根据用户的固有习惯来设计
时间:2014-09-14
固有操作习惯的养成来自方方面面,其中最显著的就是那些来自最常规控件对用户的培养。在设计的过程中如果多考虑一下这些常规控件的使用习惯,会对可用性有所帮助。 想到之前优化好友选择器时的一个案例可以和大家分享一下:
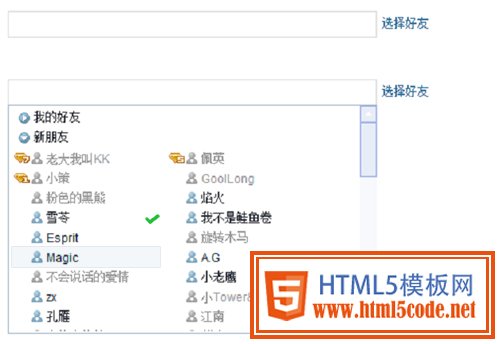
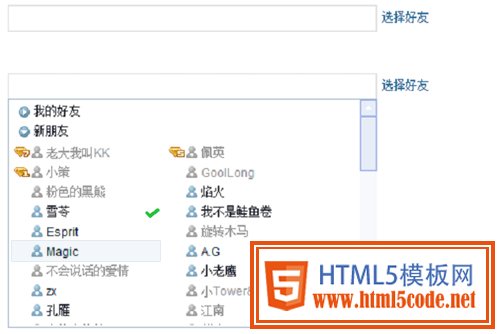
原始版本

用户是这样使用的 1、点击“选择好友” ,发现展开的下拉菜单中有好友列表出现; 2、在好友列表中勾选需要的好友(如有需要做适当的反选操作); 3、真实体验时,你会发现到了第3步,突然不知所措了。不知道操作该如何进行。
如果多想一下,你会发现
1、下一步操作(送礼、分享……)已经被下拉浮层挡住了;
2、需要把浮出层收起,但是要如何收起;
3、如果收起了,我的选择操作会被保存下来么。
仔细思考一下,用户在这个地方需要费下脑筋,根本原因是在设计过程中把两个用户习惯的控件(下拉菜单,对话框)做了整合,但是整合的不太完美,导致用户不能凭着固有习惯来完成任务。
问题分析
1、首先

在用户点击“选择好友”并挑选好友之前,这个地方的设计给用户传达出的感觉是在操作一个droplist(下拉菜单)。但是用户习惯的下拉菜单是单选的,选中一项后菜单会自动收起。
2、然后

用户开始把注意力集中在下拉浮出层里选择好友。由于复选下拉菜单没有收起,用户会自动用“对话框”控件的使用习惯来套用这个浮出层。而“对话框”的使用习惯一定是用户在操作完成后需要触发操作来关闭对话框的。而我们的设计没有提供这样的操作,所以用户会开始产生迷惑。
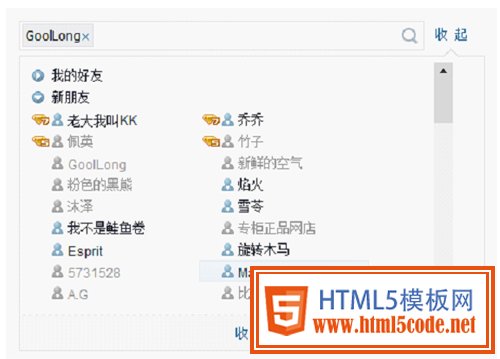
解决方向:
1、尽量的弱化droplist的型;
2、在浮出层中增加收起浮层的操作。
最终方案

文章来源:腾讯ISUX
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起