CSS3中伪元素::before和::after的用法示例
时间:2017-09-23可以!伪元素很好很强大!
ul li{ list-style: none; counter-increment: number;}
ul li::before{ content: counter(number,cjk-ideographic)"、"; font-weight: bold;}
效果如下:

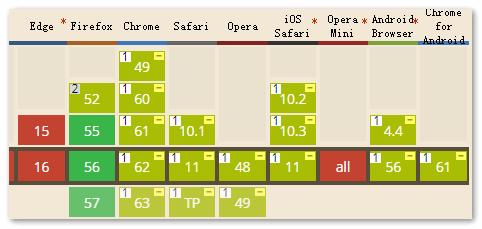
除了这个cjk-ideographic,你还可以使用更多CSS中 list-style-type 属性:(直接贴上w3cshool里面的表格)

好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
相关文章
 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参
CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参 CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个
CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个 浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考
浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考 浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也
浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也 浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过