着眼于字体的网站设计探索
时间:2014-11-04@Wenzel_Hu 在这篇文章中,我们精选了一些网站例子来带你体验一场引人深思的网页设计之旅。当然了,这些网站都有些棒呆了的的交互性设计,然而,它们的字体选择、排版风格和间隔的使用风格才是我们选它们作为本文中的例子的原因。在排版的过程中,考虑排字和网格结构也是很重要的。
为什么网格结构和排字对于排版至关重要
排字和网格结构是读者和文字之间进行有效交互的关键性因素。在Thinking with Type(想想字体!)一文中,Ellen Lupton详尽地解释了用网格工作的益处,她特别强调了网格的便利性,网格在整合文字和图片之中的作用,以及如何用网格组织一个复杂的层次结构。
字体、字号和一行文字的尺寸之间有着不可分割的联系。当一个网站的外观在不同的设备上看起来并不相同时,优秀的设计师们需要将阅览者需要阅读的量控制在吸引人和可消化的范围内,小心翼翼地维持浏览者的兴趣。然而,失去浏览者的兴趣是随时有可能发生的。 比如——出于不同的原因——一长串的细小字体可能就是阅读的灾难,同时,挤在一小行的大号字体同样会带来困扰。
在下面一个情形中,不停地换行可能会淹没了标点符号,使得读者不得不回过头来再去看那行小字。在以上两种情形下,超长或者超短的一串文字都有可能使得读者对它们失去兴趣。


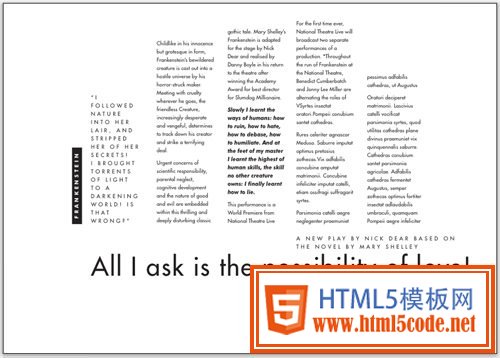
这两张图片很好地解释了将特别细小的字体运用于很长一串文字或极短一串文字的不妥之处——既不方便阅读,也不吸引阅览者。(Bright Pink设计)
重要程度不同的段落需要不同层次的强调来引导浏览者浏览网站,并在期间保持他们的注意力。在相对同样重要的段落之间使用同样的板式就是种很赏心悦目的引导方式,不连续是会带来困扰的。

当同样重要的段落文字分成多纵列时,突然毫无理由地改变段落的横向宽度就会带来混淆。(Bright Pink设计)
网格结构
在这个部分,我们挑选的网站将向你展示网格是如何有效地进行排版、吸引访问者、使内容可读及构造和支持网页的层次结构的。
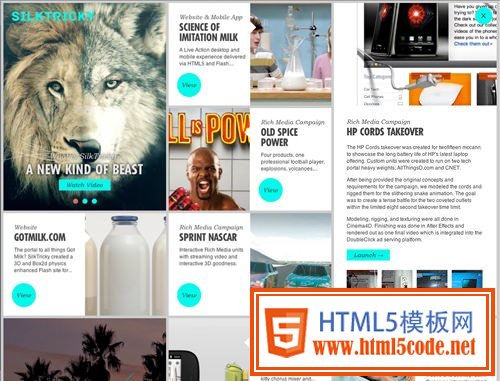
SILKTRICKY
Silktricky的网格结构由六个纵向的方格组成,将信息拆成有吸引力的几个部分。标题所采用的排版方式一致:Bookman Light Italic字体较轻的色调与Futura Condensed Bold的厚重的视觉冲击形成了鲜明对比。

这些字体很好地互为补充,创造了在大小,字形,纹理,厚重上的强烈变化。这种对比促使着你想要看更多信息,将你的注意力吸引到方格中的描述性的无衬线文本上。

当你点击按钮时,文本会扩展成数个段落并延伸两列,刚刚好使得你目光停留在文本上的同时也不会超出网格的范围。这个拓展出的段落文字创造了另一种排版方式和色调,有效的与标题做对比,展现了一种视觉效果的可喜变化。
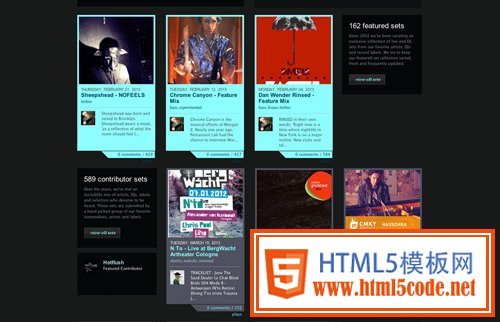
PERCUSSION LAB
Percussion Lab(打击乐实验室?)同样有效地利用了网格。灵活地使用了四个方格来展示四位投稿艺术家的详细资料,并且都包含了有关日期、艺术家、类型的细节信息,很好地融入了层级结构中。标题部分延伸到两个方格的宽度并展示了音轨列表和有用的细节信息。


