扁平化设计终极指南
时间:2014-11-04Metrolium ($45)
Metrolium ($45) 似扁平化设计,色彩块的使用非常棒。可实时预览,选项丰富。

图67
Flat Portfolio ($35)
Flat Portfolio视网膜显示下效果很棒。定制化主题,响应式设计,可使用Google Fonts。

图68
Hypertext ($40)
Hypertext 提供更高级的管理选项,且完全响应式设计,定制化高。

图69
Fuse ($45)
Fuse 以滑动图片为设计核心,细节上采用扁平化设计。

图70
Mineral ($45)
Mineral具备灵活的AJAX图库,响应式设计,多种外观选择。

图71
Ink ($49)
Ink 巧妙了使用扁平化设计中图片的布局和色彩的应用,悬停动效非常酷。

图72
Amada ($40)
Amada 简单线条,简单颜色,简单的字体,极简主义理念由此而生。响应式,视网膜显示支持,滚动会有额外的惊喜。

图73
Glider ($45)
Glider 能帮你解决图标问题。960套适量图标,支持多语言。

图74
Hexagonal ($40)
almost flat theme 似扁平化设计主题,极简主义,看起来非常的专业。响应式设计,提供多种布局选择。

图75
Emerald ($40)
Emerald 简单,令人印象深刻的滚动效果。

图76
Kumaon ($40)
Kumaon 适合商用,包含300中扁平化图标和多种多样的表格。

图77
Anubis ($40)
Anubis 极其有个性的字体选择和创造性的色彩。

图78
Red Star ($45)
. The theme 可关闭的响应式设计,模版页很不错。

图79
Forest ($40)
Forest 该主题看起来很棒,代码无懈可击。

图80
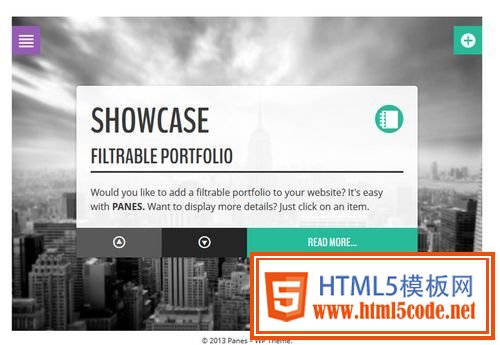
Panes ($40)
Panes, 使用了扁平化设计中很流行的两种色彩——亮紫以及翡翠绿。单页设计,整合了谷歌地图,可自定义颜色和字体。卡片式滚动效果。

图81
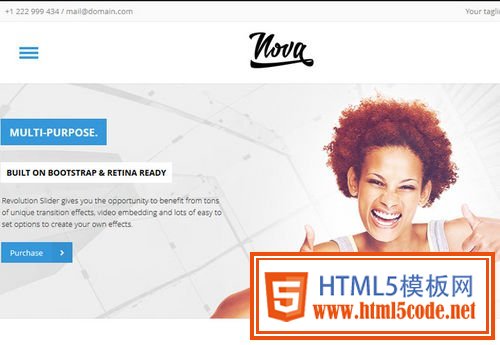
Nova ($45)
Nova 展示了如何在扁平化设计中使用新奇的字体。主题中所有的元素都使用较亮的色彩,简单的线条。

图82
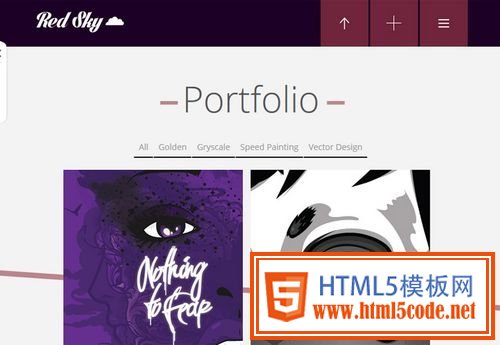
Red Sky ($40)
Red Sky 是不像主题的主题。高度注重视觉效果的布局,响应式设计,浓郁的色彩。这个单页主题采用了三栏式布局。

图83
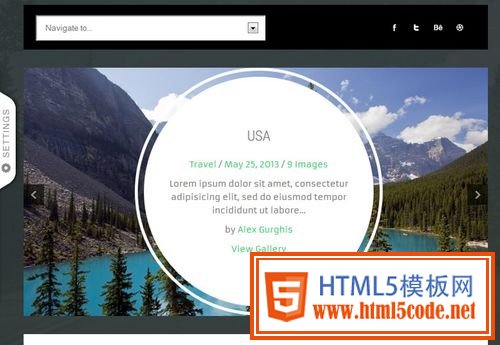
Lambo ($45)
Lambo 作为摄影主题,非常强调字体和色彩。简单的字体和亮彩给予了一种扁平化风格的感觉。

