6条网页设计黄金配色原则
时间:2014-11-04
使用这些类型的颜色变化的东西,如:
悬停效果:

边界:

通过突出显示颜色:

渐变:

光影效果:
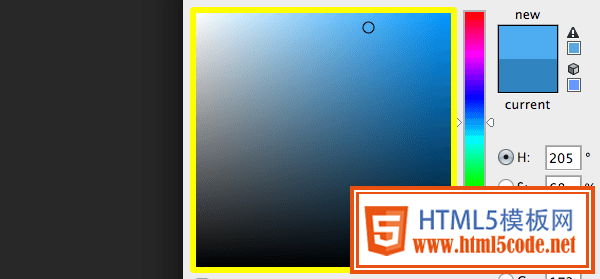
六、尽量不要使用颜色选择器右上角的颜色
颜色选择器的右上角是一块肥沃的土地。在右上角的颜色就像F1赛车; 他们可以执行出惊人的效果,而且非常诱人,但通常想用好需要大量的经验。如果没有这种经验,他们可能会导致事故的发生,所以最好以削弱你的颜色,最好都保持比较淡化的色彩。
这就是为什么在本教程的第三部分,我问你点击的颜色在地图右上角的中心选择您的高亮颜色之前,要确保你有一个比较柔和的颜色拉开序幕。
为了说明这一点,看如果我只是改变了我们设计的色调,到目前为止,会发生什么。

看上去还是听舒服的对吧?但是如果你把颜色调整为选择器右上角的颜色,我们再来看看效果如何:

分分钟亮瞎了访客的双眼!如果你想确保你不烧焦你的访客的视网膜,遵循留出颜色选择器的右上角的格子的一半原则。
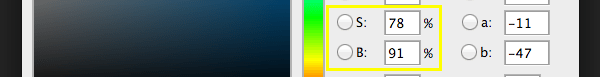
饱和度和亮度
当您拖动周围的颜色选择器区域的地图区域,你会看到“S”和“B”的值发生变化,这代表饱和度和亮度。您还可以看到色相号保持不变。所以,你通过改变你原有的色相的饱和度和亮度会产生颜色的变化。

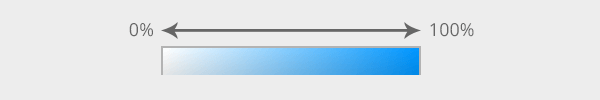
饱和度
是一种生动的色彩表现。例如,认为“我的衬衫中渗透着葡萄酒红”。在一个典型的颜色选择器饱和度是多少白了就是混在你的基地的色调来决定。白色越少,越饱和。
当您拖动到右边的颜色在地图上可以减少白色量,从而增加了饱和度,“S”的值上升。当您拖动到左边向所有的白角,你会减少饱和使“S”的值下降。

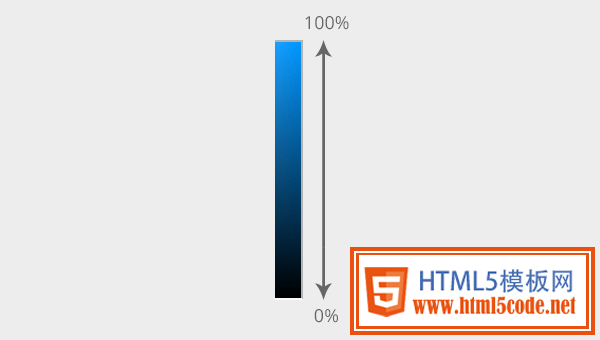
亮度
亮度是有多少黑色混合到你的颜色。黑色越少,越亮。
当你拖动滑块向上,减少了黑色的数量,增加亮度,在颜色选择器中的“B”的值上升。

与你原来的色调混合的黑色也被称为创造了“阴影”。这也来源于油漆混合,是黑色油漆与涂料颜色的混合。
当你混合灰色到彩色这被称为创造了色调。如果你调节饱和度和亮度,那么你就创造了一种色调。所以基本上任何时候无论你的饱和度和亮度均小于100%,这就是一个色调。
同样,这个词来源于油漆混合,在其中创建一个灰色的油漆,然后用彩色涂料混合。
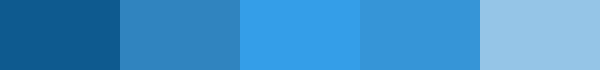
单色配色方案
单色的配色方案是,你以一个基本的色调和扩展它的色相,饱和度和亮度。因此,通过采摘一大亮点的颜色和它创造的变化,你实际上创建了一个单色方案。

下一步?
坚持练习对灰度基础的单色配色方案,直到你感到很有信心为止。试着用不同的色调,尝试创建不同的高亮色,看看它是如何改变饱和度和亮度的设置,直到可以使用为止。
当你感觉很舒服,可以增加一个额外的高亮颜色。我建议尝试橙色和蓝色,因为他们往往是最简单的二重奏。然后尝试绿色和蓝色,这在我的经验中是第二个最简单的。这两种往往是与客户和访客都会称赞的搭配。
为了推动了你对Web的配色方案的理解,最好的事情就是抓住自己喜欢颜色,你可以用取样器(浏览器扩展Colorzilla),并用它来研究经验丰富的设计师是怎么做到的丰富的色彩搭配的。当你在浏览互联网的时候,看到一个很大的配合突破,你可以用颜色取样器看看在页面上使用的颜色的配色方案。你甚至可以尝试每个色相,看看哪些饱和度和亮度水平效果最好吧。另外要注意它的颜色组合的和谐度。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起