灵活地使用了四个纵向方格得字体,衬线和无衬线的混合,厚重程度等特性的改变强调了层级结构。版式的细节和方格结构使得浏览者产生并保持兴趣。
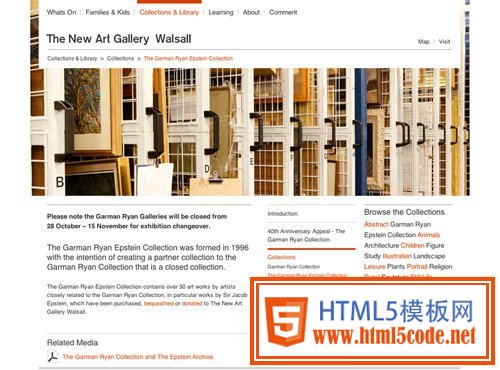
THE NEW ART GALLERY WALSALL
英国The New Art Gallery Walsall的网站使用了无衬线的字体使得网页看起来整洁清楚,有吸引力,但是,字体大小的变化和网格恰如其分的运用使得这个网站使人印象深刻。文本主体内容在左边竖排下来,而其他的元素,比如超链接,占据了右边部分。


整洁的字体的使用和大胆的留白反映了这个美术馆本身的构造,其内的收藏品和它本身的美感都使得艺术显得那么的可近可亲。
吸引用户的字体
文字的实质是最重要的吗?毫无疑问这是对的,特别是当语言振奋人心或者是强调作者意图的时候。使我们快乐的文本,或是有争议的文本本身就足够吸引人了。
但是能使文本变得更富吸引力的工作还有很多:字体、纹理、风格、整个的外观和文本布局都对吸引读者的注意力起着很重要的作用。字体同样可凸显主题的重要、情绪的强度、页面的美感或是作品的独特性。
Crockett & Jones
Crockett & Jones的网站就是这样的一个例子。这个英国公司从1876年以来一直手工制作精美的鞋子,而它的网站也毫无疑问地反映了它对形象和款型的传承。品牌名在每个页面上都有出现,并且每个字母都呼应着这种装饰性的维多利亚时代的设计方式。而微软雅黑则被用于正文文本来展现这种传承、品质、风格和对细节的专注。


在撰写这段文字的时候,我想到了Beatrice Warde那篇发表于1932年的著名的有关于打印和字体的论文“水晶酒杯”中说道:“印刷应是无形的。”她特别强调了字体——她使用了玻璃杯中的葡萄酒作为隐喻,说明打印出来的文字在任何情况下都不能喧宾夺主——不能掩盖了文字的意义。Warde说,字体应当补充并加强文意的呈现,促进我们的理解和欣赏。
这和Marko Dugonjic在《为阅读体验而设计》一文中的观点不谋而合,“只有当排版经过了深思熟虑时才能带来完美的阅读体验和信息的有效传达。”显然,Warde的文章早于互联网的出现很多年了,但是原则到今日也还是适用的。
字体的结合
选择和结合字体来凸显主题总是充满挑战的任务。它需要耐心来一次次尝试可能的组合并以视觉感受来评判适合效果好坏。这个部分的网站混合了精挑细选、赏心悦目的字体来强调主题,吸引读者并制造惊喜的感觉。
FOUR SEASONS
在Four Seasons的网站中,将不同的风格和厚度的Garamond Italic(加拉蒙斜体)和许多种类的Helvetica字体(著名的无衬线字体)结合起来,达到了纹理和色调的显著对比。有着粗重竖直笔画的Garamond字体和有着不同纹理的Helvetica字体相得益彰。
来这个网站体验这种显著对比在网站的层级结构上和在突出Four Seasons品牌的风格、品质和口碑等方面的应用。Garamond字体和Helvetica字体在磅数和风格上的变化,使得它们在组织网站的层级结构的过程中非常有效。


