15个体验舒适的联系人页面设计欣赏
时间:2014-11-04 
到了设计联系人页面的时候,做好用户体验设计同样重要。联系人页面是用户与网站进行沟通的另外一个重要入口,如果页面没有信息,也没有主动沟通用户,那么将很难吸引潜在用户来与网站进行联络。对于网站而言,这是极大的浪费。
接下来,通过以下的15个案例来帮你开拓设计思路。千万不要忽略联系人页面设计,它们也很重要!
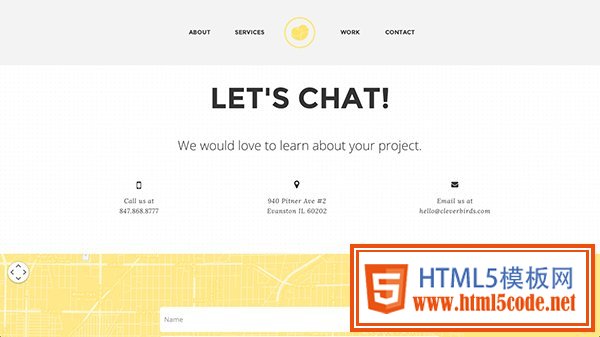
Cleverbirds

Cleverbird的联系人页面配色非常漂亮,底部使用了明黄色的地图背景,输入框与上半部分的内容相互对应,吸引用户与网站保持联系。
GCM

这家奥地利的公司在网页设计上不遗余力,对于联系人页面的设计也极为用心。当你个滚动页面不同地方的时候,会有不同的动画效果,个性十足,体验很棒。这种体验可能会吸引那些好奇的用户关注网站,因为绝大多数的网站并不具备这样的体验设计。
Kinhr

Kinhr公司网站的联系人页面设计的非常大气,顶部Banner使用的员工照片充满了精英的感觉,配合整个网站的设计,给人一种专业和充满力量的感觉。最重要的是网站设计干净且目标明确。
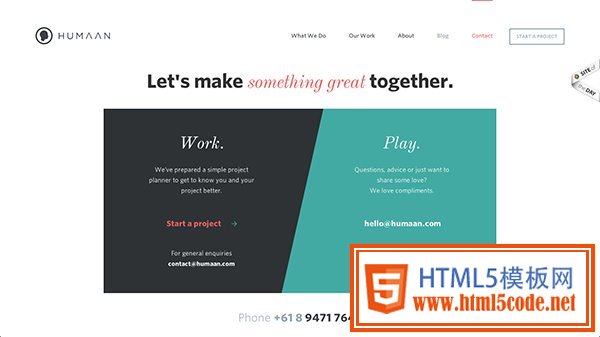
Humaan

作为一个创意机构,网站设计设计清爽而时尚,排版漂亮。有意思的是,网站在色彩设计上好象不拒绝混搭,说明他们很明确自己在做什么。
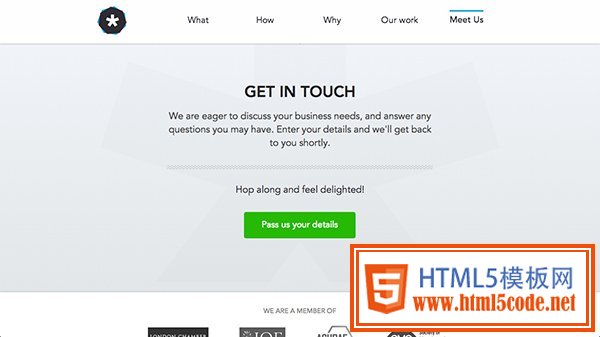
Multifarious

这个网站最有意思的地方在于它并没有如同其他网站一样简单粗暴地设计输入框,相反,他们使用了一个绿色的按钮,并以请求的语气在按钮上写上“Pass us your details”,委婉而绅士。
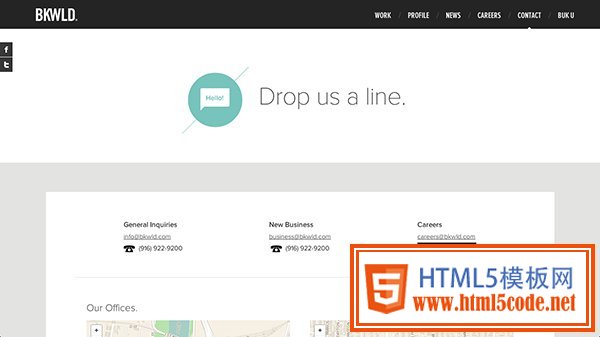
Bkwld

