深入理解css中vertical-align属性
时间:2017-05-08一、为什么要写这篇文章
今天看到一个问题:
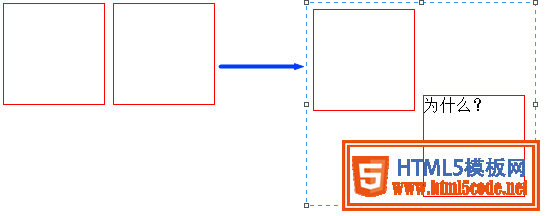
两个div 都设置 display:inline-block,正常显示;但是在第二个div中加一个块级元素或者内联元素,显示就变了个样,为什么?
<meta charset="utf-8"/>
<style>
div{
width: 100px;
height: 100px;
border:1px solid red;
display: inline-block;
}
.align{
/* vertical-align: top;*/
}
</style>
<body>
<div>
</div>
<div class="align">为什么?</div>
</body>

解决方案就是给第二个div加上:vertical-align:top。
关于vertical-align和基线我知道一点,但是这个问题我没能答出,所以学习总结分享一下。
二、vertical-align干什么的?
w3c有一段相关信息如下:
'vertical-align' Value: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit Initial: baseline Applies to: inline-level and 'table-cell' elements Inherited: no Percentages: refer to the 'line-height' of the element itself Media: visual Computed value: for <percentage> and <length> the absolute length, otherwise as specified
可以看到vertical-align影响inline-level元素和table-cell元素垂直方向上的布局。根据MDN描述,vertical-align对::first-letter和::first-line同样适用。
适用于:
inline水平的元素
inline:<img>,<span>,<strong>,<em>,未知元素
inline-block:<input>(IE8+),<button><IE8+>....
'table-cell'元素
table-cell:<td>
所以默认情况下,图片,按钮,文字和单元格都可以用vertical-align属性。
取值:
三、baseline
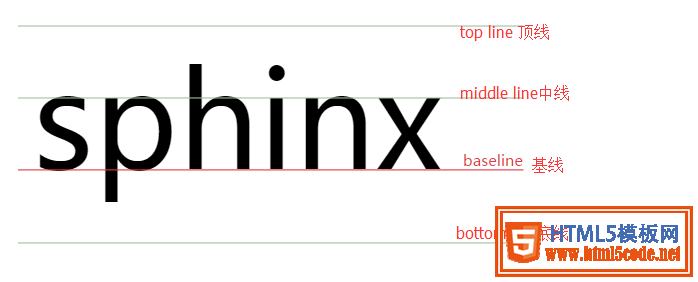
1、字母‘x’与baseline
字母x的下边缘(线)就是基线。不是字母s之类下面有尾巴的字母

基线甚至衍生出了:
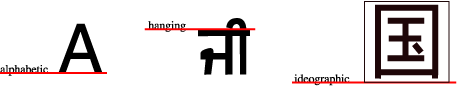
1.“alphabetic” baseline: “字母”基线 – 英文
2.“hanging” baseline: “悬挂”基线 – 印度文
3.“ideographic” baseline: “表意”基线 – 中文

2、baseline的确定规则
1、inline-table元素的baseline是它的table第一行的baseline。
2、父元素【line box】的baseline是最后一个inline box 的baseline。
3、inline-block元素的baseline确定规则
规则1:inline-block元素,如果内部有line box,则inline-block元素的baseline就是最后一个作为内容存在的元素[inline box]的baseline,而这个元素的baseline的确定就要根据它自身来定了。
规则2:inline-block元素,如果其内部没有line box或它的overflow属性不是visible,那么baseline将是这个inline-block元素的底margin边界。
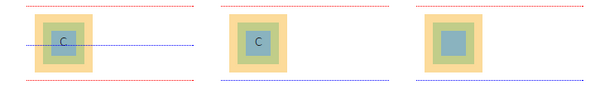
3、例子:inline-block例子

上图描述:
上图中从左到右都是line-block元素,红线代表margin-box的边界,蓝线代表baseline;黄色为border,绿色为padding,蓝色为content。
左边元素包含着没有脱离正常流的内容c,中间元素除了没有脱离正常流的内容c外还增加了overflow:hidden,右边元素没有内容,但是内容区有宽高。
分析图中各种情况inline-block元素的baseline:
上图左图,inline-block元素有处于正常流的内容,根据规则1,所以inline-block的baseline就是最后一个作为内容存在的元素的baseline,也就是内容c的baseline,而c的baseline根据自身定,就是图中蓝色。
上图中图,inline-block元素overflow:hidden不为visible,根据规则2,该inline-block元素baseline就是inline-block元素的margin-box的下边界了,即图中蓝线。
上图右图,inline-block元素没有内容,根据规则2,所以其baseline为margin-box的下边界,即蓝线。
4、例子:baseline确定规则例子
相关文章
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参
CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参