我的重构初体验
时间:2014-10-194个月前我得到了人生中的第一份职位——“重构工程师”。那时就经常有人问我:“这份职位是做什么?”“重构需要什么技术?”,当时我的回答是:“重构就是前端咯。”然而经过这个4个月的工作之后,我发现当时我的回答可能不那么的正确。那么,作为一位仍然还是“新人”的重构工程师,说一下关于这份职位现在我的理解和学习到的东西吧。当然,有错误或不当的地方还请各位前辈多多指教。
重构工程师是做什么的?需要什么样的素质?
对于重构工程师这个职位,比较官方的回答是:“以网页为载体,将网站的视觉与交互反馈以更优的方式在终端中实现;勇于挑战现有的不合理规则,追求标准化;设计师中的程序员、程序员中的设计师。”
看到以上的解释,你是不是觉得说的再好听重构工程师不就是做网页吗,重构工程师=切图+HTML+CSS,多么简单的一份工作!其实不然,切图也好、HTML和CSS代码也罢,这些只不过是我们使用的“道具”,更重要的是我们追求的目标是什么?我们要实现的是什么?我认为,所谓重构工程师所做的恰恰是项目中最基础也是最关键的工作,我们在切图,但考虑的是怎样切才能使布局最合理化、加载速度最快、及易实现性;我们在写代码,但考虑的是怎样以代码量最少、JS调用最合适、最符合规范、性能最好、可维护性最佳的情况下来实现各浏览器上最小差别甚至无差别的UI展现和用户体验。
一句话总结一下,用户之所以能在各平台上无差别的浏览页面并拥有良好的用户体验,很大程度上,正是重构工程师们的工作所带来的。
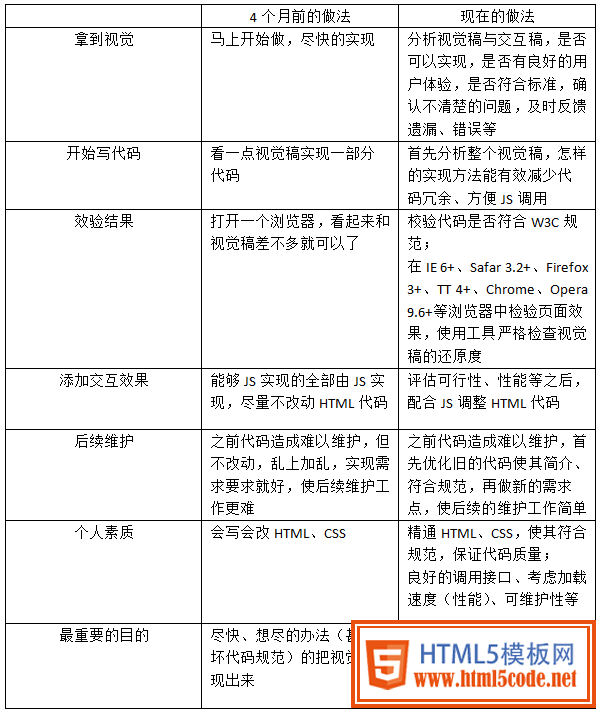
刚开始工作的时候,我也是想:“不就是写写HTML+CSS代码吗,随便一个计算机专业的人都行咯,这份工作会不会太简单。”经过这4个月的工作之后,才发现当时自己的浅薄和无知。列个表写一下当时和现在对这份工作的做法和理解的不同吧。

从上表我们不难总结出,一个合格的重构工程师应该具备的几点素质:
(一) 良好的沟通能力
沟通,是任何工作中都不能缺少的,重构也一样。在一个需求正式开始写代码之前,我们首先要要做的就是和上游产品经理、视觉设计师、以及下游前端工程师的沟通。在和上游的沟通中,我们要明确这个需求的背景(为什么要做这个需求、这个需求的必要性)、目的、内容、需要实现的功能,然后确认视觉稿,对其中有疑问、发现有缺失的地方也及时进行沟通。和上游沟通结束之后,就可以确定这个需求的优先级和工作量了。然后再和下游进行沟通,进一步的确定重构的工作范围和实现方式。
(二) 对自己的产品负责的心态
对自己的产品负责不是说在规定的时间内做完就好了,更应该考虑的是我们产出的性能以及可维护性。比如说最基础的:你制作的某个页面加载速度如何?页面中是不是总会有溢出的问题?前端工程师是不是认为你的代码难以阅读或为他们的工作带来了其他不便?你制作的页面是不是让其他同事难以维护?等等。另外,经常去浏览自己的页面,检查是否出现了什么问题也是必要的。发现自己的产品有任何问题,都应该主动的去及时修复,而不是等着产品经理发现、提出、再去修复。
(三) 追求细节完美的精神
一个合格的重构工程师不仅仅是要完美的还原视觉稿,在制作的过程中,还要善于发现视觉稿中都没有注意到的问题,比如行距、按钮颜色的统一性、字体的统一性等问题。另外,各浏览器上的展现是否有较大的差异、代码是否有冗余、其性能的优劣和可维护性等专业度上的细节也是我们必须要重点注意到的。
就像是从最初的“目测”视觉稿到现在1px、1px的去量、去检查视觉稿的还原度,从拿到视觉稿马上去实现到现在拿到稿先分析的这种转变,这四个月中,我学到的更多的是一种注重细节的态度和思考的方法。一名合格的重构工程师追求的就是这种细节上的完美和置身处地的思考。今天我学到了很多,之后能学的更多,也许再过4个月,又会和今天不同的理解。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起