这种方法通常被称作"精炼(refine)",它很复杂,但却能帮助用户得到最精确的搜索结果。在移动应用中,"精炼"的方式大多承载于一个表单界面中,用户需要在里面根据自己的需求做出选择,并提交这些搜索条件。

请在实际产品中优先考虑切换模式或选择器模式,尽量降低产品复杂度。
筛选
包含大量数据的内容列表需要被进一步的筛选,才能更有效的向用户传达信息。常规的筛选模式包括:
筛选切换
筛选展开列表
筛选对话窗
筛选表单
筛选切换
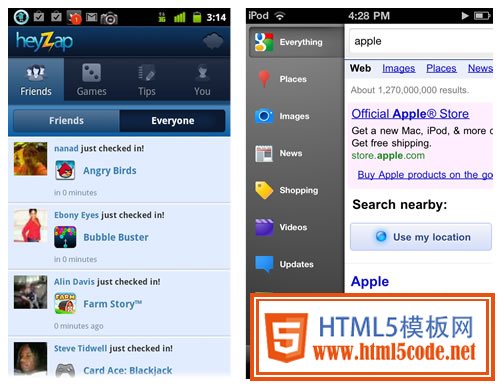
与排序切换模式类似,筛选切换同样会在搜索结果界面当中显示,例如在界面顶部或底部。通常只需一次点击,用户就可以对搜索结果进行进一步的筛选过滤。HeyZap应用使用了标准的切换按钮控件,而Google则使用了纵向tab切换。

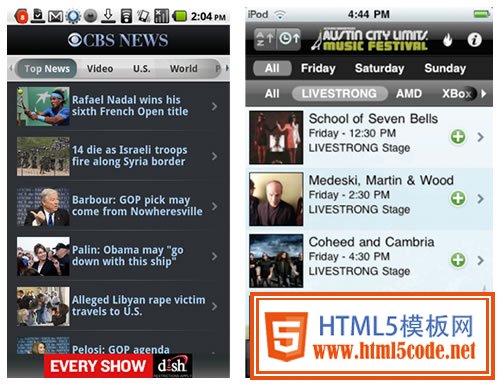
CBS News和ACL Festival的应用都使用了横向可滚动的筛选栏,让用户可以在不同类型的内容列表之间迅速切换。

不过,不建议用这种方式作为应用的主导航。
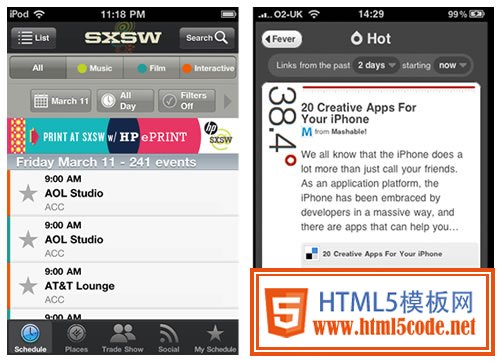
SXSW应用将两层筛选按钮栏合并在一起使用;而Feed a Fever新闻阅读器则将两个组合框以非常简约的视觉风格排列在一起,作为一套统一的筛选切换组件。

筛选选项的文案必须清晰易懂;被选中之后,要能明确的显示出"当前"状态。
筛选展开列表
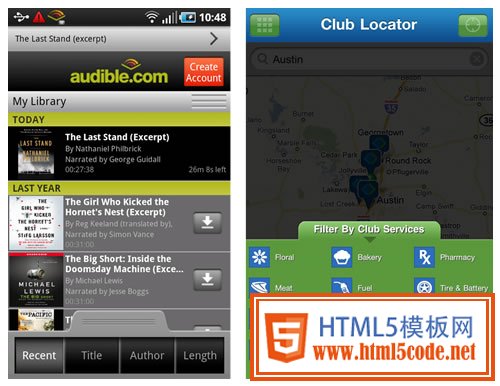
这同样是一种很有效的信息筛选方式。滑动或点击界面底部或侧边的某种"把手",包含筛选选项的列表界面就会展开。在下图中我们可以看到,Audible应用的展开列表中只有一个简单的筛选切换栏,而Sam的展开列表所提供的筛选项目则复杂的多。不过对于后者,更好的设计方案是去掉"Filter"按钮,让地图可以随着用户的选择而动态更新。

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起