在网页设计中五款实用的CSS辅助开发工具
时间:2014-09-14CSS作为网页设计制作的一门基础语言,在网页设计中,它表现出了其独特的优势。例如更简洁的语言,模块化的结构。
对于页面开发而言是设计排版的改进、对于访客用户而言则是有助浏览速度的提高。而在开发维护以及在做被搜索时的SEO,使用CSS都是目前最好的选择。为了更好的对CSS进行开发,我们可以选择一些有帮助的工具。
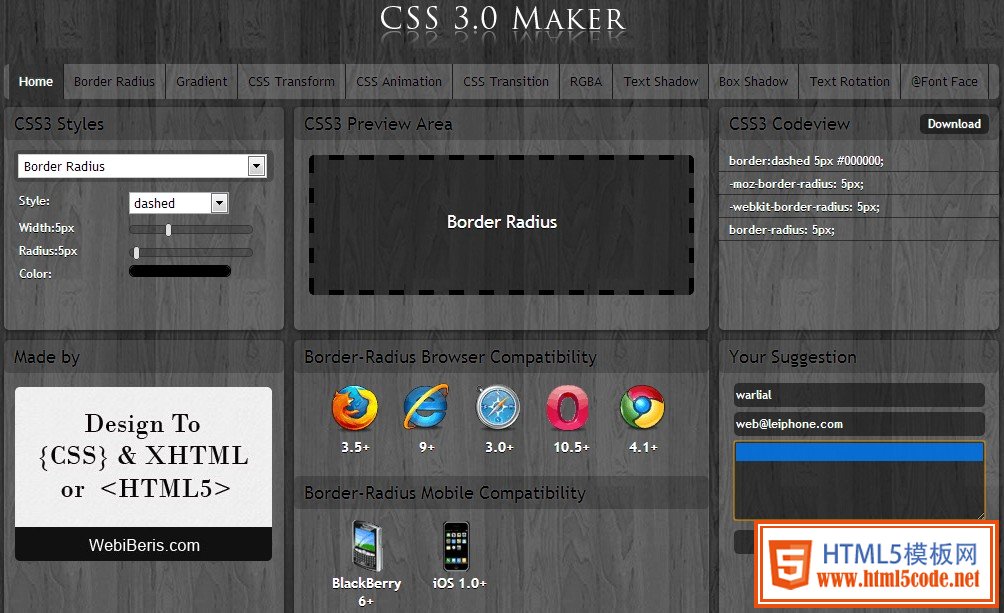
CSS3.0Maker是一款免费在线生成CSS3效果的工具,其所提供的CSS效果使用起来都十分方便。包括Border Radius、Gradient、CSS Transform、CSS Animation、CSS Transition、RGBA、Text Shadow、Box Shadow、Text Rotation等都提供直接使用。
2、 LayerStyles
LayerStyles是一个用于生成CSS3样式的开源网页应用程序,本身就像是一个图形编辑器,可以直观的对需要的图形进行设计。
因此LayerStyles对初学者来讲,直接提供图形编辑可以降低设计时对代码和视觉的设计要求,但是面对更高的设计需求时,所能提供的支持也局限了。