图84
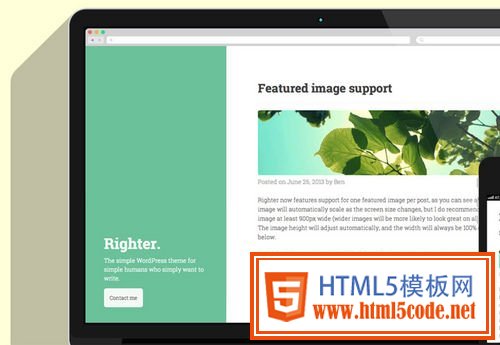
Righter ($2)
This theme 适合博客和文字类网站。超级简单,代码清爽,毫无修饰。

图85
DCJune ($29)
grid-style theme 网格线风格主题,区块分割非常明显,能给于图片更多的展示空间。超级清爽的主题,响应式设计。

图86
FlatCo ($45)
FlatCo theme 形式包装的很到位,内含300个扁平化图标,多种图表元素。 形式包装的很到位,内含300个扁平化图标,多种图表元素。

图87
Renova ($40)
Renova 简单、美丽,具备扁平化设计的真谛。图标和形状非常的基本,可定制,包含简单的动效。

图88
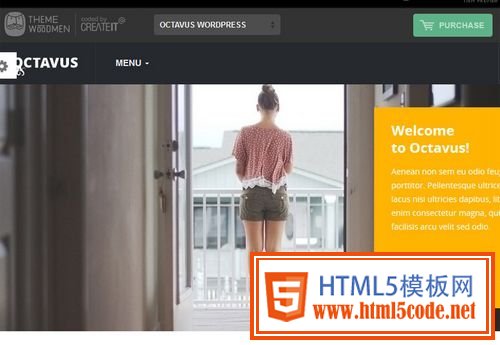
Octavus ($40)
Octavus外观上很追随潮流,使用了扁平化设计,但是浏览体验却并不“流行”。图像和色彩块的混合达到了一种易于使用的用户体验。响应式设计,支持视网膜显示。

图89
模板
扁平化设计模板同时也大举进军设计业,就连最新手的网页设计师也能利用模板复制出简单的流行风格。
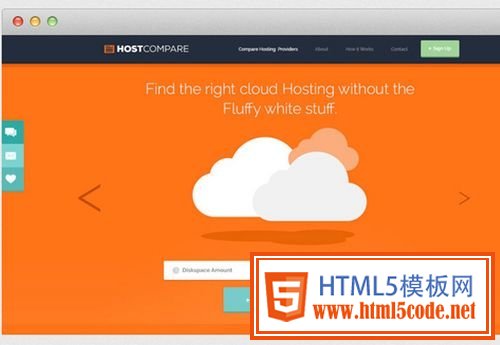
Hosting template (free)
Hosting template (free) 可能需要你多花点功夫,但是包含了扁平化风格网站的基本框架。采用了流行的元素和色彩,可PSD下载,因此只需要一些后端经验就能将此转换成上线的网站。

图90
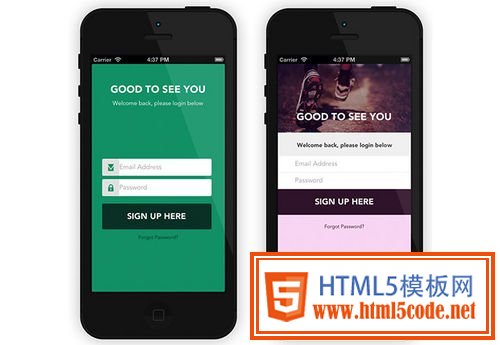
iPhone flat design UI template (free)
iPhone flat design UI template (free)有着多种多样的扁平化风格iPhone模板,适用于应用界面设计。提供了你所需要的一切,包括:登录界面、用户个人资料、设置、滑动栏、活动窗口等。

图91
Delta flat mobile template ($8)
Delta专门的扁平化风格手机模板,用色较单一,专供响应式设计。

图92
Flappster flat landing page template ($20)
This landing page design 用来推广预启动的网站和预发售的应用。基于Twitter Bootstrap,这个引导页模板采用了滚动式面板。内含有多种多样的扁平化按钮和图标,定制化好。

