为什么低多边形风格这么火?
时间:2014-11-06四、实际案例
1.平面设计中的低面建模风格
即使你不会使用3D建模软件来设计低面建模,依然可以通过平面软件如AI、PS等来创造二维的低面建模风格。设计原则和三维大致相同。形状务求简单,确定好光源位置,添加遮蔽效果,添加深度感,从而打造一种多面的外观。也可以适当添加一些材质效果和光照效果。
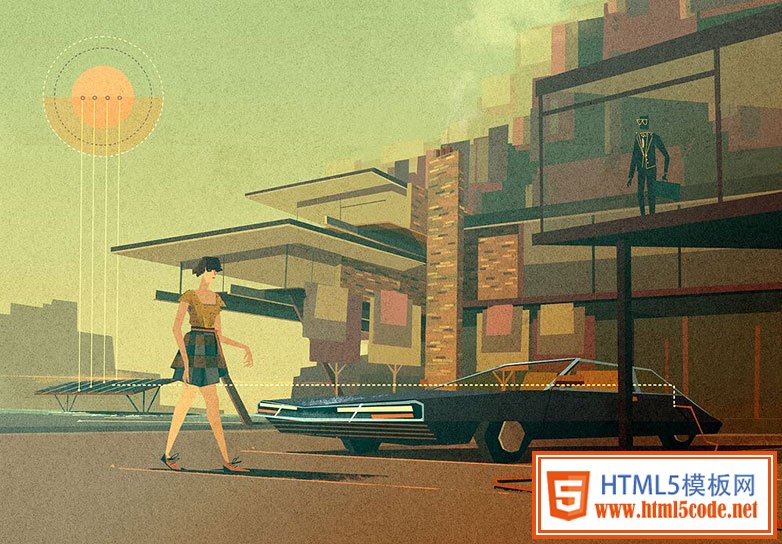
看看Matthew Lyons的作品,他使用了简单的几何图形,粗糙的材质,很有氛围的光。他的作品有一种中世纪的设计感,刻画出一种复古未来派风格。——未来看起来跟过去一样的有泛黄的质感。

2.3D网页设计

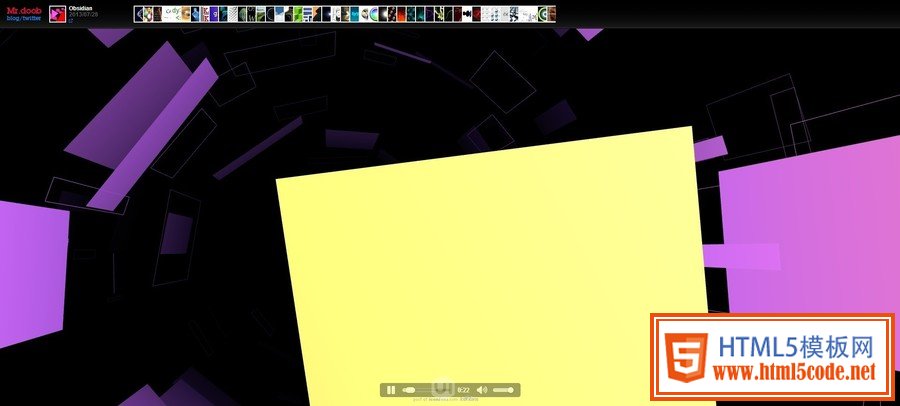
这是Mr.Doob上最近的一个项目
低面建模设计也可以用来传递3D内容。低面建模设计,正如其名,使用了较少的多边形,因此建模、渲染、动效制作起来稍微能轻松一点,有助于实现在线实时3D效果。有很多在线3D渲染技术,比如WebGl,WebGL通过OpenGL和JS的绑定,实现3D内容的渲染。还有很多JS框架也能实现,比如three.js。
还有一种办法是使用插件,例如Unity 和Flash,Flash可用的引擎很多,比如Away 3D以及Flare 3D。尽管目前Flash和Unity的渲染效果更好,但是WebGL会很快追赶上。
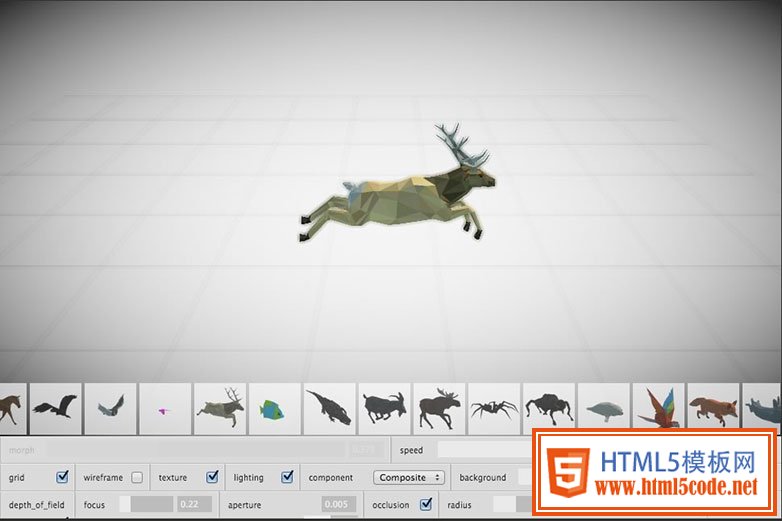
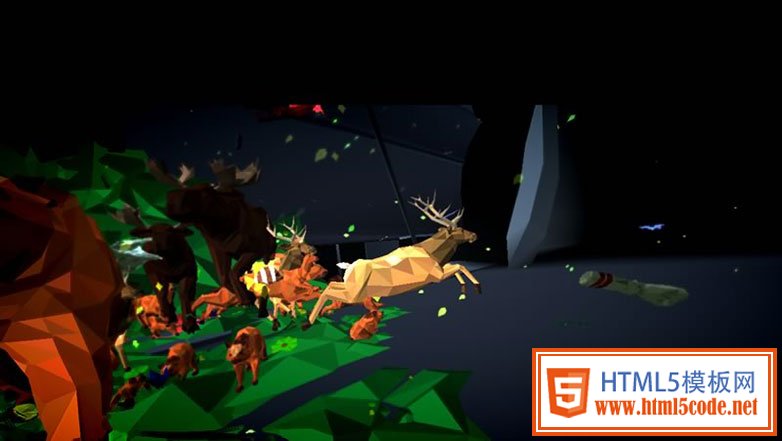
有兴趣的可以看看three.js开发者Mr.Doob的作品,观赏一下WebGL的效果。

3 dreams of black,这个采用WebGL的网站,打造了一种交互性极强的影音体验,再加上低面建模风格的动效,感染力极强。这是个开源项目,你可以下载下来,然后重做代码。当3D 和网页设计遭遇,结果会怎样?我们都想知道结果,我们知道低多变设计将是网页设计3D化的有力推手。

3.图标设计





五、复古未来派美学(retro-futuristic )

这是一幅复古未来派作品
个人认为低面建模设计师一种复古未来派风格设计(它本身也可以称之为新唯美设计The New Aesthetic),又回到过去,又回到未来,在摇摆不定中寻找美学的平衡。
目前来说,低面建模设计非常符合现在的设计趋势,至于未来如何,我们将一一见证。
你认为低面建模设计是一种视觉泛滥,抑或是过时的趋势?你认为它符合现在的设计趋势吗?求讨论。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起