腾讯网改版:一个美丽的开始
时间:2014-09-14大家爱看:
这一块聚集了近几个小时的热点微博。此模块上方是腾讯服务模块,服务模块拥有很高的地位哦,在上一版本中,它可是处于最显要的位置哦^o^。细看 “大家爱看”列表,其中让笔者有点击冲动的还蛮多。鼠标落上去后,会显示一张图片和文字摘要,可以直接转播和评论。喜欢它鼠标滑过标题的流畅质感,喜欢它左上部的那个小点,和由小点引发的细长渐变。
不过,不喜欢微博栏目“大家爱看”这个名字!很多时候,“大家爱看”四个大字下面,直接呈现的是天灾人祸,或哀伤愤恨之的事。是不是大家都”爱看” 这样的不幸,爱其越多越好?当然不是,“爱”只不过是栏目标题的习惯用词而已。抑或是我个人的偏执,总感觉有点尴尬不舒服,换一个名字吧,如“大家在看” “微博热议”“热点聚焦” “热点翻滚”……人性化一点噻,但凡好多取别的名字可取对吧!

自选股,影视个人中心,读书个人中心:
分别点击“财经”栏目下“我的自选股”,“影视大片”和“读书”栏目下的“个人中心”,将跳转到用户的个人页面。并且自选股顶部标注有“手机版”。以前门户只是单向的向用户呈现信息,而现在门户希望用户有更高的参与度,希望有一来一往的互动。虽然没有好友功能,不是用户与用户之间的社区互动,但笔者觉得它现在还比较简单以后会有更加丰富的东西。

腾讯视频
对比三个页面不难发现腾讯视频界面最漂亮。设计感趋于青春年少,看得出用户群的年轻。发现腾讯有一个规律:那些设计得好的页面,说明了该产品受到了重视,花了比较多的心力去经营,而某些产品,过时老气,界面丝毫没有设计可言,一般是没有怎么放重兵的。嗯,也有可能是人力不足,先把功能齐备,或是先做运营再做产品,等等诸多理由。
不过,一系列优美的界面,一般都诏示着,这个产品它正在受到重视。是不是相比起来,读书栏目的个人中心的界面,就没有视频的个人中心的界面可人呢?什么叫区别对待呀。目前,腾讯视频实现覆盖超过90%热门影视剧内容。而且腾讯视频接纳用户生产内容,同时和影视公司与电视台合作制作节目,培养自己的导演,输出“腾讯出品“原创内容。看到此处重兵云集,也许现在可以理解,为什么腾讯视频在2011年4月进入市场以后迅猛发展。
前面说到为了门户的发展门户应该与 微博和视频整合,现在我们可以看到,腾讯在微博和视频上都有相当大的投入,为了微博和视频的发展,微博和视频应该与门户整合。
界面
改版后,外界好评度颇高。我想除去其他,一个美好的界面往往可以帮助产品在第一时间内为用户所接受。下面,来单单地说一下,界面。
缺点
1、重点散落。模块内重点区分度低。
整张页面各个模的重点散落在各个模块里,幸好秉着挑选精华的原则,这个页面还不长。而每个模块中标题整齐一致,重点区分度很低,一眼望去瞄不出几个重点,要细读标题,才能有所发现。快速浏览已经成为惯例,早已忘了中学课堂上仔仔细细看那些字的感觉。很多时候,不会去仔细对待一块新闻列表,有甚至是新闻自己跳到我们眼前。虽然页面很很精致,但列表成行,整齐一致,重点表现力差。

