网页设计新趋势!你听说过“幽灵按钮”吗?
时间:2014-10-1911. NZK

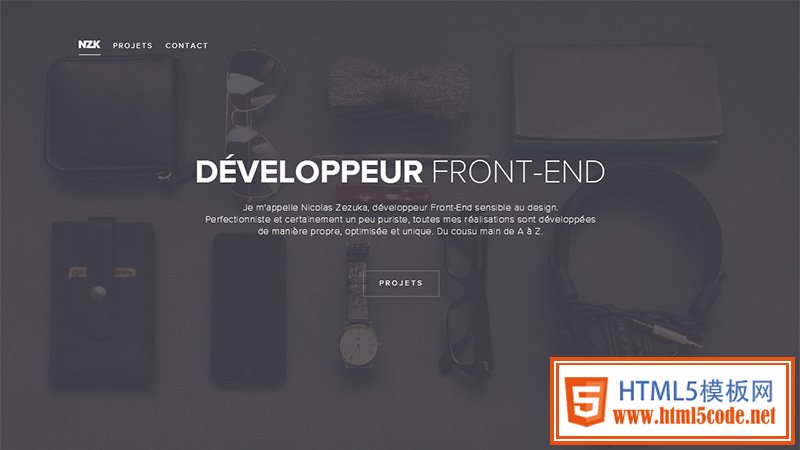
比起之前的网页,NZK的页面背景图被浓重的灰色遮罩着,背景图片中的实物仅余轮廓,整个背景都拿来突出前景的文字。文字内容和透明按钮的尺寸比例比之前的都要大,内容为王的设计在此体现的淋漓尽致。
12. THE OFFSHORE PARTNERS

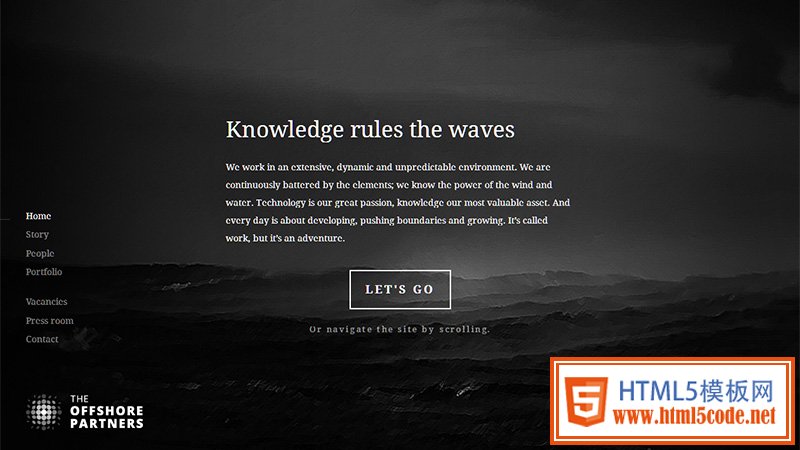
同前面的案例一样,黑暗的背景和白色的文字之间形成鲜明的对比,透明按钮和内容显得非常突出。
13. RICHARD OUTRAM

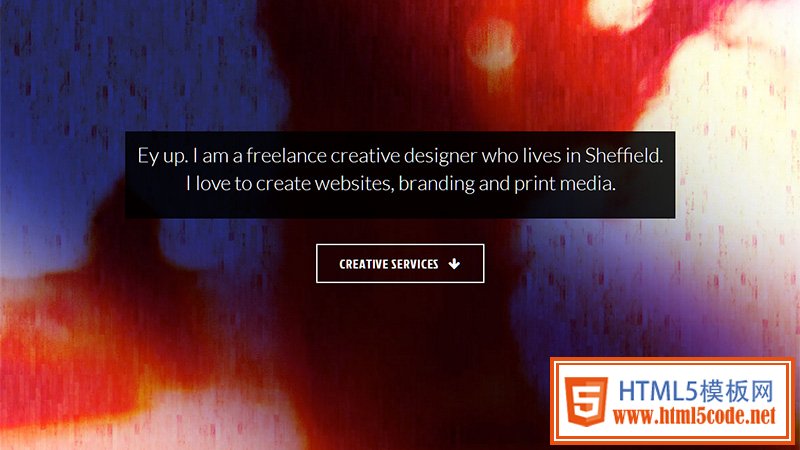
和很多网站一样,大图背景,文字内容,透明按钮,一个都没有少。但是为了突出透明按钮,设计师给文字添加了黑色的背景,相比之下,整个页面最突出的就是透明按钮,很有特色。单击按钮之后,就可以看到下面的内容了。
14. KANGOMEDIA

