快速处理日常专题的3个技巧
时间:2014-11-06 
俊俊:设计生活中,很多时候都被那些琐碎的,日常的需求充斥着,这些需求一般不需要我们花费太多的想法和精力去支持,在这种时候,效率就显得尤为重要了,如果能够适当的运用一些技巧,将会大大的提高我们的工作效率!接下来,就为大家简单介绍几种最常见也最实用的处理招式!
第一招:模版
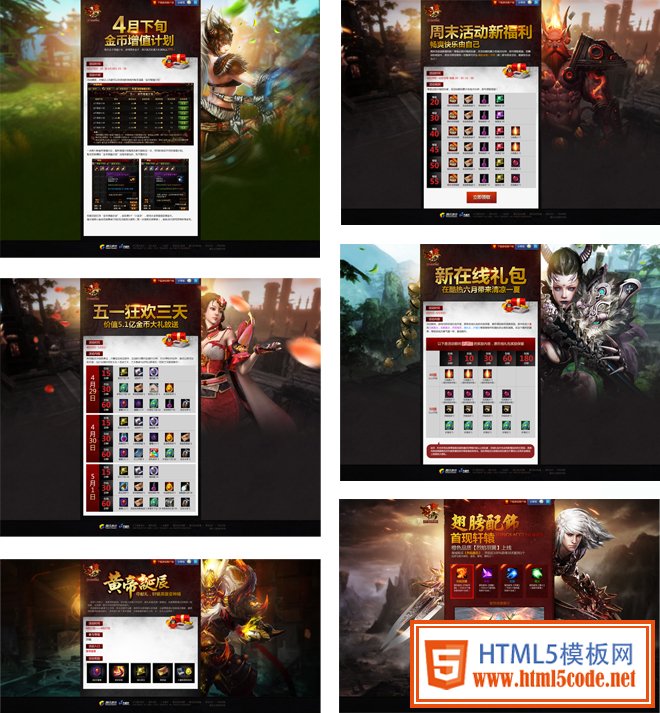
对于一些定期推出的规律性比较明显的活动专题(标题+时间+活动说明+活动奖励),大可以给他们设计一个通用模版,直接换个皮肤快速处理,你好我也好,何乐而不为!这里要申明的一点是,设计模版不是新闻模版,在模版下还是可以恰当的做一些个性点,这样在模版的同时也可以适当给页面增加一些个性!下面就是一些简单的模版化页面仅供大家参考!如下图最后一张,活动内容相比模版有些不同,且时间又非常紧张,就可以考虑在模版的基础上做些结构和板式的微调,这样区别于模版的同时又能快速的解决需求!多好~

怎么样,模版化之后,在也不用担心一天来好几个紧急需求了吧!
同样的招式,网易同学也有一篇好文,且更加详细,见:《编辑也能快速做出漂亮BANNER!专题头图的秘密武器》
第二招:模式
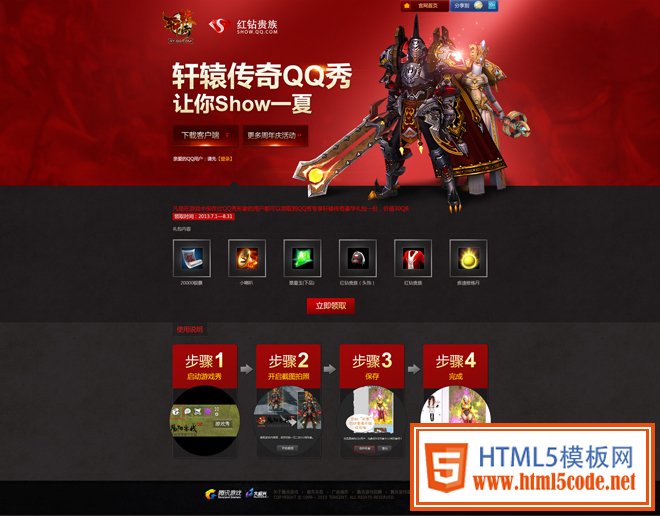
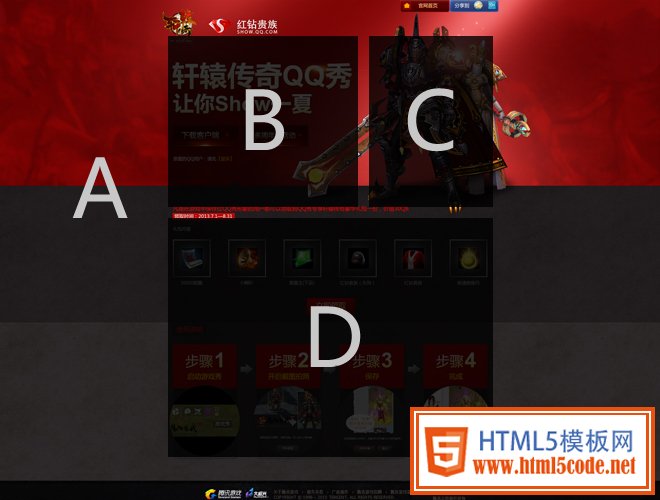
所谓模式,就是无脑按固定模式流程快速出页面的方式,即:A纯色浅低主背景+B正字标语+C前景主形象+D活动内容=页面,例如下图就是典型的公式化快速出图专题!

这是一个很普通的合作送礼活动页面,设计需求不是太高,当时又正好遇到需求冲突的情况,所以选择了固定模式快速处理的方式。

A 背景部分选择用纯色色块加场景模糊叠加的处理,这样背景即不会太单调又方便快捷,关键非常容易与前景角色与标语搭配!
B 部分标语微软雅黑正体字直接清楚表现,因为是快速专题,所以尽量避免变形质感等处理形式,再配合几乎接近纯色的背景底图,按照主次关系简单摆放就能清楚的呈现。
C 部分拉取活动相关角色素材,根据背景的色调稍微调整,使其不会太突兀即可!
D 部分也是专题主要内容呈现的部分,这就要根据具体的内容来摆放啦!
第三招: 模仿
模仿,顾名思义,模仿前人成功的案例,走别人走好的路,让自己节省时间,少走弯路!当然,模仿可不同于照抄哦!每个优秀的页面里,都有其独特的亮点,我们要做的就是不断的去发现这些亮点,利用这些亮点!比如 “结构”“质感”“样式”“配色”“氛围”等等,总之认为有用的都可以“拿”到自己的设计里来!不过如果有充足的时间的话,还是很赞成大家有创新精神的~!
下图第一个例子模仿的点有“结构”“样式”,第二个例子模仿的点多,有“质感”“氛围”“细节”“色调”等等!


从我们蹒跚学步,到咿呀学语,无不是从模仿开始的,所以模仿,必然是一个优秀设计师成长的必经阶段和过程!
总结
对于快速专题,我们可能会丢掉一些页面的个性或者美感,但是对于需求爆棚时期的我们,无疑是有大帮助的~不是吗~!
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起