UI设计师非学不可的十大易用性原则
时间:2014-10-19编者按:为什么说「非学不可」呢?@Akane_Lee :这篇文虽然说是「十大易用性原则」,也可以说得上是:「教工程师如何捅 UI 」,看完整篇文章,简直是刀刀必中…UI设计师们赶紧学起来,记得不要给身边的工程师同学看到呦。
@Akane_Lee :身为 RD 的你受过太多 UI 的气吗?老是发现逻辑不通需要打掉重练被延误时程吗?常被 UI 嫌念理工的没有美感都不懂吗?报仇的时间到了。这篇文虽然说是「十大易用性原则」,也可以说得上是:「教你如何捅 UI 」。RD 最擅长讲理,就来跟 UI 讲理!从易用性下手找 UI 麻烦,没有几位 UI 不中刀的…
易用性(Usability)指的是使用者能够使用某样工具来达到某个特定目标的容易程度,常见的中文翻译有优使性、使用性、易用度、易用性、好用性、可用性等等,其中较常见的为优使性和可用性。优使性感觉上像是优越的使用、还是优化过的使用,在词汇上模棱两可有模糊地带;可用性的说法则像是仅分成可以用和不能用两种状况。Usability 翻译成易用性,清楚指出「容易使用」的特点较为贴切。易用性毕竟是个较抽象的名词,因此 Jakob Nielsen 提出十大易用性原则,详细说明所谓「易用」需要符合易于学习、快速使用、相对无错这三个部分。
一、系统状态的能见度( Visibility of system status)
软件应该保持相同的模式,透过适当的反应,在合理的时间内通知使用者,让使用者了解正在发生的事情。
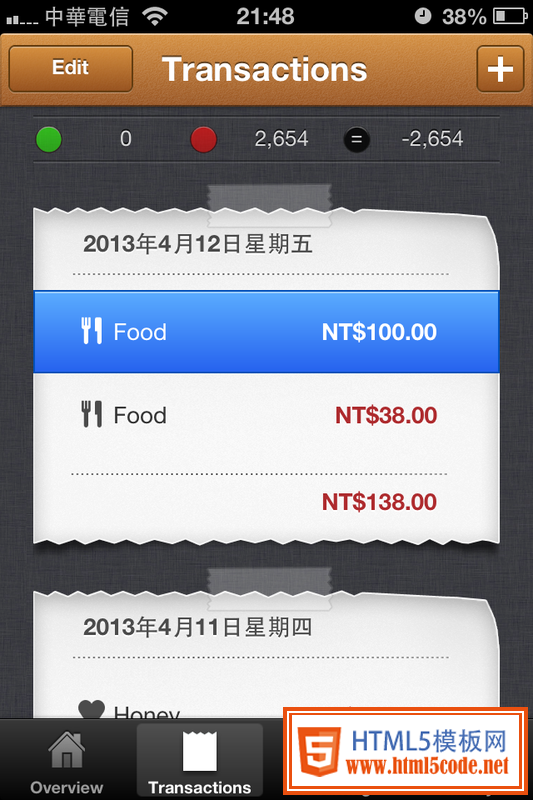
最常见的就是按钮状态。在计算机上浏览网页时常常会发现某些地方在光标移过去时颜色会有所改变,提示你这里可以被点击。在 iPhone 上没有光标,所以会以更浅显易懂的方式告诉你这里可以被操作,像是更立体的按钮、或是仿真实体开关的图象。(App:Money Book,选中的项目底色变成鲜艳的蓝色。)

用户点击按钮,会出现按钮被按下去的凹陷感,提示你已经点击到了。(App:Reach,拟真的开关设计与下方明显凹陷可点击的 TabBar。)
![clip_image002[4]](http://pic.html5code.net/allimg/c141019/1413HU25X610-c395.png)
另一种常见的系统状态响应就是需要用户等一下,现在正「读取中」、「下载中」。在等待时如果没有任何提示,就会产生「自从点了这个按钮后画面就不动了,我的操作到底有没有被执行呢?不晓得要等多久…」的感受。
进度条就是为了降低使用者的不耐感、告诉用户现在处理进度如何、大约还需要多少时间而存在。透过进度条,用户可以知道他的操作正在执行中,现在完成多少部份,再等多久就可以结束。(App:Evernote,同步时右上角的 icon 会转动,在所有记事标题下方有目前进度百分比。)
![clip_image003[4]](http://pic.html5code.net/allimg/c141019/1413HU2Ub50-1061b.png)
二、系统与真实世界的关联性(Match between system and the real world)
系统应该要运用用户的语言,使用他们熟悉的词句、短语、概念,而不是专业术语。
因应该族群的习惯进行开发,像 iOS 用户会觉得左上角的按钮通常是「回前页」一样,若你将「回前页」放到右上角,会增加他们操作错误的机会。 试着将 Android 手机给 iOS 惯用者操作,会发现他们不晓得怎么样回到上一页,也不知道回到主画面的 Home 键在哪里,对于实体按键的功能一无所知。
举个我家发生的真实的例子:女儿教父亲怎么操作家庭计算机,当她说「请把鼠标移到开始」时,父亲拿起手上的鼠标左右翻看了一下,便将整只鼠标对准屏幕上的「开始」敲下去,屏幕被鼠标撞击发出抠抠抠的声音……女儿问父亲,为什么会把鼠标拿起来敲屏幕,明明只要在桌上移动鼠标就可以操作,父亲说:「妳叫我把鼠标移到开始的啊!」
女儿的认知里,拿鼠标敲屏幕无法完成任何操作,鼠标只是为了控制光标而存在,所以将鼠标移到开始同等于「操作鼠标以控制屏幕上的光标、并将光标移到开始」。但对父亲而言,因为不熟悉计算机操作,他尚未建立鼠标等于光标的概念,光标是光标、鼠标是鼠标,所以会发生拿鼠标敲屏幕的爆笑情况。