百度的“实时热点”挺好的,它显示的是所有类别的实时新闻,即使不关注新闻人看到了也会想去点击一下哦。

建议:增强“要闻”的吸引力,有较快的更新速度,各类重点归集于此。要突出重点时,可以在设计上牺牲下,用醒目其他颜色标注标题。
2、点击过链接毫无区分
击过的链接与没有点击过的链接丝毫不做区分!行行排布的整齐一致的标题,没有一丁点的不同,来区分哪些是已经看过的。难道用户该去那一堆堆,整齐一致的列表中找哪些是今天新更新的么?想必是欠你什么。
更让人意想不到想不明白的是,所有的新闻门户网站做法都是一样的!难道是顾虑到,怕用户打开的时看到满屏尽是点过的链接。显得自己更新多慢似的,如果真的是这样的话,何必掩耳盗铃,何况现今的信息更新速度十年前是比不了得,难道是一直惯忽略了这点没改变。
觉得点过链接加以区分有一下好处:
凸显实时更新。“哇,有更新了,点开来看下!”
凸显没有点击的链接。方便看到漏掉的新闻“咦,这个没点过的链接,点开来看看”。
凸显点击过的链接。方便第二次打开“咦?昨天点开的那个专题今天还想看看在哪呢?”。
点过的链接不做区分!其实,对于这一点我个人很怨念。例如一开始我只是随便看看,找重点,但是那天我有点闲,想多看看,去很难找那些是自己没有看过的,永远也不会有那种自己看完了全部新闻的成就感。希望在以后的某天我可以清晰的看到我没有点过的链接,清晰的看到更新,我会试试看那种点完一屏新闻的感觉。
建议:考虑降低改变对页面的影响,可以将点过的链接变为浅灰色,作为区分。
优点
下面说说优点。

1、宽松不拥挤
一眼望去,头部宽松的将,搜索框衬托得闲淡简约,自信别致且谦逊,很舒服。在一向拥挤庞杂难门户页感受到了留白,是多么可贵呀。文字行距较大,而且页面长度也较短,约4200px,搜狐网易约5000px,新浪凤凰约6000px。显然内容精化了,但是申言“门户得有全面的内容”的人,并看好这一点。笔者觉得这只是首页对不对,链接后面是比较丰富的,必要热点会有详细专题。何况,只要是自己有新闻就不会有藏着,总会想着办法让它面世,除非没有。
2、一致性
简洁清新的页面,页面流畅自然,文字明晰干净疏落整齐,内容模块悦目舒心。流畅明晰,很到程度上归功于页面设计强大的一致性。对比一下旧版页面,标题12px14px各种行距,新版页面统一整齐14px一致行距。各模块内容呈现格局大体相似。从上到下,模块间的分隔线风格统一外表类似。
查看旧版页面的网址:http://www.infomall.cn/cgi-bin/arcv-nohead/20100913/http://www.qq.com/

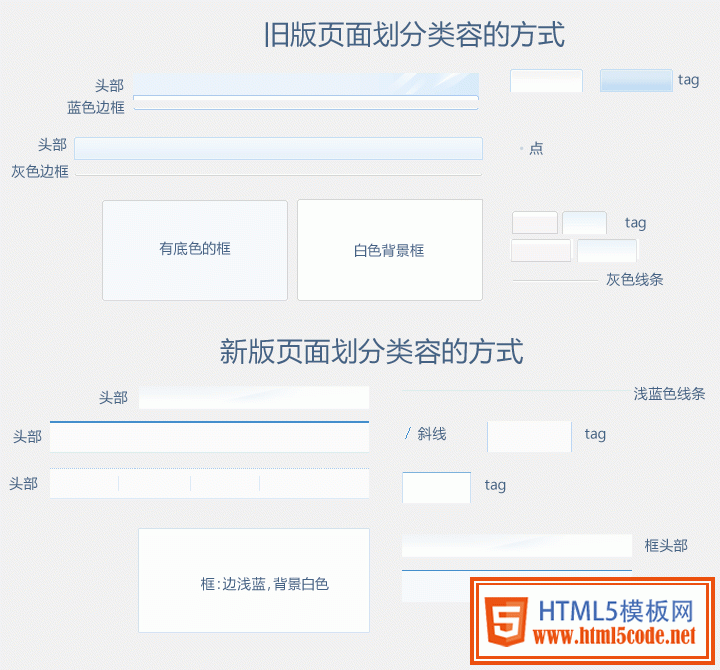
3、用线条而不用框
内容的划分由框走到了线。框有约束感,而线明晰简约,感觉轻一点自由一点。框有比较强的分隔感,框太多,会让人觉得这一块那一块,页面内容繁多。而线条划分类容,可以减弱分隔感,增强页面的整体融和感,自然流畅,一体感强。
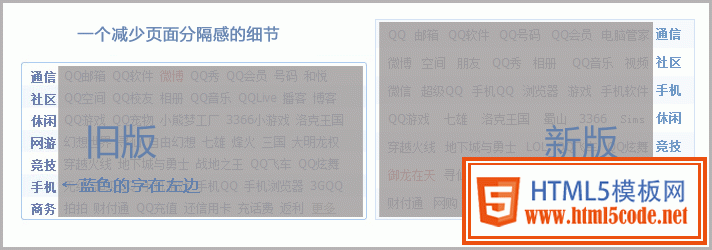
4、一个减少页面分隔感的细节
旧版腾讯服务,蓝色文字列表在左边,而新版没有直接那样做,将它改动到了右边。很少有设计会把归类文字放在右边,一般都是放在左边。可见是经过设计师的一番用心的。如果放在左边,对于全局而言,就会感到页面被一条蓝色给分了,分隔感增强,整体感减弱。很喜欢设计师的这个用心哈。

