MATERIAL DESIGN:构建软件的物质世界
时间:2014-11-06 
编者按:Google推行的Material Design已经远远超出之前Android Design的格局,视觉标准化的背后,隐藏着Matias Durate和他的谷歌战队背后改变世界的心。如果你还在和隔壁桌的同事争论Material Design到底是不是扁平化的话,不妨看看Durate、Wiley和Jitkoff 的思维已经走到了多远的地方,看看Material Design 看似简单的界面背后那颗炽热的雄心。
“将纸片以如此先进的方式呈现出来,这已经与魔法无异了。”
在谈及Material Design的核心理念的时候,时任谷歌设计高级副总裁Matias Duarte如此说道。这套新的谷歌设计规范制定了统一的UI视觉设计和各元素运动的物理规则。当然,这套设计也有一点怪异。
在创建这套规范的过程中,谷歌的设计团队觉得有必要创建一套系统而连贯的外观和统一的体验,让它可以在所有的产品中广泛地运用,希望它能应用到Android、Chrome OS 以及网页设计中去。Duarte领导的设计团队并没有单纯地创建一套色版然后写上一堆规范就了事儿,而是开始从一些最基本的问题开始重新思考。3年前,Duarte在发布Android 4.0的时候,叩问世界:“机器是否有灵魂?”3年后,Matias在发布Material Design和Android L之后又问了一句,“软件是如何构成的?”
软件是如何构成的?
物质与型态
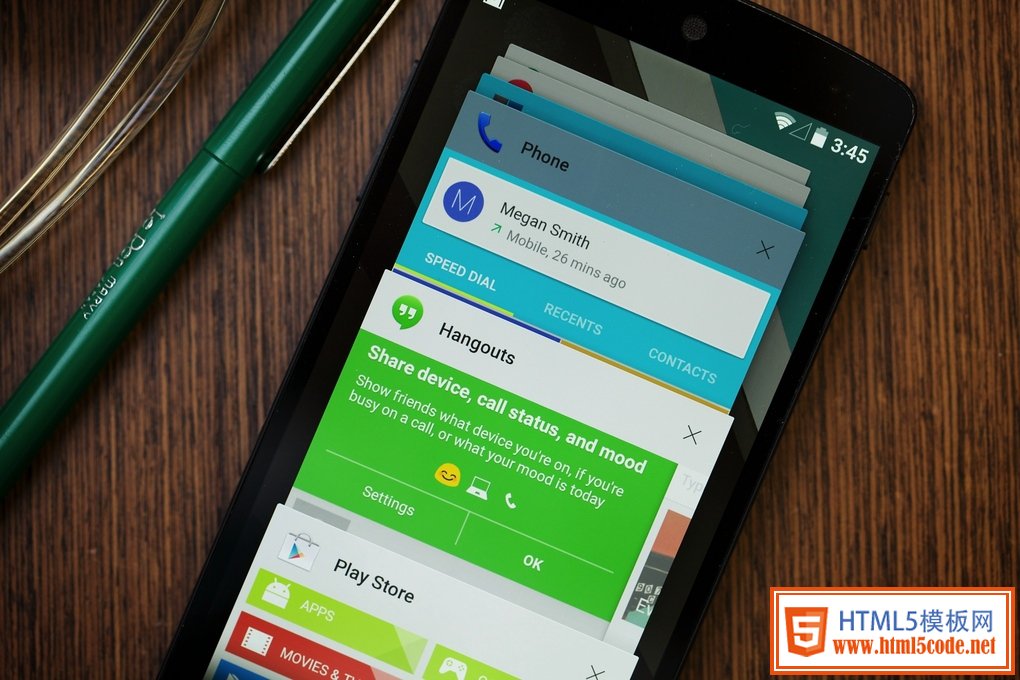
当谷歌搜索首席设计师Jon Wiley和同事Nicholas Jikoff面对Google Now中广泛运用的卡片式设计的时候,自然而然地延伸出这个问题:软件是如何构成的。当你滑开一个卡片的时候,自然而然会想,接下来会发生什么?