你觉得大家都应该要知道的事情,其实不一定都会晓得。虽说这种说词对「父亲」很失礼,但请把所有使用者都当成是「父亲」那类型的人物。什么样的用语才能让第一次接触 App 的人没有误会的快速上手呢?(App:Weightbot,用于记录每日体重,仿真现实生活中的体重计刻度。)
![clip_image004[4]](http://pic.html5code.net/allimg/c141019/1413HU314ZP-113I3.png)
三、使用者的操控自由(User control and freedom)
用户时常以「尝试错误」来选择系统功能,他们需要一个明显的「离开」来结束使用者不需要的状态。并且支持复原步骤与重复步骤。
易于犯错且修正错误代价高昂的高风险情形将导致使用者不愿意多研究这个软件。良好的设计能让使用者降低出错率,在提供取消和重做的功能前先减少用户出错的机会。
Ctrl+z(复原)是最容易被记住的快捷键,也因为有复原的存在,使用者才会大胆去尝试各种不熟悉的操作。他们心想:「反正做错了重来一遍就好了嘛!」如果一出错就表示要从新开始,使用者会感到迷惘并且觉得压力太大。(想看看 Diablo 的专家级模式,人物死亡不能重来。在这种模式下哪个玩家不是备感压力战战兢兢小心翼翼的?)
用户操作 App 是为了完成他预期的目标,根据八二法则,你的使用者有 80% 都是使用最初阶的操作,只有 20% 人会想要更专业进阶的功能。越轻松简单无压力越受大部份使用者青睐,不过是想透过 App 完成某项目的,用不着压力这么大的挑战自我极限吧?(App:Awesome Note 的设定页面,许多进阶功能都放在这里。)
![clip_image005[4]](http://pic.html5code.net/allimg/c141019/1413HU3232350-12LA.png)
初学者和RD很容易在这个原则犯下错误,不是所有的功能全部摊到第一层就代表丰富好用。
所有的功能都很重要就代表没有一个功能是重要的。就像期末考前把课本每个字句都划上荧光笔强调,根本没有重点,有划跟没划一样。凡事都有轻重缓急,就像一位血流不止、骨折又长期咳嗽的病人在眼前,是要先止血、先处理骨折、还是先治疗咳嗽一样。最重要的事情需标明出来,可以暂缓不急的事之后再说。
功能的优先级也是如此,最重要、最常用的功能放在最显眼易触碰的位置,较次级非必备的功能就摆到下一层或是干脆挪到某个进阶选单里去吧。(App:Gmail 的侧边栏,这种选单无论主要还是次要的功能,都能排序整理得很漂亮。)
![clip_image006[4]](http://pic.html5code.net/allimg/c141019/1413HU33263F-133456.png)
四、一致性和标准(Consistency and standards)
使用者不应该猜测不同的字汇、状态、动作是不是代表同一件事。
考虑到浏览器的兼容性。App 必须采取用户的语言、并运用他们熟悉的单词、短语和概念,而不是程序语言或专有名词。接口中的控制组件、命令、设定的功能应该清晰明确。操作软件不应该需要透过排除法进行演绎推理。也不要让使用者所执行的操作和他们的目标没有明显的关连。(App:Priority List,下方各个 icon 的含意要稍微想一下才能理解,且实际操作和预期的有落差。)
![clip_image007[4]](http://pic.html5code.net/allimg/c141019/1413HU33QT0-144D7.png)
依现实生活常见的习惯,让讯息在自然且有逻辑顺序的情况下产生。为了达到这个目标,有时需开发一个词典。这个词典最好由团队的技术编写者来管理和实施、监视文件档案和软件中出现的术语一致性。支持目标工作领域中的问题该如何解决,它应该最大限度地减少或消除用户花费时间解决软件技术层面中的问题需求。
属性、参数、设定、设置、资源。或者是寻找、搜寻、搜索、搜查、寻求…等等,这些词指的都是同一个功能,对用户来说他不会知道 App 上写的「设定」和「属性」其实是同一件事。如果将所有的字词统一有困难,可以干脆直接使用图示代表。(App:My Wonderful Goals,简单易懂的 icon 设计,画面干净清爽。)
![clip_image008[4]](http://pic.html5code.net/allimg/c141019/1413HU359E40-15I13.png)
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起