GUI设计中的不假思索
时间:2014-09-14第一次接触到"不假思索"这个概念,是通过一篇名为《深泽直人(Naoto Fukasawa):<意识的核心>》的博文,里面列举了一些例子来阐明作者的观点。

照片上有一个铁栏杆,人们为什么会把牛奶盒放在上面呢?
当我们徒步走累了时,为什么会在光滑的石板上席地而坐?
人们在地铁上看书或者玩游戏,为什么下意识里喜欢背贴着车厢?
……
为什么会出现上述的诸多情形,为什么会有如此多的"without thinking"?
因为上图栏杆的方形和这个牛奶盒的形状是一样的;
因为石板光滑、平整而又干净,最像平日里见到的座椅了;
因为人下意识里都害怕来自背后的攻击,当后面有"靠山"时,就不再恐惧了;
……
在产品设计界,唐纳德·诺曼提出过这样一种理论——优秀的设计是不需要说明书的!当用户因为不会使用产品、甚至都看不懂说明书而深深自责时,所有的一切都该归咎于设计师考虑的还远远不够!!!

带托盘的台灯。这款台灯是深泽直人的作品,解决的问题是用户回家以后乱放钥匙或手机等物品,致使出门时不知所踪的状况。设计师通过观察生活,发现人们晚上回家后做的第一件事多是打开电灯照明,于是他便在这一点上做文章,把台灯的底座设计成了一个小托盘。用户在开灯的时候便顺手把钥匙丢进了下面的托盘里;而在离开房间准备熄灯时看到钥匙,也会顺便取走,一切做得自然而又不着痕迹。没有任何说明书或指示文字告诉用户可以在台灯下面的托盘里放东西,但用户会顺其自然的按照设计师的思路前行。
上面列举的是利用外观语义在真实产品设计中的应用,具体到互联网和移动终端的GUI设计,有异曲同工之妙,但也有着自己的独到之处。下面是我能想到的一些方面,列举出来,抛砖引玉。
颜色
以大家生活中司空见惯的交通灯为例,"红灯停,绿灯行,黄灯亮了等一等"的观念早就深入人心,因此把这种颜色所包含的特殊寓意借喻到GUI设计中并加以合理利用,有时就会显得很贴切,让用户可以不假思索、得心应手的使用。如下图的苹果界面,红色按钮是关闭,类似于禁行;绿色按钮是放大,类似于放行;黄色按钮是缩小到状态栏,类似于暂时搁置等待。再如绿色按钮是拨通电话,红色按钮是结束通话。这些都是颜色运用的绝佳案例。

形态
用户在日常生活中积累了很多概念模型,当设计师做到了把这些概念模型无缝嫁接到GUI设计中去的时候,就可以使用户免于思考并且正确使用。
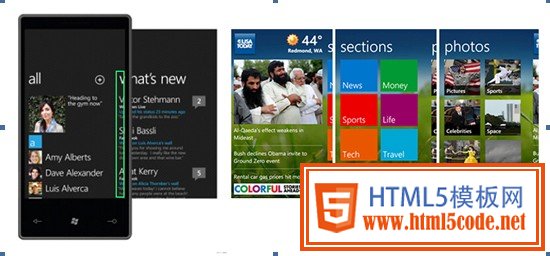
大家看下图WP7的GUI设计,它的每一屏展开了都相当于一个古代的横轴画卷,但在用户初次使用时如何做到这种暗示,让其下意识里就去横向滑屏呢,仔细看下图的绿框部分,像不像生活中随处可见的标签?有没有让你想把其一把揪出来看看倒底是何方神圣的冲动?若有的话,它得逞了。

第二个例子就更加直观、明了、自然了,不解释,有图有真相。

位置
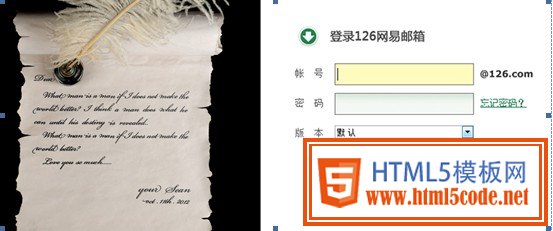
位置我觉得也是一个可以施展拳脚的舞台。以下图为例,当我们写完一封信时,我们会在下方签上自己的名字和日期,OK,搞定!在GUI设计中,我们常见的弹窗、登陆界面等,都是先填写相关信息,检查无误后,然后点击下面的"登陆"、"提交"、"完成"、"下一步"等按钮。在用户的心智模型上,肯定是受了位置潜移默化的影响的。
后语
产品设计可以做到不需要说明书,就不言自明,我觉得GUI也可以做到不需要开机教程,就一目了然。对于设计师而言,我们要做的就是更加细致入微的观察生活、体验生活、感悟生活,通过颜色、形态、位置等不同的设计方式,让用户,尤其是新手用户在使用界面时可以做到无师自通,信手拈来。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起