HTML (css样式规范)必看篇
时间:2017-04-09当你写的CSS不起作用的时候,优先检测代码有没有写错
第二检查优先级情况有没有错
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>优先级定义</title>
- <style type="text/css">
- .red{color: aqua}
- .blue{color: crimson}
- .dce{color: antiquewhite}
- /*在同级中相同的属性,标准调用下面的*/
- div{color: blue}
- /*影响范围越广的,优先级越低*/
- #blue{ color: springgreen}
- #ket{color: blueviolet}
- div.red{color: aqua}
- /*类名>元素名*/
- /*ID优先级最高*/
- #alex b{color: chartreuse}
- b{color: blue;border: 2px cornsilk solid}
- </style>
- </head>
- <body>
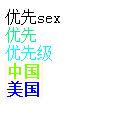
- <div id="ket" class="red" style="color: black">优先sex</div>
- <!--在行内样式最高-->
- <div id="blue" class="red">优先</div>
- <div class="blue red dce"> 优先级</div>
- <div id="alex"><b>中国</b></div>
- <b>美国</b>
- </body>
- </html>

以上就是小编为大家带来的HTML (css样式规范)必看篇全部内容了,希望大家多多支持~
原文地址:http://www.cnblogs.com/pythonxiaohu/archive/2016/06/25/5616511.html
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起