超详的GOOGLE GLASS界面设计指南
时间:2014-10-19 
编者按:这篇文章绝对值得收藏,Google Glass界面设计指南由用户界面、设计原则、设计模式和视觉风格4方面组成,说是一篇手把手的设计教程也不为过,特别是百度同学的专业翻译,保证了文章质量的原汁原味。向未来看齐的设计师们感受一下吧!
一、用户界面
本章将介绍Glass的主要UI组件、它们的使用场景,以及用户如何与它们进行交互操作。
1.1 时间轴概念是 Glass 用户体验的主体
Google Glass的主要用户界面是由分辨率为640x360px的卡片组成的时间轴。它提供了诸多功能,如呈现动态和静态卡片的标准模式,系统级语音指令以及Glass应用的通用启动方式。
用户通过滚动时间轴切换不同区域显示历史、当前和未来的卡片。新近产生的卡片会在最接近主页卡片的地方出现,而主页卡片是用户唤醒Glass时默认展现的第一界面。

时间轴除用以管理卡片之外,还能处理用户输入,例如通过触控区定位时间轴,以及通过语音启动Glass应用等。大多数卡片有允许用户进行操作的菜单项,如,回复文字消息或分享照片。
1.2 时间轴按照区域进行组织
时间轴中的卡片根据其临时程度和类型出现在以下几个区域:
主页区
默认的主页卡片是 Glass时钟,处于时间轴的中间位置。用户唤醒Glass的多数时候都展现该界面。
它为用户启动其他的Glass应用提供了系统级的语音和触控命令。Glass时钟卡片为整个Glass系统提供了入口,因此它将一直处于时间轴的主页位置 。

历史区
Glass 时钟的右侧是历史区,这里仅显示静态卡片。因为动态卡片总被认为是当前正在进行的,所以不会出现在这里。
静态卡片在历史区中自然“衰减”。当新卡片进入历史区时,处在离时钟最近的位置。越早的卡片用户越少使用,因此会被Glass系统依次向右推,Glass 会将用户7天内没使用过的卡片,或者超出200张上限部分的卡片自动清除掉。

当前和未来区
Glass时钟的左侧是当前和未来的区域,这里会展现静态、动态两种卡片。
动态卡片展示和用户当前时刻有关的信息,并且此卡片一直处于此区域。如果焦点在动态卡片上时系统进入休眠,当Glass再次被唤醒时这张动态卡片将会作为默认卡片显示。
拥有未来时间戳或被固定位置的静态卡片也会显示在当前和未来区。基于地理位置、状态、或者其他类型用户信息的Google Now卡片就是一个被固定位置的例子。

设置区
时间轴最左侧是Glass系统级设置,在这里你能够设置诸如音量和Wi-Fi网络等系统选项。

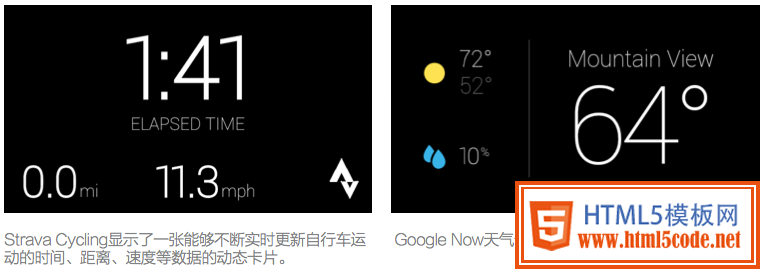
1.3 动态卡片包含丰富、实时的内容
动态卡片能够通过频繁更新自定义图像来给用户展示实时信息。这项功能非常适合那些需要基于用户数据不断更新的用户界面。
动态卡片还能够访问Glass的底层硬件传感器数据,比如加速计和GPS,这些都是静态卡片所不能实现的新形式交互和功能。

另外,动态卡片在时间轴内运行时,用户能够左右滑动查看其他卡片并与之进行交互。这允许用户执行多任务且无缝地保持动态卡片在后台实时运行。

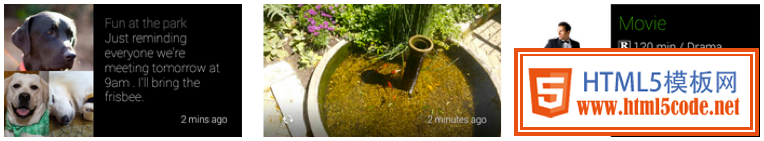
1.4 静态卡片显示文字、图像和视频内容
静态卡片是一组简单的使用HTML、文本、图像和视频来构建的信息。它们不能实时刷新,而是被用来展示快速通知。

