利用CSS3伪元素实现逐渐发光的方格边框
时间:2017-05-08本文介绍的是一个使用伪元素来实现边框逐渐发光的代码,主要用到scale和opacity这两个属性。下面来看看详细的介绍:
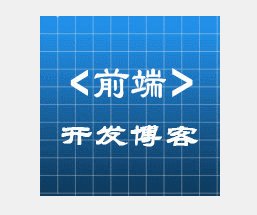
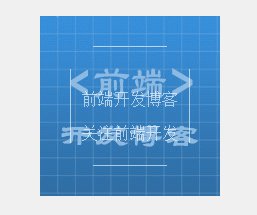
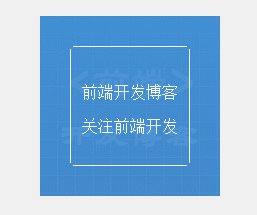
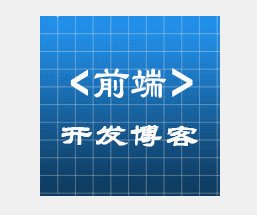
效果图如下:

HTML代码:
<div class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <div class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </div> </div>
CSS代码:
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}
实现步骤:
发光的方格,主要是通过.light-inner的伪元素:before和:after来实现
上下的边框是从中间往两边逐渐展开:scaleX(0)到scaleX(1)
左右的边框是从中间往上下两边展开:scaleY(0)到scaleY(1)
形成了一个四方形从中间向边角逐渐发光的效果:opacity:0到opacity:1。
其它就没什么技巧了。
scale介绍
scale(<number>[, <number>]):指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
scaleX(<number>):指定对象X轴的(水平方向)缩放
scaleY(<number>):指定对象Y轴的(垂直方向)缩放
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
相关文章
 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参
CSS3 linear-gradient线性渐变生成加号和减号的方法本篇文章主要介绍了CSS3 linear-gradient线性渐变生成加号和减号的方法,具有一定的参考价值,感兴趣的小伙伴们可以参 CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个
CSS mask-image属性详细介绍(小结)这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个 浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考
浅谈css3中的渐进增强和优雅降级这篇文章主要介绍了css3中的渐进增强和优雅降级的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考 浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也
浅谈css3新单位vw、vh、vmin、vmax的使用详解这篇文章主要介绍了浅谈css3新单位vw、vh、vmin、vmax的使用详解的相关资料,小编觉得挺不错的,现在分享给大家,也 浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过