网站设计素雅,视觉上不会对用户产生冲击,和之前的网站一样,使用了更为婉转的请求语句“Hello! Drop us a line.”,意思同样是“请联络我们”,简单而清晰。当你向下滚动的时候,会有动画效果出现,并且伴随着一句话“Call us if you get lost”和一个笑脸的表情,也就是“如果迷路了请联络我们”,给人感觉非常亲切。
Modoluce

深色的背景和浅色的文字形成鲜明的对比,文字排版颇具张力,个人以优雅的感觉。
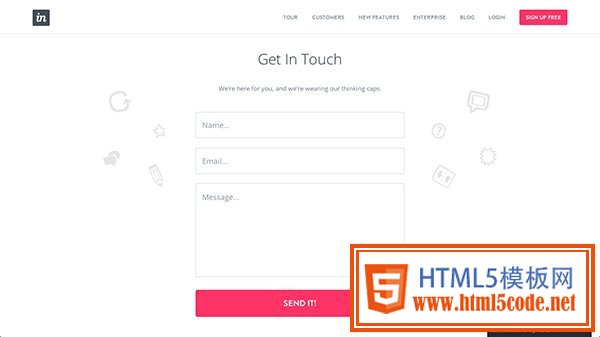
Invisionapp

这个联系人页面并不是特别出彩,但是简约清爽的设计给人感觉不错。周围点缀的涂鸦冲淡了网站的规则的布局给人带来的轻微压力,非常微妙。
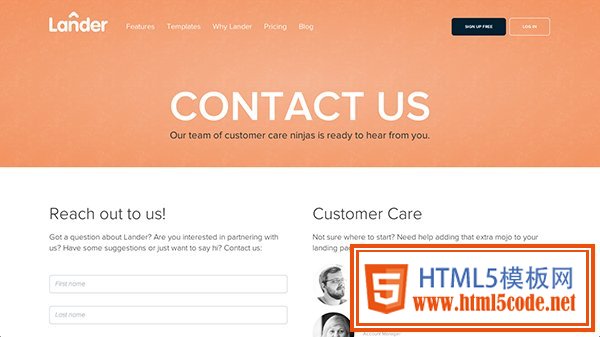
Landerapp

这个页面的独特之处在于在底部的联系人信息的部分有客服人员的头像和电话,你真的可以打给他咨询相关的事宜。坦率的讲,这是可以完美展现公司人性化的一面。
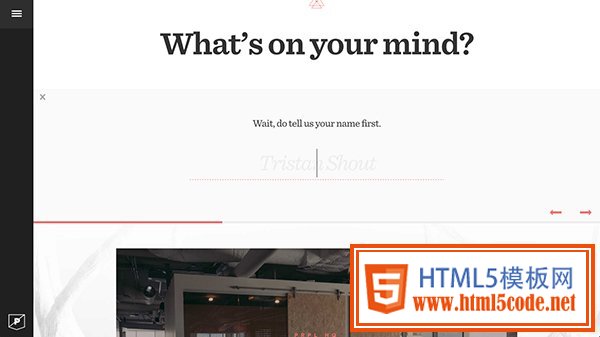
Purplerockscissors

这一个别具一格的联系人页面,设计师使用了非正式语气的文案,他们问的是“你在想什么?”并且给予了三中可能的选项供你选择,用户不用费神思考。
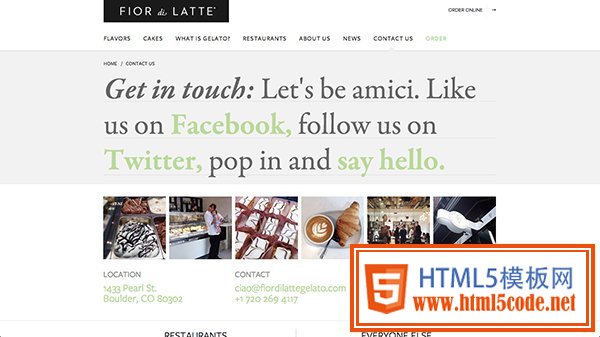
Fiordilattegelato

