CSS3与动画有关的属性transition、animation、transform对比(史上最全版)
时间:2017-09-22最近应公司需求,需要用css3做动画,终于把以前一直傻傻分不清楚的三个属性理解了。
索性在这里进行一个简单的对比,加深自己的记忆。
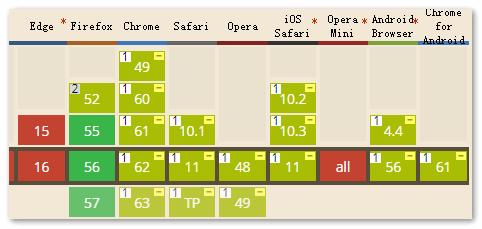
浏览器兼容性
CSS3 transform 属性
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
transform:rotate(7deg); -ms-transform:rotate(7deg); /* IE 9 */ -moz-transform:rotate(7deg); /* Firefox */ -webkit-transform:rotate(7deg); /* Safari 和 Chrome */ -o-transform:rotate(7deg); /* Opera */
CSS3 animation 属性
Internet Explorer 10、Firefox 以及 Opera 支持 animation 属性。
Safari 和 Chrome 支持替代的 -webkit-animation 属性。
注释:Internet Explorer 9 以及更早的版本不支持 animation 属性。
用法:
animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; /* Safari 和 Chrome */
CSS3 transition 属性
Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。
Safari 支持替代的 -webkit-transition 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 transition 属性。
用法:
transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s;
其他对比
transition和animation属于动画属性,transform属于静态属性。
根据英文单词的理解:转换,变换,transform主要指位移、大小、位置、形状的转换,直接写该属性变换,得到的就是变换后的形状和位置。
transition和animation因为都属于动画属性,所以都具有以下
property
duration
timing-function
delay
属性、动画时间、动画形式、延迟时间对于animation,property变成了动画的名称animation独有的属性有:
animation-iteration-count
animation-direction
一个要定义动画播放的次数,一个为定义动画是否轮流反向播放
简写形式对比:
transition属性:过渡,即css变化的过程的过渡,所以定义transition属性的意义为,当定义过transition的属性,发生了变化,都会按照这个过渡的动画进行转变,而不是生硬的直接转变,这样就为动画提供了很好的方式。一般我们写:
-webkit-transition:all 0.85s ease-in 0.1s;
-o-transition:all 0.85s ease-in 0.1s;
-moz-transition:all 0.85s ease-in 0.1s;
transition:all 0.85s ease-in 0.1s;
all代表这所有属性的变化都会按照这个过渡进行变化
animation写法:
-webkit-animation: tang1 0.5s ease 0s infinite alternate;
animation: tang1 0.5s ease 0s infinite alternate;
简写形式,animation后面多了动画次数和是否轮流反向播放
animation开头的为动画名称,所以这里我们要先定义动画如何变换:
@keyframes tang1
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes tang1 /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
因为浏览器兼容性,这里定义动画时也要写到。
from代表0%的时候,to 代表100%的时候。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助~如果有疑问大家可以留言交流,谢谢大家对的支持!
相关文章
 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参
CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参 CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个
CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个 浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考
浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考 浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也
浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也 浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过