“彩色的Logo会以更加多姿多彩的形式展现出来。”
“这听起来像是一个毫无意义的一句话”,Duarte说道“但是它的确是一个极具生命力的思路。”这种设计思路引领设计团队以全新的视角来看到应用中的每一个视觉元素。比起讨论像素和层,设计团队更愿意以卡片为单位,将它们视作实体,思考软件的界面变化和交互过程。

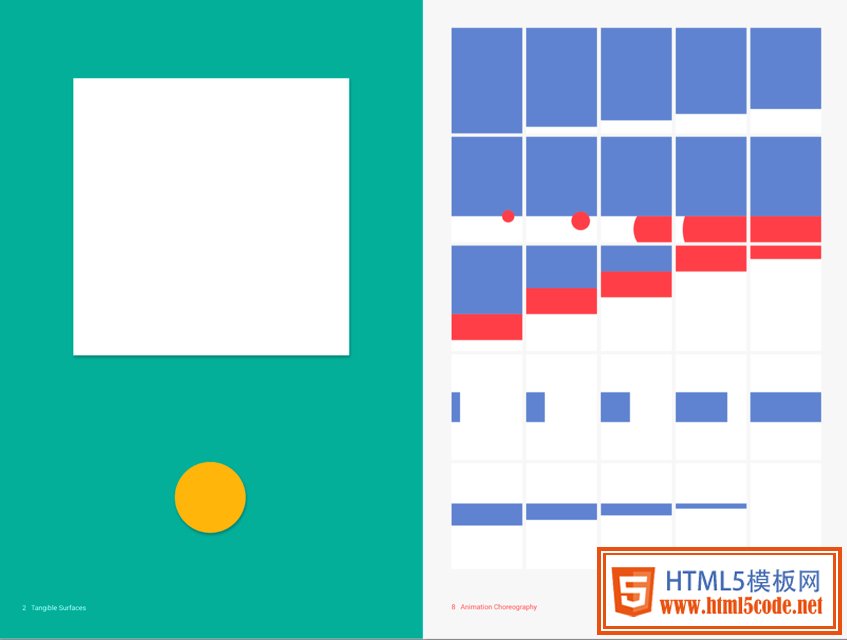
如果这些卡片都有着实体和它们自己的物理属性,那么就意味着这些卡片在运动的时候会相互影响,需要遵循一套物理规则。在这种设定之下,你就不能让它们随意地变化,就像你无法让物理世界中的实体随便变形一样。
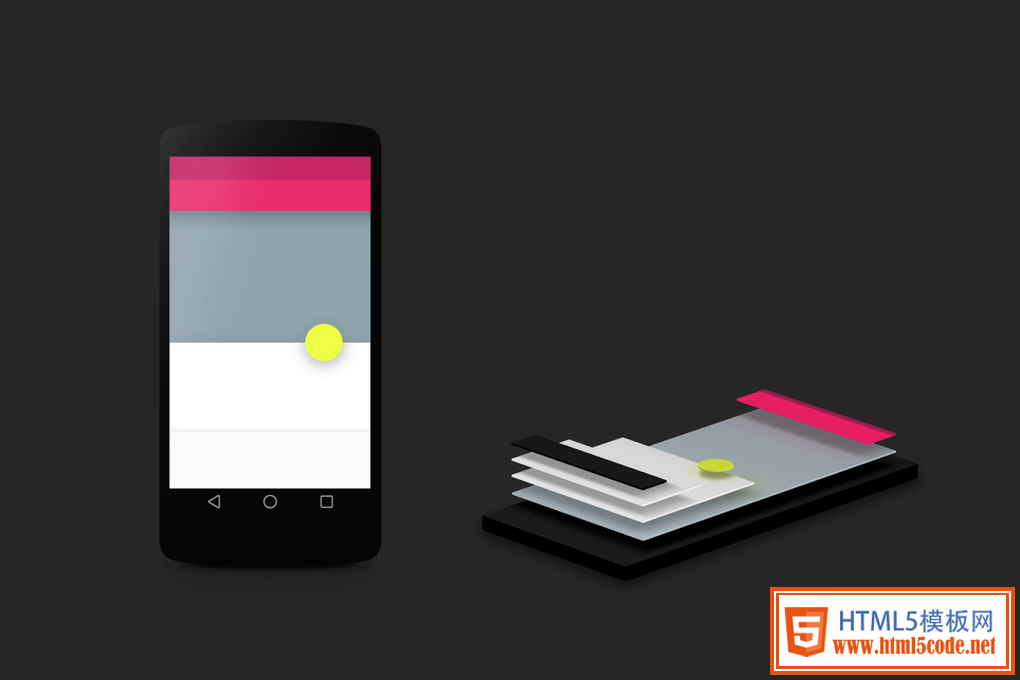
想象一下,如果有一种智能材料像纸一样简单,同时也可以根据触摸而改变形状,这让我们开始思考(这种物质会带来怎样的设计)。这就是Material Design。
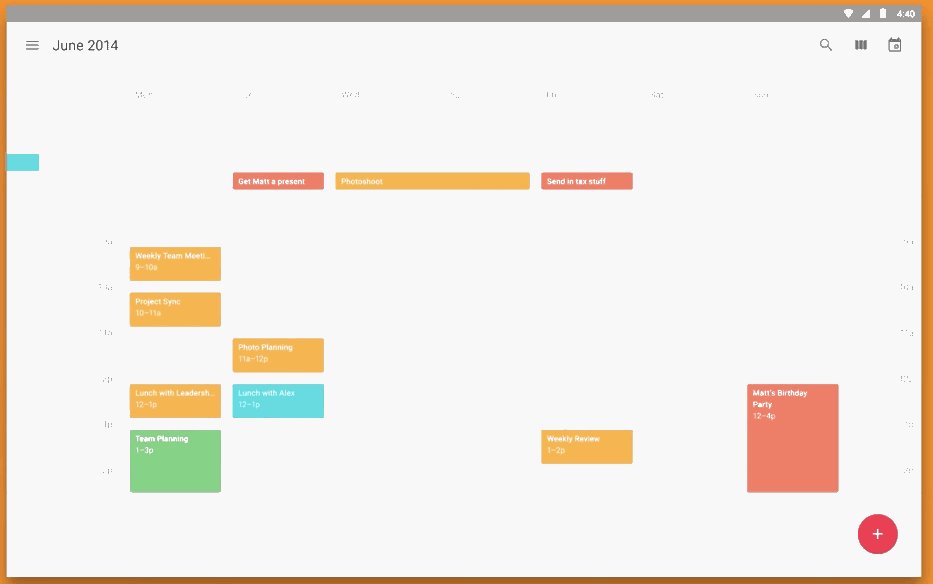
于是谷歌设计团队决定将这种隐喻注入设计,他们设计的界面元素都变成了一张张神奇的“纸片”。这样一来,不同的视觉元素都如同扁平的纸片叠加在一起,轻飘飘地浮动在背景之上,它们有着一致的阴影和一致的光源。当你滑动不同的层的时候,它们更多的是滑到屏幕以外,而不是消失。
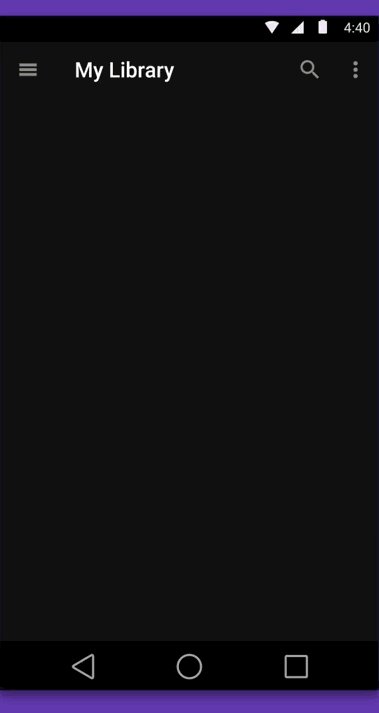
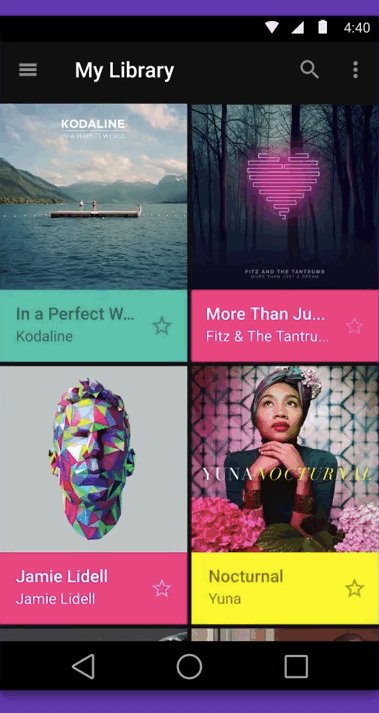
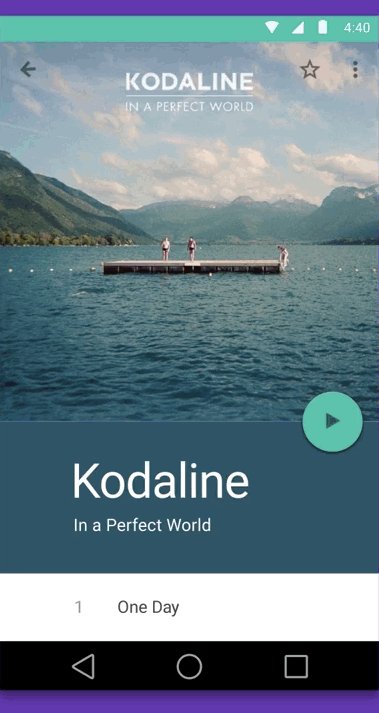
更明亮的色彩,更富有张力的排版布局,与具备物理属性的纸片结合在一起,为Material Design奠定了基础。刚刚发布的Android L中,鲜亮的色彩和无处不在的卡片足以展现Material Design的精巧设计,以及协调的美感。
Wiley和Jitkoff说,Material Design的出现,与其说是谷歌在设计风向上的改变,不如说是谷歌设计哲学的进化。在2012到2013这两年间,Google曾经发起过一个“肯尼迪项目”,这个设计项目旨在全公司推行一套统一的设计过程。Material Design的出现,也推动谷歌的“肯尼迪项目”进入了下一个阶段。
创意与约束