5、用色
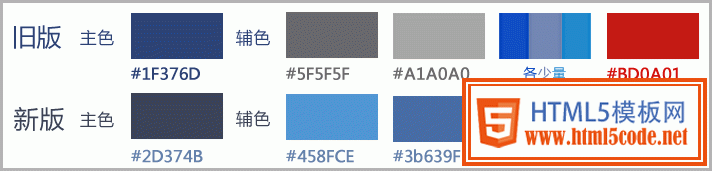
用色干净,去浊存清,比较喜欢这个页面的用色。文字明晰,整个页面没有浊的地方。去掉原来稍显厚重的渐变和圆角,放弃以前浑浊的底色的背景,或用一缕浅淡,自然纯净。相对于旧版而言,就感觉是抹去了上面的灰尘。相对于新浪网易搜狐,这个用色是极致的文艺小清新啊。有点小觉悟那个流传已久的说法,腾讯的用户大都比较年轻。不过,相比起来,腾讯视频和qq音乐的界面,那才叫萌和低龄。
新旧版文字配色如下图:

6、广告
说实话,广告很影响一个页面的气质。广告分布规整,图画质感较高,全是字的页面,也需要图片来轻灵生动一下。广告不少,但没有粗放质量,花花绿绿,叫嚣乱蹦,不顾及设计的广告,广告和设计走到了一体,设计师功不可没。 分别打开腾讯(2012.qq.com)新浪(2012.sina.com.cn)搜狐(2012.sohu.com)网易(2012.163.com)的奥运页面。腾讯的广告是,耐克和可口可乐。新浪是,一个足球学校广告。搜狐是建信基金,网易是加多宝。品质,品牌,我想我已经不需要再多说什么了。不知道四年以后的奥运,会是谁奔走活跃,英雄悲戚之感霎来。
7、大气
只是觉得的页面挺漂亮的,其实秀美之中隐含着大气呢。在新浪,搜狐,网易页面宽度还停留在约为960px,970px,980px的尺度上,遍布12px字号时。腾讯的页面宽度约为1000px,字号遍布14px。
google极简,苹果光感,metro平板和近来流行的小清新风格,都在这个页面中小小显现。不过,但是,其实,而且,更多,是设计师自己的超越。很喜欢这个页面,第一眼看到她的时候,即被击中,深感言辞乏力。
她承载着使命而来,也许她不能完全成功,但是她在向自己的目标迈近。腾讯网已经走在了其他门户的前面,而其门户也必将迎来自己的改版,不知会有怎样的变化。也有人说,在互联网这个地方,一开始可以不是对的,重要的是在迭代中不断修正。这只是开始,等待将来。
感谢您的阅览!
作者:@小蜗
文章来源:腾讯大讲堂
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起