图93
iLevel Bootstrap template ($15)
iLevel Bootstrap template ($15) 关键词:响应式设计,扁平化风格,长投影设计。框架基于Twitter Bootstrap,30多个页面,4中可选择的配色方案。包含了一些非常实用的扁平化图标,插图和媒体插件。

图94
iOS7 app icon template ($4)
This icon kit 包含了iTunes,iPad ,iPhone的图标标准格式。统一添加了网格线。

图95
配色方案
颜色是扁平化设计的重中之重。颜色的明暗,色彩的醒目程度,配色方案是单调还是多彩,这都非常值得研究。扁平化设计一般综合运用多种配色手法来创造一种优秀的视觉体验。醒目明亮的颜色能够增加视觉元素的趣味性,看起来很有国际范儿。在色彩的饱和度、深浅、明暗上要下功夫。“单调”的配色方案在扁平化设计中很流行。通常会选择一些具有生气的颜色,然后在色调上进行调整。多彩风格是另外一种选择。不同的页面和面板使用不同的颜色,整体效果非常棒。呢个能达到整体的层次感和有序感。
Flat design color palette (free)
pre-made code from Lucas Cobb.提供20种扁平化设计中常用的颜色。

图96
Flat UI colors (free)
Flat UI colors非常简单的网站,展示了扁平化设计中最为流行的色调。用户点击便可以得到RGB和HEX色码。

图97
Adobe Kuler (free)
Adobe's Kuler 的调色生成工具可以打造出多种多样的扁平化风格配色方案。

图98
ColourLovers (free)
ColourLovers中的用户已经打造出多种多样的配色方案。用户可以评论、投票,可以从中获取设计的灵感,如果你不想使用比较陈旧的扁平化设计配色,那么来这里来看看吧。

图99
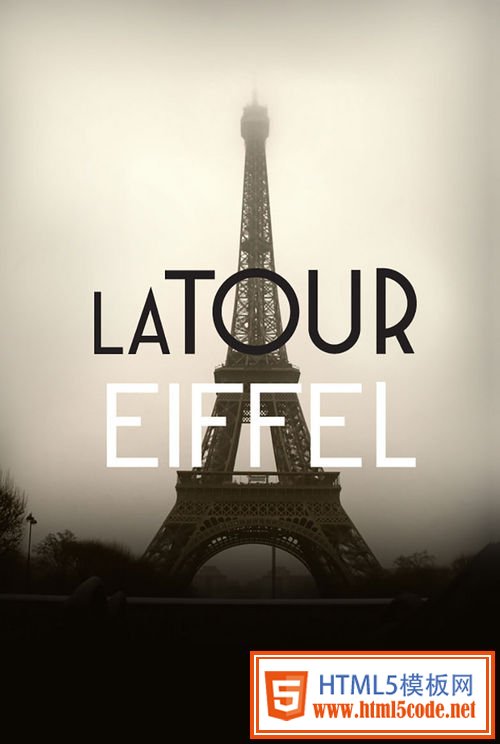
字体(Typography)
整洁的字体是扁平化设计的重要组成。因为扁平化设计注重简约,字体的选择也应该简单、干净。大多数设计师挑选简单的无衬线字体,使用一到两种字重。也有部分设计师尝试使用一些比较新奇的字体。一般来说,一个设计项目中,使用的字体种类不会超过两种。
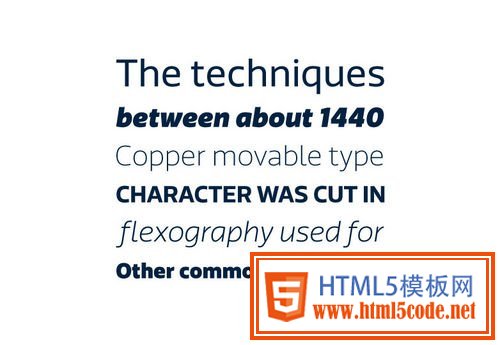
在扁平化设计的字体选择上,最好能够与背景形成鲜明的对照。字体一般非黑即白,不带装饰和色彩。除了字体的使用之外,界面中的语言组织也应该尽量凝练,以方便阅读,这样才能符合极简主义的意旨。
最终,要确保给予字体足够的空间。字母之间,单词之间都要留出足够的空隙。如果挑选的字体比较细,那么考虑放粗一点。比如像Helvetica Neue这种笔划比较细的字体,可能无法与背景形成鲜明的对照,这样读起来就不清晰。
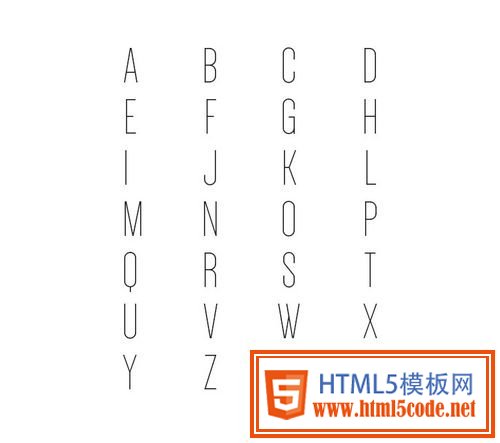
Bellota (free)
Bellota是一款无衬线字体,但是稍微加上了一点花哨的衬线,易于阅读,装饰的也不是太过分。有一种柔性的气质,因此需要对照鲜明的背景。