在Duarte看来,Material Design“统一了思路”,也“绝对是一个制约因素”,但这种限制也使得设计更一致,更容易做出决策。举个例子吧,比如在一个APP中,设计一个卡片不停翻转来展示卡片背后的内容。在Material Design的中,却不能如此设计。因为在Material Design中,卡片是有着明确的物理属性,在这个空间中并没有空间供卡片进行翻转,也不会让它不停翻转呈现不同内容。
Duarte说,通常我们对于物理实体总能轻松理解,但是软件设计通常会打破我们对于事物的认知和体验。Wiley认为,这种超出日常认知的设计会让人迟疑,就如同科幻电影中不遵循内在逻辑的设定一样。Duarte直指iOS的设计理念:“我不会(让UI元素)高速地穿过空间,不会让虚拟的边缘给你带来划破手掌的错觉。”
“设计是在约束中寻找解决方案,”Duarte说道,“如果设计失去了约束就无法称之为设计了——没有约束的那是艺术。”
谷歌的设计师依然拒绝为这种材料命名,因为没有名字的束缚它更具灵活性,也更具有神秘主义的色彩。的确,Material Design中的元素遵循一系列的物理规则,但是它们并不具有拟物化风格。它们如同纸片一样来回滑动,但是它们具有无与伦比的“魔力”。
它们没有物理纸张的型态限制,一个转场动画就可以让它们自由伸张或者缩小。对于谷歌而言,这些动画非常重要,因为这可以让用户明白他们置身于一个APP中。Wiley认为,目前很多APP给人的感觉像是被跳跃剪辑的电影或者电视节目,让用户失去时间和空间的概念。在他看来,用户需要的APP更接近于舞台剧,剧情一幕幕地推进,舞台上的故事经过编排和转换,这非常重要。

走向现实
更重要的是,这种神奇的材料会在你需要的时候出现。Google针对Google Now这样的产品已经进行了多年的探究,并且它们现在已经成为了Material Design中重要的组成部分。Material Design的出现,并没有强行要求用户去管理数据,而是通过设计让用户去相信Google在对的时间给出对的内容。
这就是为什么同时推出的可穿戴系统Android Wear,仅保留了与通知系统进行操作和回复的功能。对此问题,Android Wear平台的设计师 Alex Faaborg是如此应答的:“对于手表,你并不会花费大量时间与之进行交互,你只是想看一下消息并且用语音进行回复。这在设计理念上和Google Now基本一致,不过更加平台化而已。”
