UI设计师必学的设计规范要点总结
时间:2014-11-17什么是设计规范?设计规范哪些要点值得关注?今天分享一篇台湾设计师@Akane_Lee 老师的好文,列出了她对设计规范的要点总结,能帮助设计师们变得更加专业,有志于UI设计的同学,现在就该行动咯。
@Akane_Lee :要做设计规范前,先来了解什么是设计规范,不是把所有组件都摆在同一张图上排排站吃果果就好,设计规范(Design Code / Design Specifications) 一文中提到: 设计规范是指对设计的具体技术要求,是设计工作的规则。一般包括总体目标的技术描述、功能的技术描述、技术指标的技术描述,以及限制条件的技术描述等。
设计规范的层次
粗分成 3 个层面:公司、产品线、单一产品。包含视觉、品牌、用户体验等。
设计规范的目的
量化指标
确定一般可用性原则和审美常识下的避免犯错的方法,以及一旦出现错误后的补救方案。
确认设计关键点
获得该设计规范针对范围内的关键点,包括设计方向和设计元素,以通过项目设计的过程,达到团队成员的更加密切的配合效果。它是一份检验文件,记录过程中的错误,留作以后的经验。并在此可以做出项目和产品设计的里程碑。
规范设计原则
这个原则有可能是针对单个项目的,也有可能是整个设计团队的指导原则,这个原则要被反复强调,反复实施,团队人员要共同为这个原则负责。
简单来说就是:告诉你这些组件可以怎么用、用在哪里、有什么样的限制、怎么验收。
以上取自 设计规范(Design Code / Design Specifications)
产品组成
产品的组成大约可以拆分成 页面 > 组件 > 元素 > 图(影片)、文字、icon、窗体、互动 等。
各元素都可能需要制定 色彩、透明度、尺寸、间距、文件格式、质量、风格 等。
互动包含 手势操作、过场动画、特效、音效、震动 等。
先将各个产品拆到最小单位,再进行分类整理,通常就是那几种分类方式。参考现有的设计规范会更容易理解。
别人家的设计规范
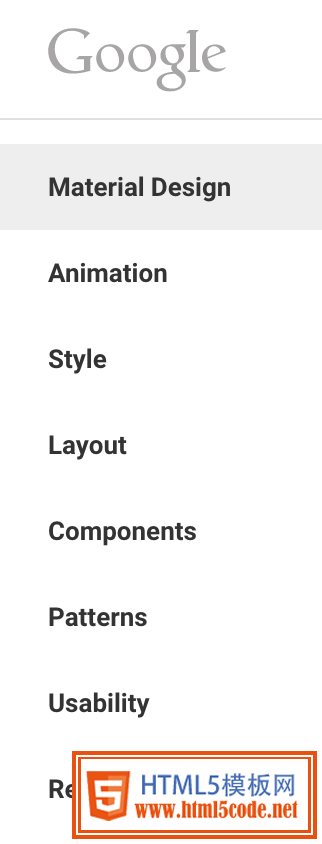
我又把 Google design guidelines (自备梯子)掏出来了,这份应该是目前最流行、写得详细的一份设计规范。可以从里面分析设计规范要包含哪些内容。

从左方的选单中可以看到这份文件包含:总览、动画、风格、布局、组合组件、图片、易用性、资源。点开后还有更详细的分类,之后才会是内文部份。
每一个组件或元素都会包含
元素意义
使用规则、限制
运用场合、时机,与其原因
和同质元素间的一制性(新制规则)
组合运用
各种状态
平台差异性
正确示范、错误示范
元素意义
这个元素有什么的功能、对用户来说有什么帮助、呈现什么信息等等。
使用规则、限制,与其原因
要怎么使用这项元素、使用这项元素需要注意什么事情?为什么?
运用场合、时机
什么情况下会使用到这项元素?它会出现在什么地方?
和同质元素间的一致性(新制规则)
若现有同质元素不敷使用、需另制新款时,必须符合哪些规定以求风格一致?(如icon)
组合运用
当元素和其他组件混合使用,会有什么限制?是否有特例情况?
各种状态
若元素会因操作或其他原因呈现不同样貌状况时,规则为何?
平台差异性
若产品发布于各种平台上,该元素是否会有不同的情况?
正确示范、错误示范
除了正确示范外,将常见的错误一并标示可以降低出错虑、节省来回修改的时间。不仅只有文字之外,最好附上图片甚至动画说明。
制作文件的规范
只要是「文件」都有它的规范存在,即使是 Style Guideline。制作这份文件也有它的规则存在。
阶层
分类
顺序
视觉
维护人员
阶层
你的产品可拆分成几个阶层?阶层的规则是什么?如果不懂的话先套用 Google Design 的分类,之后就知道怎么创健自己产品的阶层。
分类
即使分了阶层,也会有各式各样的元素待整理,比如按钮。同性质的放在一起或是同个区块才会用到的方在一起,要看你的产品适合套用什么样的分类规则。
顺序
最重要信息的放最醒目的地方,这次改版才加入的新规则也可放在最醒目的地方。这份文件要用什么规则排序目录需要好好思考。
视觉
这份文件的排版、色彩、字体字型、内容一致性、档案发布的格式等等,都会影响到使用者是否能快速找到他想看的章节。
维护人员
规范不是做好了就算,每过一段时间就需要检查改版。需要明确订定编修人员,并建立改版审核机制「要在什么情况下才能变动此文件的内容」,确保此文件的稳定和可信。
结论
Style Guideline 是份指南,将所有的规则系统整理后条列化,必需要做到「不管是谁只要看了这份文件都能产出一样的成品」。不光是设计师需要常常阅读,同时也会影响到 PM、企划、RD 在产品上的设计与开发。绝对不能今天做了什么好看的设计、就去改一下设计规范。而且所有的设计都要照这份文件开发,要改动规范就必须提出申请,并通知所有公司成员,确实传达改动内容与原因,否则这份文件形同虚设。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起