网页设计中如何运用幻灯片布局清晰传递信息
时间:2014-09-14本文选摘来自《演说:用幻灯片说服全世界》一书第六章。

演说者依赖于创意、图形和舞台发挥。
成功的演说者从不会照着幻灯片来念,而是花心思把内容转变成易懂的视觉故事,进而支撑他们的观点。好的视觉故事可以传递给听众最清晰的信息,而这需要合理的幻灯片布局支撑。
不懂得合理布局的演说者,把所有内容都堆砌到一张幻灯片上,并且不突出重点。其实,确定哪些元素应该重点突出相当关键,重点展示关键信息,弱化次要信息,才能吸引观众的眼球。
只有懒人才会把所有内容塞在一张幻灯片上。
幻灯片的不同布局,能给观众带来紧张,困惑,以及焦虑的不同感受。想法,如果运用一下原则,则可以使信息最清晰地呈现:
1.对比:观众可以迅速定位重点。
2.流程:观众了解信息传达的次序。
3.层次:观众可以看到元素之间的关系。
4.一致:观众明白信息之间的一致性。
5.距离:观众从元素的分布中理解其意义。
6.留白:给观众留下视觉上的呼吸空间。
如何在幻灯片中制造对比?
通过对比,观众可以很快发现事物间的不同之处,并在此集中注意力。

大小、形状、阴影、颜色以及间距的设置差别,都可以起到突出重点的作用。

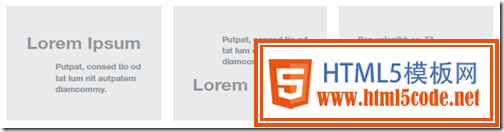
正如图中的例子,大字号总是更能吸引人的眼球,它就像标题或段落主旨,让人觉得更重要。同时,颜色也能制造出对比效果。
在使用对比时,请牢记切勿漫无目的地运用对比。元素之间视觉和风格上的差异,都会有意无意地影响观众的认知。随意地运用对比,轻则模糊愿意,重则歪曲愿意。所以,一定要明确意图后再做设计。
如何传递信息给观众?
观众会先扫视幻灯片内容,直到读完为止。有时,为了强调观点,可以让观众按相反的顺序来阅读信息,让观众跟随你设计的顺序来理解内容。或者使用标记,箭头指明起始点,这样观众也可以按照指向来接受信息,不易迷失。

组织好幻灯片,引导观众流畅地理解信息。也同样适应于图表和图像。

如何让观众看出内容间的关系?
如何定义一组元素之间的关系架构?以标题和正文之间的关系为例,在这样的层级中,标题是父节点,正文是子节点。

如何通过大小和间距的变化改变表达的含义?
视觉结构可以明确地映射出其代表的信息结构。如下图,就很好地展现了重心辐射的关系。此中心将所有元素联系在一起,并建立了一个父子关系。

元素大小和间距的改变,也改变了相互间的关系,并点明了元素的重要程度。
如何让观众明白信息间的一致性?
可以通过网格结构,图形样式的外观和天马行空的创意主题来达成。
为什么要用网格?
使用网格系统来固定元素,可以让它们看起来更井井有条而不是杂乱无章。此外,网格还可以确保多张幻灯片之间平滑过渡,减少视觉上的跳跃感。比如,如果三张连续的幻灯片都使用了数据图表,那么即使每张图的数据都在变化,图表的位置以及坐标轴仍应保持固定。
一旦勾勒出简单的网格后,请标记出图片,文字,以及其他元素的位置,确保有足够的留白。
如何让观众从元素的布局中理解其意义?
随意安放元素和人物与精心设计给人的印象是不一样的。
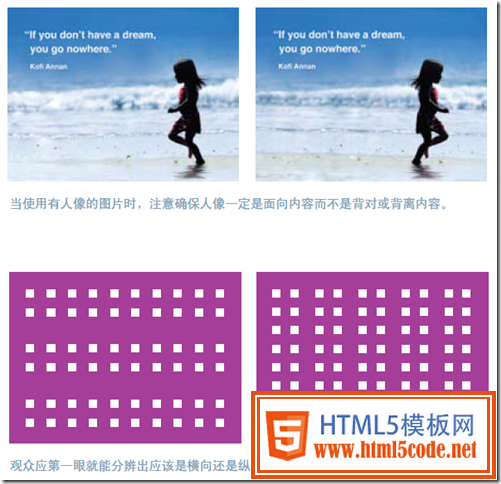
元素之间的排列会传达不同的信息:如下图,对立或支持,混乱或有序,降低或增长等等。

人物的呈现方式要本着,即使没有上下文的解释,没有旁白,观众依然可以正确理解我们想表达的信息的目的来设计。
为什么要留白?
首先,留白并不一定是白色的,它是指幻灯片上未使用的空间。可以是间隔其他元素的空间,也可以是某一元素置于广阔空间时所产生的剧场感。
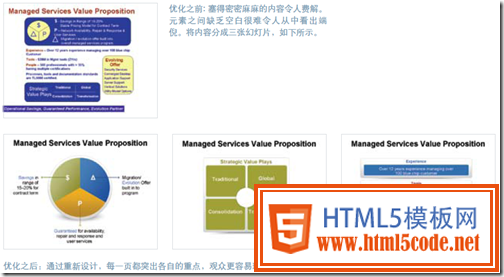
有效运用留白很大程度上决定着整张幻灯片的好坏。宁可将内容分成三张幻灯片,也比塞在一张幻灯片中的效果要好得多,将元素依次排列更有助于观众逐步接受信息。
一般来说,那些牺牲了留白,塞得满满的幻灯片,内容都过于密集了。如果一页幻灯片承载的内容超过它的容量,那么它就不再适合做演说工具。
学会留白——塞满内容是失败的设计。
试着问问自己:“哪些东西我即便删了也不会改变原意?”或者“是不是可以把一页内容分成几页来讲呢?”切记幻灯片的价值取决于能否清晰地传递信息,而不是承载最多的信息。

以上就是幻灯片设计的必备工具。成功的演说绝对离不开它们。
下载《演说:用幻灯片说服全世界》第六章PDF文档:下载一,下载二。
文章来源:http://www.mifengtd.cn/articles/slideology-chapter-6.html
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起