NOWNESS
在Nowness的标题上,CreateThe Group将大小写的Garamond字体和大写的P22 Underground Titling字体优雅地结合起来,这种结合流露出古典韵味。Garamond字体优雅的笔画与P22复杂的字形有个讨人喜欢的对比。

CreateThe Group对于字符间的空格和字体大小的变化十分注意,小心翼翼地控制着色调和层级结构并使标题有型。
BARCAMP OMAHA
由Grain和Mortar设计的Barcamp Omaha网站很好地描述了它所说的“非传统会议”——一种非正式的聆听他人和社交的场合。通过大量图片的串联,网站将三种精挑细选的、对比强烈的字体结合在一起,其中有两种很明显是他们选来用作标题的。


这两种字体——一种粗的、稍浓缩的无衬线大写字体和另一种全大写的无衬线字体——有着微微复古之感,通常会令人将它联系到美国大学的美学论(???)。文本被放置在数个小框框里,然而,字体的变化和厚度及颜色的改变突出了细节并加强了层级结构。
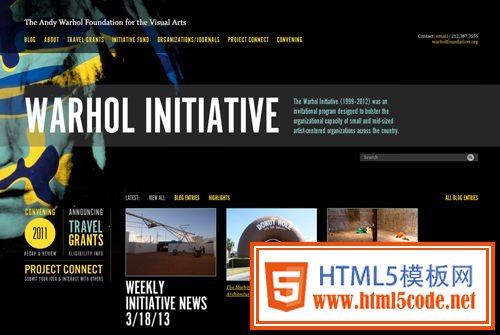
WARHOL INITIATIVE
由Toky设计的Warhol Initiative网站在排版十分大胆。压缩过的标题文字可能会不利于阅读,强劲的竖直笔画结合着小型的字母可能——在某些场合下——会影响可读性。这里,Toky将一种无衬线字体强烈的压缩,和展现了他的卓越技术和勇气。

字母之间的间距和恰当的字母大小使得阅读变得容易。字体的纹理被这种压缩的形式很好地加强了,使得读者能够快速阅览标题并且将注意力放在后面的细节上。这种压缩后的字体非常适合于加强Warhol的风格。
COMBADI
由Radial设计的Combadi网站可能在这部分的几个网站中尤为醒目。它的网格结构由12竖格组成并且在不同的网页中有不同的构造方式。然而,字体的结合才是这种设计的真正引人注目之处。Brandon Grotesque字体和Museo Slab字体很好地突出了层次结构。


Museo Slab字体被用于主体文本,横向的宽度、短小的上升笔划和下降笔画还有字符间距都使得阅读变得十分容易。作者同样通过改变颜色来使得文字和品牌的颜色相呼应。Brandon Grotesque字体则与之相补,用于二级标题、导航等。
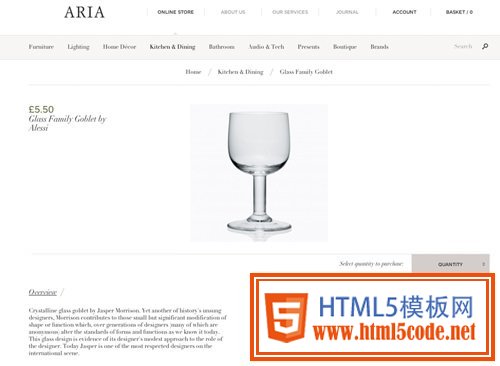
ARIA
由Un.titled设计的Aria的在线商店使用了优雅的衬线文字。意大利体的标题中的“v”和“w”这两个字母尤其特别,象征Aria产品设计的独特之处。文本文字有限的色调变化导致了独特的排版风格。为了充分把握层次之间微妙的差异,网站采用了文字大小及斜体的变化。



间隙、行距和字符间间隙
为了使文本看起来有吸引力且清晰可读,字间的间隙是非常重要的。即使你选到了理想的字体,也可能由于间隙的不恰当而使得整个设计功亏一篑。这个部分的网站将向你展示的是通过充分考量决定的间隙的使用,不仅可以使得设计更有吸引力,同样也会使得读者阅读起来更加舒适。
STL DESIGNWEEK
STL DesignWeek的设计通常棱角分明而且采用不易察觉的细线和字母间隙来突出重点。这种无衬线字体被设计成拥有合适的大小,弧形的横向笔画和略宽的字符间距的样子。行间距同样很宽,加强了轻盈之感并且引导读者一行行地阅读下去,构成完美的阅读体验。