要接受这样的设计,用户需要更加信任Google,不论是数据安全还是设计。Duarte坦言:“我们想找出最简单的解决方案,将作出最简单易用的设计置于首位。”

野心:Parc 3.0
Material Design的野心并不止于为网页和软件创建一致规范的外观和体验,甚至超过了Android L和Android Wear的布局,Google希望通过Material Design 强化人们的认知与计算机技术之间的联系。
在Duarte看来,施乐Parc研究中心为我们带来的图形化界面,和可以点击拖拽的窗口设计,是极为重要的研究成果,但是它并非突破性的进展,因为它仅仅只是实体桌面的虚拟化设计,并没有“具备对象关系”。而苹果通过触摸技术做了具有类似意义的事情,将人们带入了触摸与移动软件元素的时代,它让用户和屏幕背后的虚拟世界通过触摸建立起了对象关系。
如果说施乐Parc研究中心带来的施乐之星是Parc 1.0的话,那么iPhone的出现就是Parc 2.0了。现在,Google希望Material Design能成为Parc 3.0,开拓一个新时代。谷歌相信Material Design的设计语言能再次带着我们前进,这套设计语言中融入了触摸屏、手势操作、语音控制以及谷歌自有的智能算法以及更多的新技术。这些技术结合在一起,让我们的大脑明白软件的运作机制,具备跨设备的功能,让我们能够直观的解决问题。

Material Design正是组织和容纳这一切的框架,只是刚刚诞生的它尚未成为施乐之星桌面系统和iPhone这样划时代的产品。但是将我们每天都要面对的或简单、或复杂的新技术合理整合起来确实非常重要。如果Google能够按部就班地将Material Design应用在Chrome OS、Android、网站等所有平台的话,那么用户就可以以在多平台之间无需调整进行切换了。
目前,Material Design还是一个理念,在谷歌推出更多使用这一设计的软件之前,它依然会保持它神秘的一面。但是,正如Wiley所说的,它还处于起步阶段。接下来,谷歌要做的事情还有很多。
“如果我们真的能用它替代现在的设计的话”,Duarte说:“那么未来就真的触手可及了。”
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起