聊聊常见的界面切换动画
时间:2014-11-06五、变形
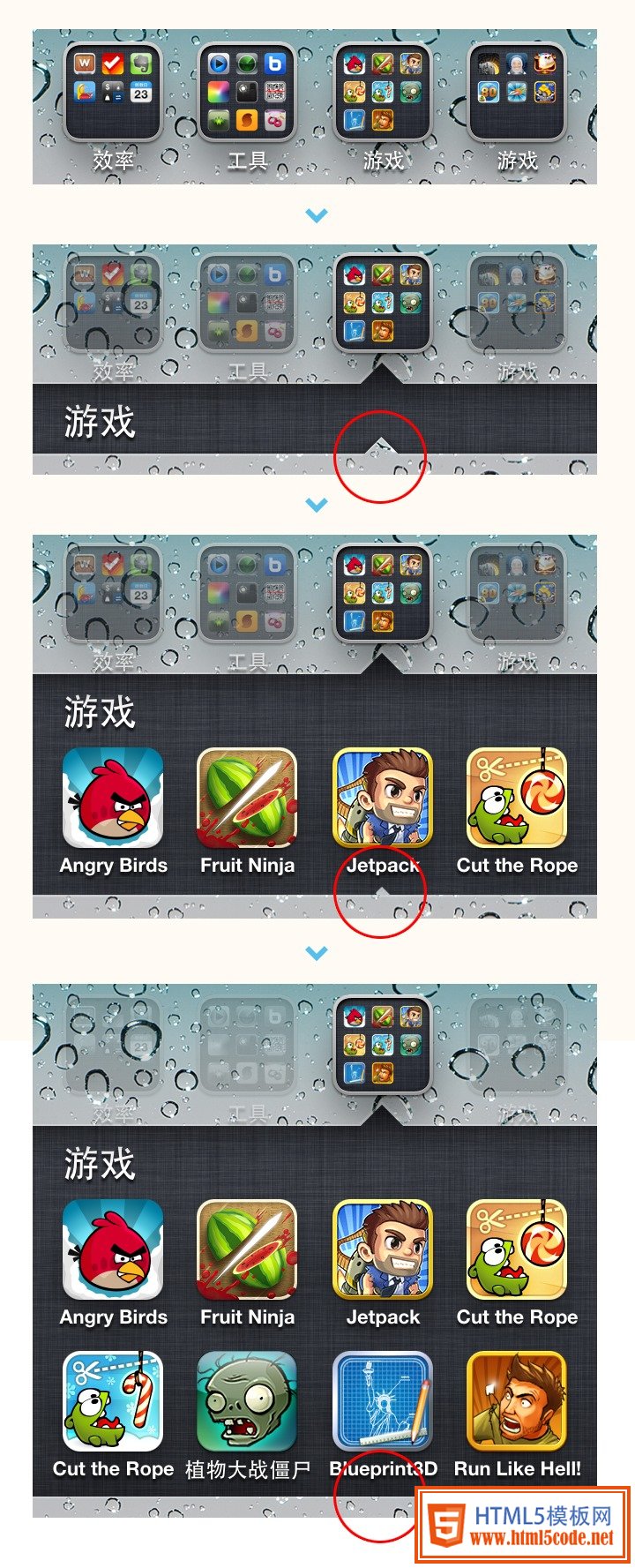
iOS中打开一个文件夹会以一个带箭头的样式展开,而展开的那部分最后却缺少了那个小三角的那部分面积,让我们放慢速度看看iOS是如何很自然的把小三角隐藏掉的吧:

在打开文件夹的同时,我们可以很清晰的看到那个小箭头渐渐缩小直到完全没有。虽然这里的变形速度很快以至于人眼可能很难去察觉到它的变化过程,但是以合理又自然的变形过程来达到最后想要的形状结果也正是体现细节的一部分。
六、形式追随内容的缩放
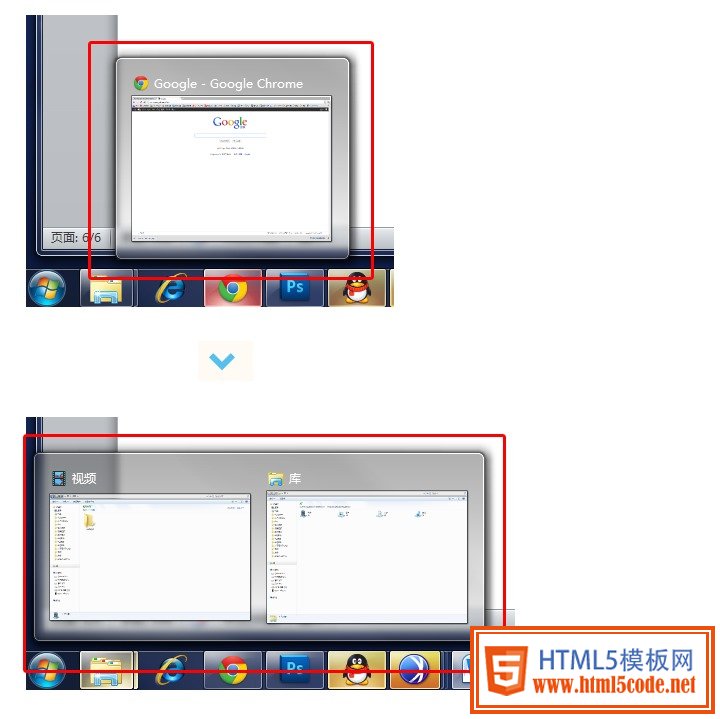
此类动画的表现通常还会伴随淡入淡出的效果配合,比较常见的是Window7的任务栏预览窗格,当鼠标从一个图标移动到另外一个图标的时候,因为预览窗口的大小不一致,所以窗口会针对内容的大小自动缩放至适当的大小,而内容则会伴随以淡入淡出的方式变化。