图100
Caviar Dreams (free)
This super-round typeface现代感、简约感兼具。字母辨识度高,可读性好。笔划很细,需要对照明显的背景色的衬托才能方便阅读。

图101
Flex Display (free)
iOS7上,细字体的使用引起了不少了争论,不可否认的是,某些情况下,细字体的效果很好。 Flex Display字体的笔划很细,能和那些粗字体形成明显的对比。

图102
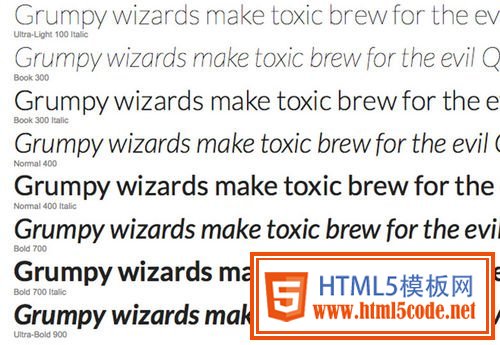
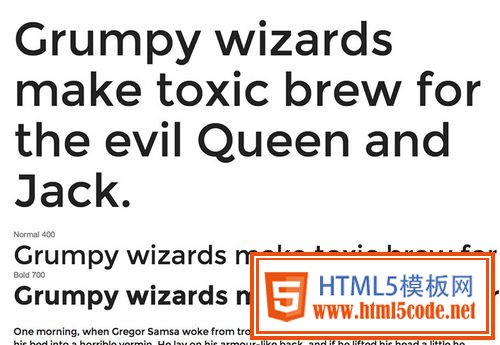
Lato (free)
Lato是一款非常简单的字体,效果不错,有着多种大小和字重可以选择。很多设计师都用这款字体,如果你像与众不动,那最好别用这款啦。

图103
Telegrafico (free)
Telegrafico (free),又一款全大写字体,较宽的笔划,当空间充裕时,显示效果极佳。尖锐的边角和较宽的字体,让整体有着一种现代感。

图104
Proxima Nova (from $29)
Proxima Nova family 为设计师提供了多种多样的选择,简单而又优雅,无衬线的字体,这使得这套字体非常的便于使用。简单的几何风格一直延续其中。

图105
FF DIN (from $78 approx.)
简单,扁平,几何化, FF DIN按Geramn标准而来。在数字设计中非常实用。

图106
Montserrat (free)
圆角加上几何式的简化,让人有一种轻松的感觉,这使得 Monserrat 是个不错的选择。

图107
Primary Sans (free)
扁平化设计优点便是简洁,那么这款优秀的圆角字体Primary Sans (free)便具备了简洁的优点。

图108
Dense (free)
扁平化设计的核心特点就是简单不复杂,在字体设计上,这意味着可以适当采用几何结构,比如 Dense.

图109
Riona Sans (from $25)
如果想要一款商用的、严肃的字体,然后风格还想要符合扁平化美学,那么请选择 Riona Sans.

图110
Bariol (free)

图111
Canter (free on request)
现代主义与扁平化结合,在字体中便可发现现代主义的痕迹,这是Canter。

图112
Deco Neue (free)
向现代主义致敬的作品, Deco Neue ,字体效果非常惊人。

图113
Niveau (from $40)
对于扁平化设计来说,几何式简化是个不错的选择。 Niveau 就是个好榜样。

图114
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起