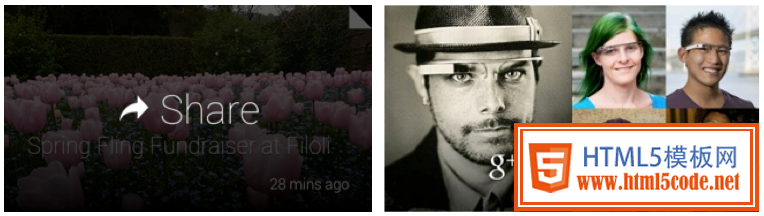
1.5 通过Glass应用(Glassware)将内容分享给联系人
静态卡片有分享功能,允许用户将当前卡片内容分享给其他人或Glass应用 (Glassware)。可将你的应用(Glassware)时间轴卡片设置成共享的,同时为你的Glass应用(Glassware)定义联系人,这样他就能够接受你分享的时间轴条目。

1.6 沉浸模式提供了一种完全自定义的体验
当需要完全把控用户体验时,你可以利用沉浸模式,它能够在时间轴之外运行。 沉浸模式允许渲染你自己的界面并且处理所有的用户输入。沉浸模式非常适合于那些在时间轴的限制下无法正常工作的Glass应用(Glassware)。

1.7 菜单项允许用户执行操作
卡片和沉浸模式都能承载诸如分享、回复、移除等操作(不限于此)的菜单项。

二、原则
Glass与现有的移动平台在设计与使用中有着根本的不同。开发Glass应用时遵循以下原则将为用户带来最佳的体验。
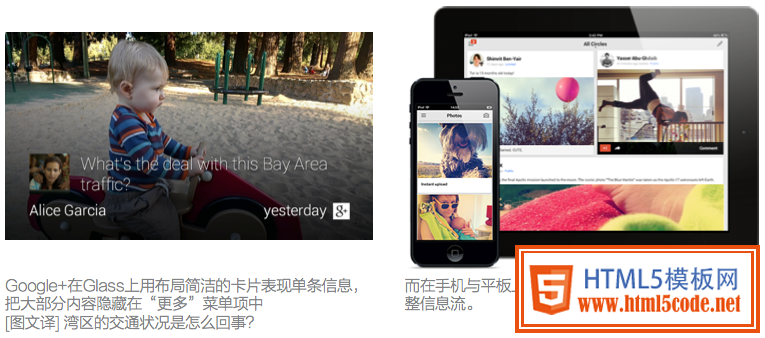
2.1 为Glass而设计

在不同的使用场景下,用户会使用不同的设备来存储和显示信息。Glass最适合简单、实时、与场景紧密相关的信息。
不要尝试把为智能手机、平板或者桌上电脑设计的独特功能移植到Glass上,也不要尝试用Glass代替它们。相反,要关注Glass以及你的服务与上述设备如何互补,向用户传达独一无二的体验。

2.2 不要妨碍用户
Glass被设计成这样:需要时就出现,不需要时则消失。设计Glass应用也要采用同样的理念——为用户提供愉悦的功能补充用户的生活,而不是让他们脱离生活。

Glass显示屏恰好在自然视线的上方,用户既可以感受世界,又能在需要的时候访问Glass。Google搜索会帮助你在当前情景下找到特定信息。
2.3 与用户场景紧密相关
要在合适的时间和地点为用户推送信息。场景越相关用户越感到神奇,从而增加用户的使用时长和满意度。

当用户到达喜欢的杂货店时推送购物清单,是与用户场景紧密相关的体验,在Glass上运用的很好。
2.4 避免“惊喜”
由于非常贴近用户感官,Glass上不符合用户预期的功能或者不好的体验会比在其他设备上更加令用户感到糟糕。
别太频繁也别不合时宜地发送内容给用户。让用户明确地知道Glass应用的意图,不要伪装成不是你的东西。

在用户不想看到提示的时候发送通知是一种不好的体验。 注意推送信息的时间、频率和地点。
2.5 围绕人来设计
设计图形化的、能够利用语音和自然手势交互的界面。专注于即用即抛的使用模式,让用户可以快速行动并继续完成他们正在做的事情。

Glass上显示的信息以人像优先,让用户以平时说话的方式回复,说话结束后会自动发送。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起