在Mac平台下,此类页面切换的过渡方式则更常见,比如在Mac下打开系统配置,在系统配置里面切换任何一个设置项都会有这种效果。
七、放大
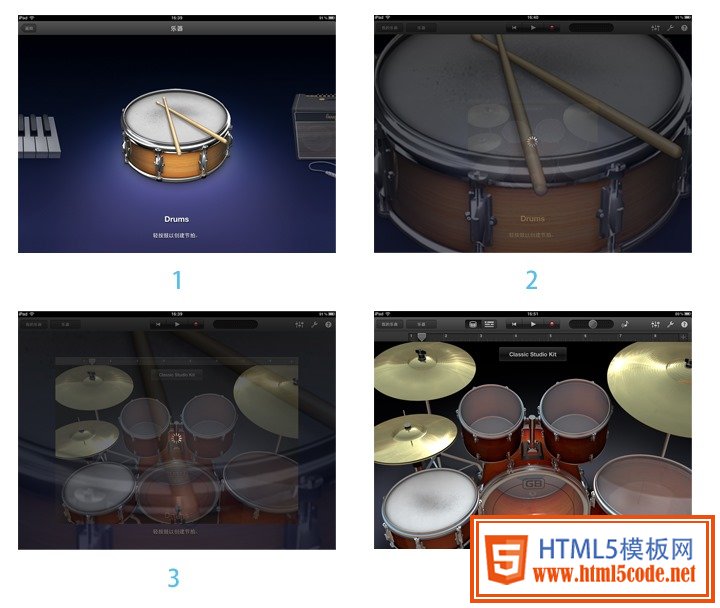
放大的效果常见于从一个较小的元素进入到一个较大的界面时候的过渡,有时候也会伴随淡入淡出的效果作为配合。如GarageBand中,选择一个乐器进入该乐器的编辑界面时所使用的效果。

八、多种效果同时使用
在有些复杂的界面切换过程中,有时候仅仅使用一种方式来实现界面的切换是远远不够的,为了能够更生动而自然的在界面中进行切换,需要同时运用几种过渡效果。

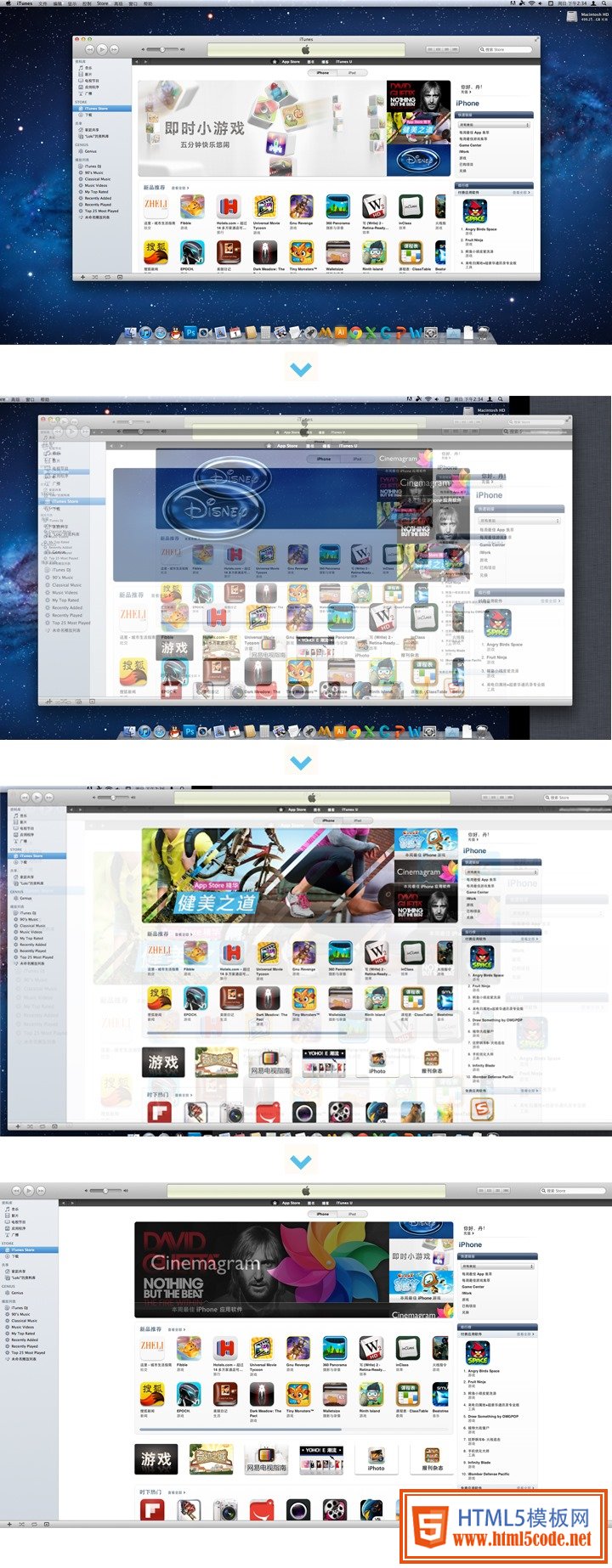
比如上图的Lion系统,将iTunes全屏的过程中,可以看到桌面背景在进行左右切换的同时,iTunes伴随淡入淡出的效果并且放大至全屏,Dock则往下移动以腾出屏幕空间给iTunes全屏。
这样做的目的 1:是很好的将iTunes界面过渡到全屏的状态,2:是背景的切换,代表着全屏的iTunes作为一个单独的Space存放在Mac的屏幕里。也由此可见,以怎样的动画过渡效果去实现界面的转换实际上也在告知用户,我这样切换意味着什么。
除了以上列出的这些过渡效果以外,还有更多的过渡效果没有在这里列出来。大家可以进一步去挖掘和发现更多。动画除了可以使界面变得不那么死板以外,合理的动画也会让用户很直观的了解到界面与界面之间的关系以及如何切换的,更能增加用户在使用过程中的流畅性,从而提升体验。
最后,留个小小的作业。在iPad的主屏上,重力感应导致的横竖屏切换,它是以怎样细微的动画过渡来实现的呢?
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起