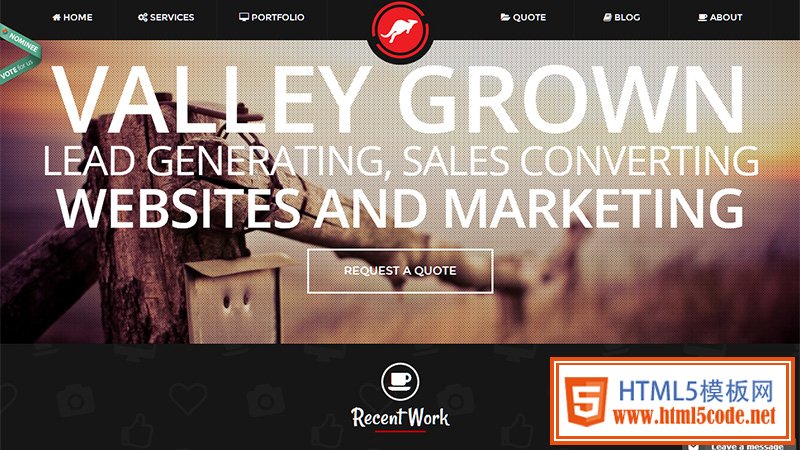
为了吸引浏览者的注意力,设计师不惜将文字内容放到最大,相对小巧的透明按钮实际上比起其他网站还是要大一点。
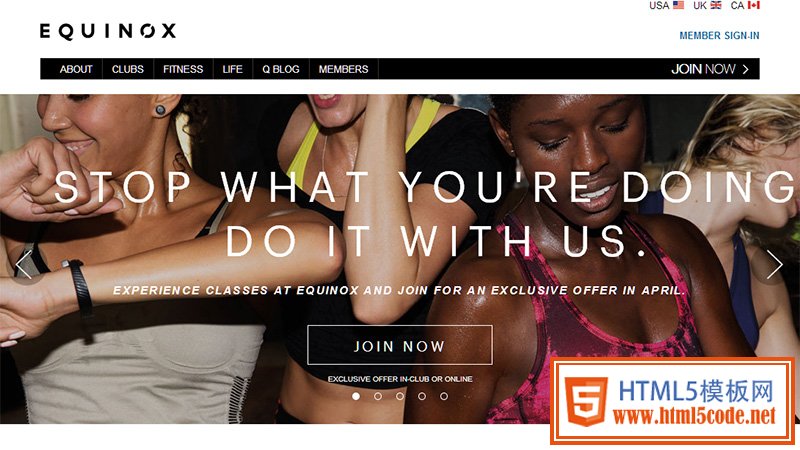
15. EQUINOX IN AUSTIN

稀疏的大写标题和纤细的透明按钮在高饱和度背景下相互辉映,拥有别样的美感。
16. STUDIO UP

这个网站相对其他看起来更加现代,这可能是多边形的蓝色背景和白色文字结合起来早就的效果。粗细大小错落文字内容和透明按钮居中,使得页面看起来非常清爽,让人有浏览下去的欲望。
17. GUILLAUME MARQ