3、CSSWrap
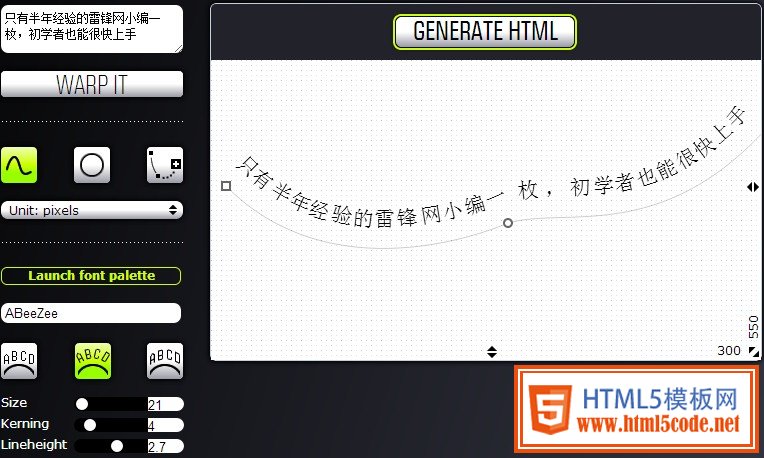
一款在线的CSS文本路径生成工具,简单而且设计效果很酷。可以很容易的实现文字的设计,同样简单而直观。设计好文字以后可以直接生成HTML代码。
缺点是文字设计的方式是固定路径,操作时对动作协调要求较高。
4、BearCSS
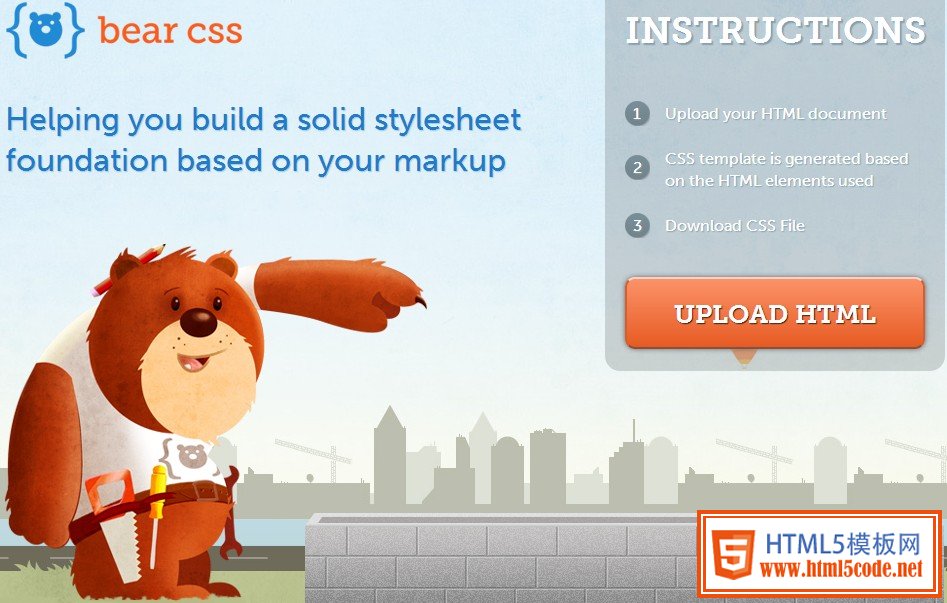
BearCSS是一个免费的Web应用程序,需要你上传一份HTML文档,根据你所提供的HTML元素来生成对应的CSS模板,最后只需下载所生成的文档即可。
需要注意的是,BearCSS所需要的一切只是开发者所提供的一份HTML文档,而后帮整个开发流程运作的更加便捷。
5、SimpLESS
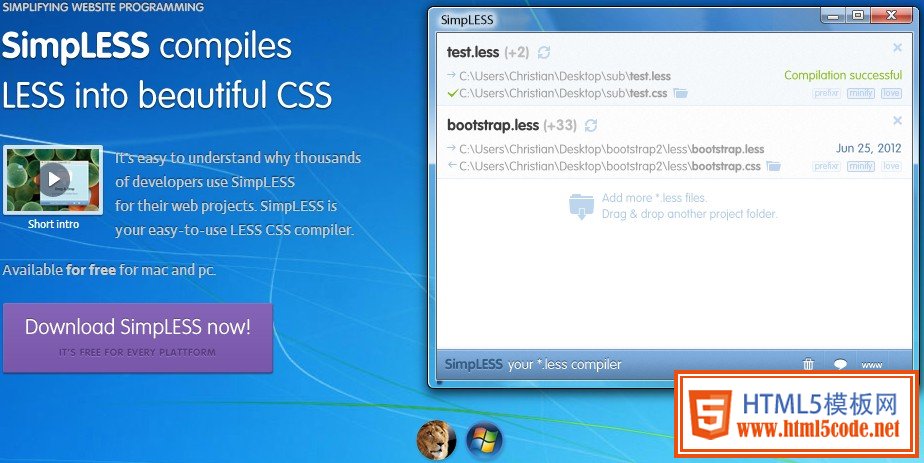
SimpLESS支持跨平台LESS CSS ,本身会根据代码变化进行自动检测,以此来对其进行编译。
SimpLESS的使用非常简单,目前支持MAC以及PC。
(Warlial 供雷锋网专稿,转载请注明来自雷锋网及作者)
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起