公司网站与社交媒体的联系越来越紧密。所以这个联系人页面干脆就将公司的Facebook和Twitter链接以最大字号醒目地展示给来访者。有点投机取巧,但是非常有效。
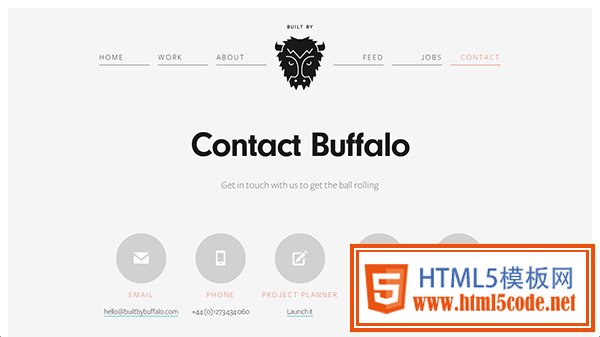
Builtbybuffalo

页面设计非常干净简约,各种联系方式一应俱全,直接有效,从图标设计到布局都显得极为素雅。
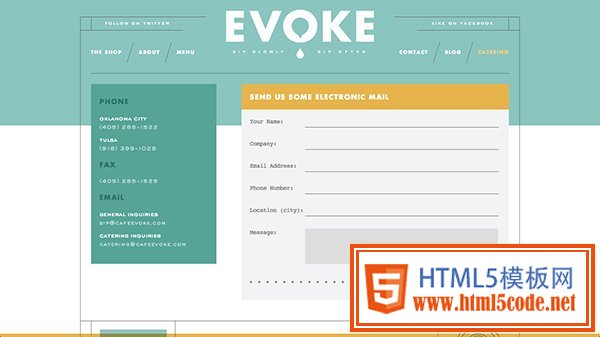
Cafeevoke

网站的设计风格非常讨喜,大量的色块和线条交叠在一起让原本普通的网页给人以一种愉悦的视觉享受。
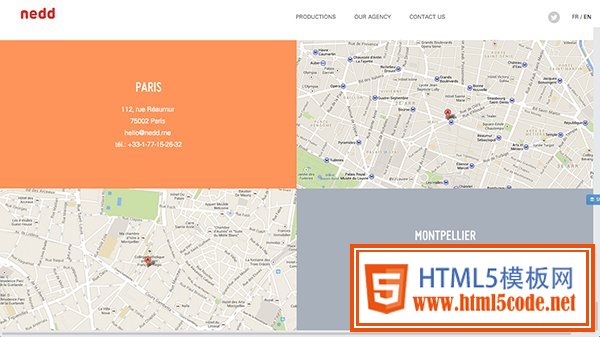
Nedd

这又是一个简约的联系人页面,网页被分割成4个不同的区块,有的是地图有的是联系方式,直观而实用,把握到了极简主义风格的精髓。
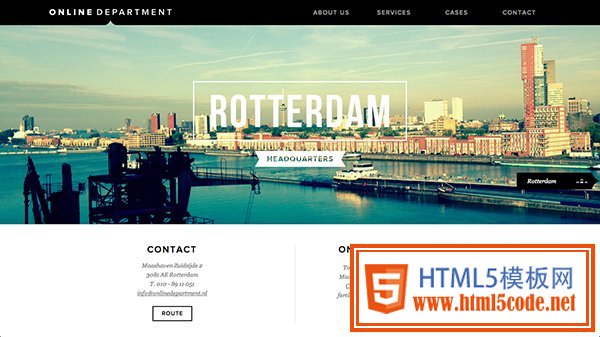
Onlinedepartment

这个联系人页面也非常独特,通过讲故事的方式来吸引用户。当你滚动页面的时候,就如同在翻看一本故事书,每一页都有一个不一样的故事。这种设计很独特,但是很有用。
结语
这些案例中的页面,有的时尚有的简约,有的设计巧妙,有的直观有效,但是他们的目的是一样的:用优质的体验吸引并沟通用户。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起