THE BEETLE
DDB Tribal设计了The Beetle的网站,这家网站专注于大众甲壳虫汽车的精神理念的传承。甲壳虫汽车的特性——可靠、有效被完美地由字体所呈现出来。从排版上来说,这个网站十分简单:字体仅限于两种不同磅数的Futura字体。


清晰简练的字体十分凸显,细致的字母和行间距仿佛诉说着甲壳虫朴素的历史。标题文字被赋予了额外的空间,似乎是要稍稍加强一下它与其它文本之间的色调差异,并强调品牌形象的独特性质。总的来说,标题引导读者们阅读每一行文本,使得阅读甲壳虫的历史成为一种享受。
I LOVE TYPOGRAPHY
如果你对I Love Typography(我爱排版)这个网站并不熟悉的话,真的需要好好地去看看,喜欢字体的人都会在这找到些有趣的东西。整个网站在不同的文章中换着花样地使用字体,而且你会知道它们用了哪几种字体,包括FF Basic Gothic Web Pro,Le Monde Journal STD还有Le Monde Sans STD神马的。


排版十分地优雅,但是标题和字符间空隙也加强了精致和精炼的感觉。每一篇文章的标题都采用了一种磅数小的无衬线字体,同时字符间隙和单词之间的间隙同样有着完美的感觉。
I Love Typography采取了一种谨慎的方式展开文章内容。
字体大小的变化
字体大小的变化常常用于指明优先级和层级顺序。最通用的方式之一就是将标题设置成大大的、粗粗的样子而将主体(body)部分的字号设置得小一些、轻盈一些。然而以下的例子或许会使你耳目一新……
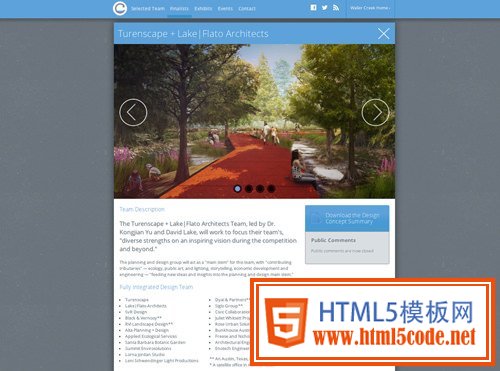
DESIGN WALLER GREEK: THE FINAL FOUR
字体大小的变化是创造结构和强调优先级的完美方法,而且也是在能选用的字体受限制时的一种解决方案。Design Waller Creek的“Final Four”部门的比赛页就通过调整大小来强调层级结构。(请看正文部分)四行大一些的文字组成了一段陈述式的说明,后面跟着用着相同字体的、小一些的长串文字,之后的标题又回复了陈述说明文字的大小——可能显得没那么厚重,后面的又是字号变小了的一串要点(points)。



这里的色调同样也是值得注意的。文章被主要设计成灰色,但是作为段落指示的使用Slab Serif字体的标题却在色调上与正文部分相近。
CARAVUS
由Toky设计的Caravus网页的排版有许多值得赞许的地方,但是这里字体大小的变化应该得到特别的注意。文本有着分明的结构层次,厚重感和大小的变化都被应用于明确的位置:大的、轻盈的、无衬线的字体被用于标题文字,同时,小得多的、也更加粗重的字体被用于正文文本。



这是在典型的结构层次之外的尝试,通常我们都会将大而粗的字体用于标题而不是相反。通览整个网站,引用、统计和其他重要信息都是通过使用文字大小的对比凸显出来的,而通常我们都会采用使用亮色的方式来做。你可以称之为这是“化字为图”(原谅小编对type as image的无力吧!嗷嗷嗷!),很好地抓住了注意力,同时也用一种新颖的方式加强了层级结构。
在大多数情形下,视觉效果是评判的第一标准,而在这里结构层次就很好地通过大小、颜色的变化将纹理及色调的对比凸显出了。
结论
我们展示的所有网站的设计者们都小心地选择和使用字体来凸显它们想表达的信息或品牌价值。这些设计成就了网页的层次结构和吸引力, 并且通过文字与图像的结合,及颜色与排版的使用,更加使得这些网页令人过目难忘。
我们一直专注于排版和组织网页内容,我们希望这篇文章能拓宽你的视野,并且你的注意力转移到有效排版的部分细节问题上去。或许这篇文章能促使你继续你自己的设计探险之旅。从Beatrice Warden的时代至今,新的技术已经使得我们能够更加便利地尝试各种排版的可能方式,并且新的字体能够使得我们在传达信息的同时保持对读者的吸引力。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起