Web前端设计师:11个让你代码整洁的原则
时间:2014-09-14写Web页面就像我们建设房子一样,地基牢固,房子才不会倒。同样的,我们制作Web页面也一样,一个良好的HTML结构是制作一个美丽的网站的开 始,同样的,良好的CSS只存在同样良好的HTML中,所以一个干净的,语义的HTML的优点很多,那么平时制作中,我们做到了这一点吗?我们一起来看一 张图片:

上图展示了两段代码,我想大家都只会喜欢第一种,我们先不说其语义,至少他的结构让我们看上 去清爽,而第二种呢?一看就是糟糕的代码的代码,让人讨厌的代码。那么要怎么样才能写出一个好的代码,整洁的代码呢?下面我们就从以下十二个方面一起来学 习,只要大家以后在写代码的时候能坚持下面的十二个原则,保准你的代码质量能上去,而且你写的代码会人见人爱。
一、DOCTYPE的声明
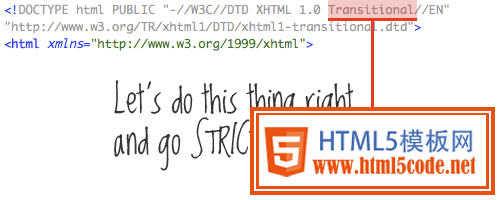
如果我们想做好一件事情,首先要知道我们有哪些权利去做,就如“DOCTYPE”的声明,我们没有必要去讨论是否使用HTML4.01或者XHTML1.0或者说现在的HTML5都提供了严格版本或者过渡版本,这些都能很好的支持我们写的代码:

由于我们现在的布局不需要table布局也能做出很好的布局,那么我们就可以考虑不使用过渡型而使用严格型的“DOCTYPE”,为了向后兼容,我建议使用HTML5的声明模式:
<!DOCTYPE HTML>
<html lang="en-US">
如果想了解更多这方面的知识,可以点击:
- W3C: Recommended DTDs to use in your Web document
- Fix Your Site With the Right DOCTYPE!
- No more Transitional DOCTYPEs, please
二、字符集和编码字符
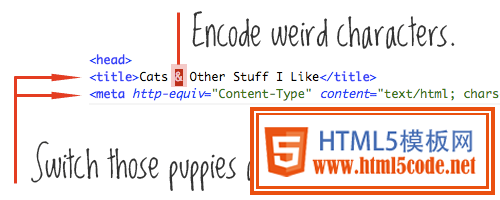
在每个页面的开始中,我们都在<head>中设置了字符集,我们这里都是使用“UTF-8”
- <meta charset="UTF-8" />
而且我们在平时写页面中时,时常会碰到"&"这样的符号,那么我们不应该直接在页面这样写“&”:

我们应该在代码中使用字符编码来实现,比如说“&”我们在代码中应该使用“&”来代替他。
如果想了解更多这方面的知识,可以点击:
三、正确的代码缩进
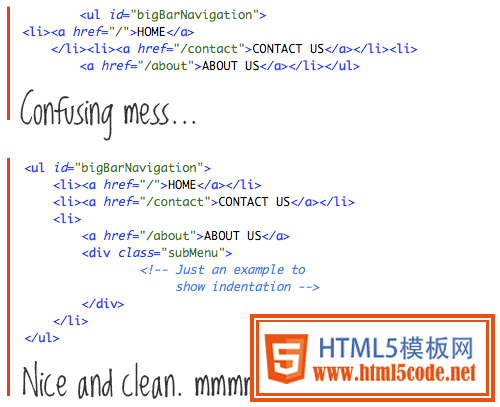
在页面编辑中,代码的缩进有没有正确,他不会影响你网站的任何功能,但要是你没有一个规范的缩进原则,让读你代码的人是非常的生气,所以说正确的代 码缩进可以增强你的代码可读性。标准程序的缩进应该是一个制表符(或几个空格),形像一点的我们来看下文章开头那张图,或者一起来看下面展示的这张图,你 看后就知道以后自己的代码要怎么样书写才让人看了爽:

不用说,大家都喜欢下面的那种代码吧。这只是一个人的习惯问题,不过建议从开始做好,利人利已。有关于这方面的介绍,大家还可以参考:Clean up your Web pages with HTML TIDY。
四、外链你的CSS样式和Javascript脚本
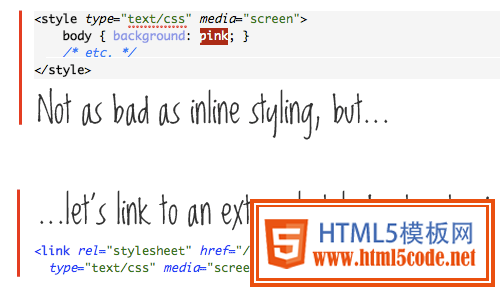
页面中写入CSS样式有很多种方法,有些直接将样式放入页面的“<head>”中,这将是一个很不好的习惯,因为这样不仅会搞乱我们的 标记,而且这些样式只适合这一个HTML页面。所以我们需要将CSS单独提出,保存在外部,这样后面的页面也可以链接到这些样式,如果你页面需要修改,我 们也只需要修改样式文件就可以。正如下图所示:

上面我们所说的只是样式,其实javascript脚本也和CSS样式是同一样的道理。图文并说,我最终想表达的意思是“在制作web页面中,尽量将你的CSS样式和javascript脚本单独放在一个文件中,然后通过链接的方式引用这些文件,这样做的最大好处是,方便你的样式和脚本的管理与修改。”
五、正确的标签嵌套
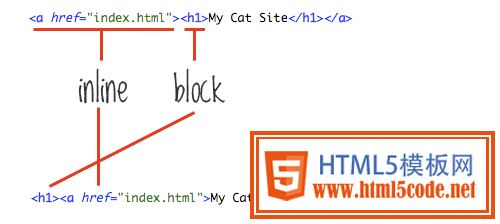
我们在写HTML时总是需要标签的层级嵌套来帮我们完成HTML的书写,但这些HTML的嵌套是有一定的规则的,如果要细说的话,我们可能要用几个章节来描述,那么我今天这里要说的是,我们在写HTML时不应该犯以下这样的超级错误:

上图的结构我们是常见的,比如说首页的标题,那么我们就应该注意了,不能把“<h1>”放在“<a>”标签中,换句话说,就是不能么块元素和在行内元素中。上面只是一个例子,只是希望大家在平时的制作中不应该犯这样的超级错误。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起