这个页面使用了非常怀旧的背景图片,白色的文字和按钮与偏白的照片配合在一起,看起来并不易读,但是这不正符合这样的风格么?
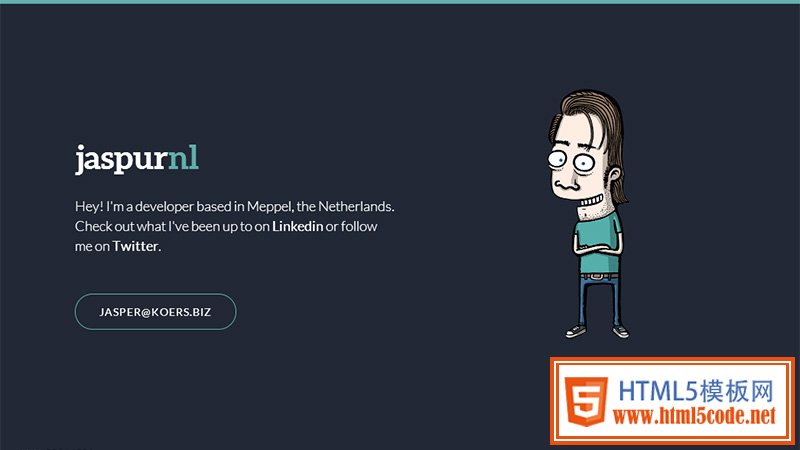
18. JASPUR

毫无疑问这是一个简约时尚的个人页面,颇具喜感的人物角色,小块的文本,拥有绿色边框的透明按钮。非常俏皮,不是么?
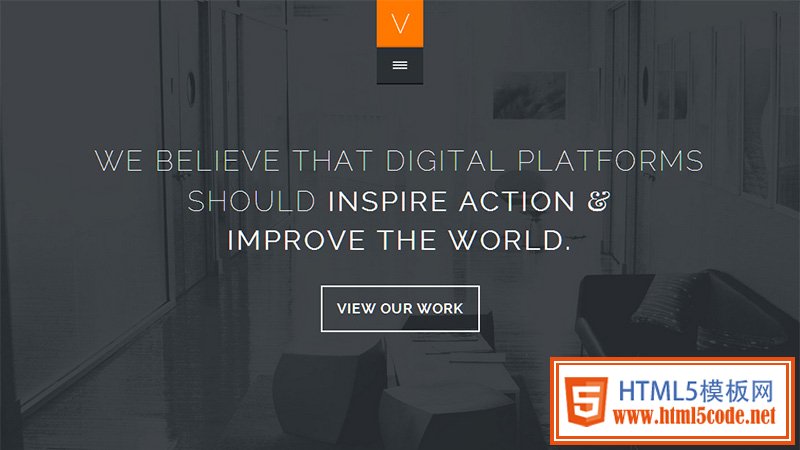
19. VERBAL PLUS VISUAL

灰色的背景和白色的内容相互映衬,这与之前的网页没有太大的差别。有意思的是,除了“View Our Work”按钮会让用户注意到之外,顶上的橙色V按钮也会让用户有点击的欲望。
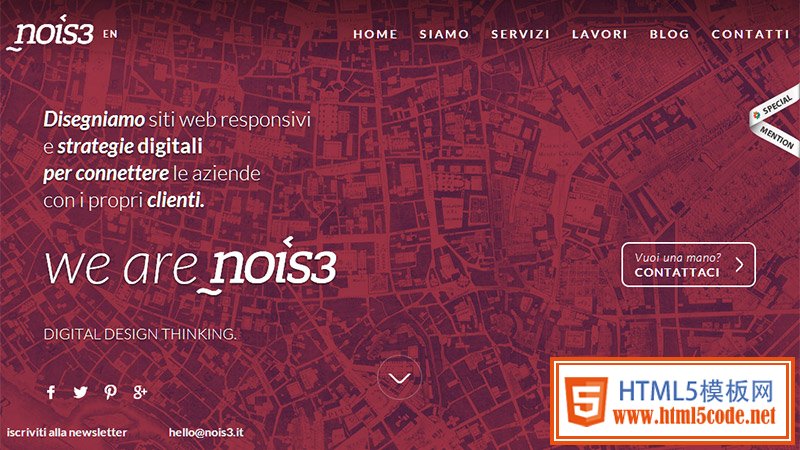
20. NOIS3

这个网页的图文混拍在形式感上,比起以上的页面来的更强,字体的大小、粗细、间距都经过细致的调整,左重右轻的设计也别具匠心,看起来一点都不单调。这种精致的设计,值得学习。
结语
透明按钮在网页中的运用并不难,但是要结合其他的元素、需求,要做的出彩,就不是那么容易了,以上20个案例就是明证。不过我相信,多看多做,你能成功的。加油!
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起