Call to Action-行为召唤
时间:2014-09-14
Call to Action
这个里把它翻译为:行为召唤,或者说是用户行为号召。
那么什么是行为召唤呢?先看下面的几个例子:
在商场超市里,我们经常会看见一些新品上市,会推出免费试用以及低价促销的活动,用以刺激、吸引用户的购买行为。这就是行为召唤中的一种。

下面两幅图为宜家商场里的产品销售模式,通过柔和而体贴的语言“请躺下试试”、“打开抽屉看看”来召唤用户的行为。用户在试用体验之后,才可能转化为你真正的客户。


而在迪卡侬商场里,使用了“请试穿 Try Me”来召唤用户。

在现实生活中,一个箭头、一个图标或者一句话,都可能召唤用户的一种行为。
而在互联网中也会有同样的效果,它存在于按钮、链接文字、图标等等很多元素之中,正确合理的使用行为召唤,可以给你带来更高的转化率和收益。
这里先以按钮为例:
按钮,具有不同的形状和表现形式。如果一个按钮能够强迫或者激励用户采取行动,那么它就是一个有效的按钮。你的按钮点击的越多,就会获得越多的机会将用户变为客户。
如何设计才能一个具有行为召唤能力的按钮呢?
1、使用渐变、阴影、圆角让你的按钮看起来更加逼真
渐变、阴影、圆角让你的按钮看起来像立体按钮,用户可以更好的感知并去按压。用户在现实生活中也需要经常按按钮,比如开关灯、开电脑、敲键盘等等。所以当用户看到这种立体感的按钮时,就知道如何去做了。

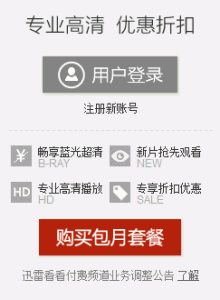
下图看看付费频道的“用户登录”和“购买包月套餐”按钮、过于平面的设计,似乎并不易发现和认知,引发用户的点击欲望,它的行为召唤能力就会比较弱。

2、使用高反差的颜色
一个强迫或激励用户点击的按钮能够被立即识别、认出。然而容易识别的关键就是按钮的颜色和按钮上文本的颜色具有很高的反差和对比。
下图是迅雷精简版下载,按钮上的“立即免费下载”和按钮背景都使用了深色的文字、对比不够强烈,使得按钮看起来并不是那么清爽。
3、使按钮大些,但不要太大
按钮和按钮的文字要适当的大些,以便更好的认识。但不宜过大,太大的按钮也会使用户从他的任务中分散。
下图左侧为腾讯微博发布,右侧为新浪微博发布。


4、使用有紧迫感和即时性的文字
立即、立刻、现在、马上等具有紧迫感和即时性的文字,会更好的强迫用户行动。这些会给你的用户创建了一种紧张、兴奋、激动的感觉。情感在市场营销和设计上都扮演着一个很重要的角色。
如下图中的应用,淘宝的立刻购买和迅雷的立即下载:

5、柔和行为词语
对于不是很了解的产品,用户在没有试用的情况下是不一定会购买的。很多网站在用户还没了解他的产品的时候,就在首页要求用户去购买它的产品。不要立刻把所有的赌注下在一个地方。在问用户是否购买前,使用柔和的行为词语并允许用户试用或浏览他的功能。
如优酷院线的应用,用户可以“免费试看”,再决定是否要购买:

6、增加功能可预见性(affordance)的箭头或图标
增加一个可见性箭头,会感觉更像是一个动作。按钮上的箭头可以传达给用户,这个按钮将带他去另外一个地方。使用一个描述性的图标在按钮上,可以和行为相匹配,这样会感觉到我所点击的就是我想要得到的内容。
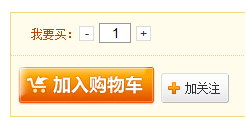
如下图的qq开通会员按钮,向右的箭头传达给用户带你去开通会员;右侧京东商城购物时,将商品加入购物车按钮,按钮上图标和行为相匹配,更能很好的吸引和展示给用户当前的操作。


7、增加鼠标移上去的效果
当用户鼠标移动到按钮上出现视觉改变也能够激励用户点击。改变颜色的渐变是一个很好的方式。但是至少鼠标光标应该由通常的箭头变成手型。这是一个标准的光标,让用户知道它是可点击的,给用户更好的反馈。
8、按钮放在第一屏分割线的上面和下面
如果页面有滚动条,在第一屏分割线上面和下面出现按钮是一个很好的方式。绝大多数用花费大量的时间在第一屏分割线上,然而大多数用户会在分在浏览下文后结束。当用户在阅读下文后,无需滚动到第一屏,任然可以进行操作。
如下链接的应用,在第一屏和网页的底部都出现操作按钮:
https://www.mint.com/ (财务管理应用)
http://inst.ag/ (Instagram 图片分享)
链接 文字连接和按钮相似,不同在于缺少了背景的衬托,通过下划线来展示它的可点击性。在按钮上的行为召唤特性同样也适用于文字上,如下图点点网内容的底部链接“未完,继续阅读→”,通过文字和图标召唤用户继续阅读。

用户的行为召唤还存在于很多元素及交互中,如iphone的滑动解锁,半遮盖效果等等。
具有很强行为召唤的按钮、文字连接及动态的行为交互,还需要更多的思考,这里所讲的仅作为参考。此外,如果你想要做更多事情来增加你的按钮的转化率,可以使用A / B测试来测试你的按钮或连接的效果。
文章来源:迅雷CUED
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起