"地球一小时"有氧音乐会设计与思考
时间:2014-10-10 
今年确实不太多写作品分析制作的文章。有很大部分原因是比较忙碌,精力都分散到别的地方。更喜欢写些更大范围的东西,确实那类型的文章更受欢迎,自己也在写的过程学到了很多年东西。
不过不代表就此停止对自己作品的思考。
就像导师常对我说注意细节,但是什么是细节呢?
细节应该是今年主要提高的区间。同时在体验上有所创新,创意点有所变化,更主要,希望增加些交互的因素。
项目背景
主题:地球一小时
描述:
其实它主要是音乐会。小范围音乐会,也不会出现什么特别知名的歌手。主要是些小众型歌者,由于前期名单还未定下来,所以很难判断为他们订做设计。这时候,更主要是把握整体气氛。
这种气氛类似于小清新的那种,怎么形容呢?就如同陈绮贞,苏打绿老师那些作品。不同的设计师理解肯定不一样。

如果实在找不到感觉,可以上搜索引擎看看那风格究竟是什么。
当然这并不是唯一,只是把握最开始的感觉。
提炼诉求就能发现
小清新=低饱和度=黄绿
关键字:熄灯,音乐会

气氛由大框架决定
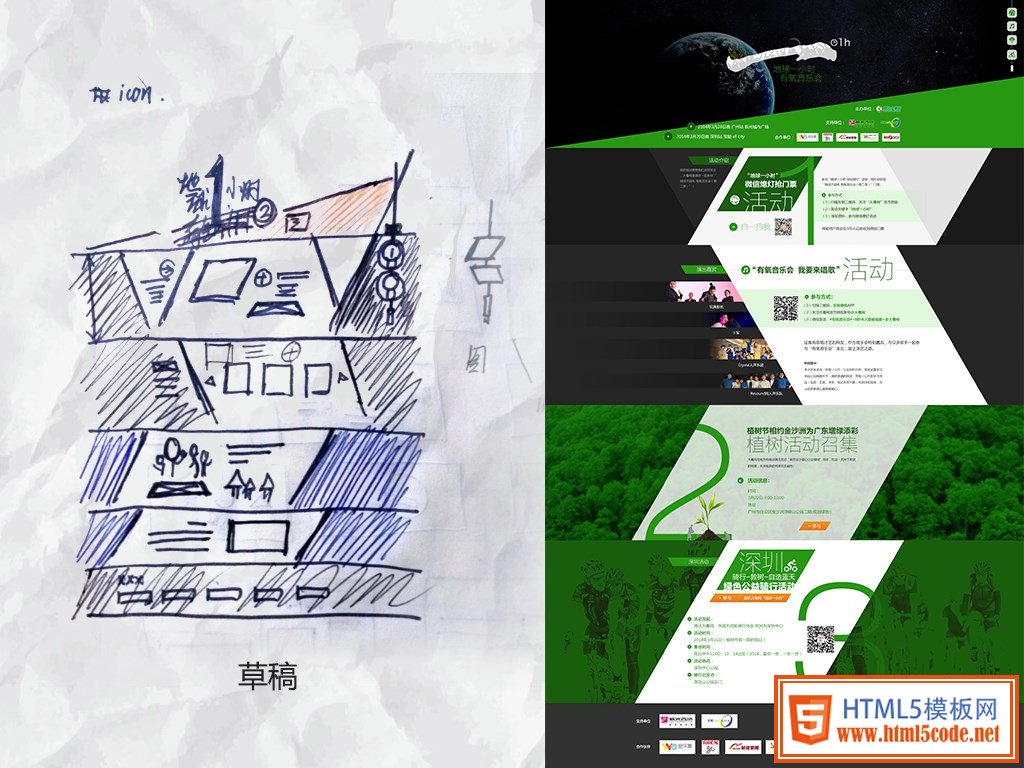
如果要具体描述怎么思考,首先要做的应该是将其视觉化。这个过程,并不是让我们直接到电脑操作,更主要是试图找到一种能够承载信息的合理性方案。
并不需要多精致,草稿只是大体的形式设想。为什么这样做,大致成品的效果究竟如何,应该心中有准确的印象。
如果只是以试试看的心理做类似的工作。在修订的过程很容易迷失。别小看这个过程,大部分成熟的设计师都称这个阶段占据工作的50%以上的时间。
你要什么东西?
地球
这肯定是必须品,在搜索时留心下相关设计是如何处理。包括官方的设定是怎么样的?如果换成在中国推广,是不是有更合适的元素。例如用中文“一”替代“60”这个主题。
为什么要这样处理?
原因是大部分活动,其实我们并没有实际使用的资格,只有和官方签署了合同的机构才有直接使用原海报的资格。所以,直接拿过来用是犯法的。
当然可以玩出自己的特色。前提是知道这究竟是个什么样的活动。与地球有关,需要黑暗的环境进行。

地球设想思路
随后我们应该设想,一个简单的框架大致将我们需要的东西简单罗列。这个过程不一定像下图那样处理,我自己更建议在“纸上完成”。虽然看似很潦草,却方便修改。且花费的时间,比这样处理要快上许多,基本能保证5分钟左右就有一个大致构思。最后根据构思的内容寻找对应的素材。

地球细节补充
紧接着,需要对上面的内容做补充。简单来说就是添加些细节。单纯看上面的图例,略显简单。所以我们需要找些东西替换,这时候特别容易因为添加细节导致画面特别花哨。就像下面这样,信息显得有些凌乱了。这种状态不需要多惊慌,可以根据信息的主次做对应的处理。
比方下方的辅助信息,由于叠加了图片,会显得过于拥挤和模糊,这时候,加一快纯色能很好的处理掉这个问题。如果觉得过于生硬,可以为这块底色加上透明度,感觉就植绒很多。
这一步我们还发现,整体背景图过于明亮,主信息文字不够清晰,这都是需要下一步做调整的地方。

地球细节补充
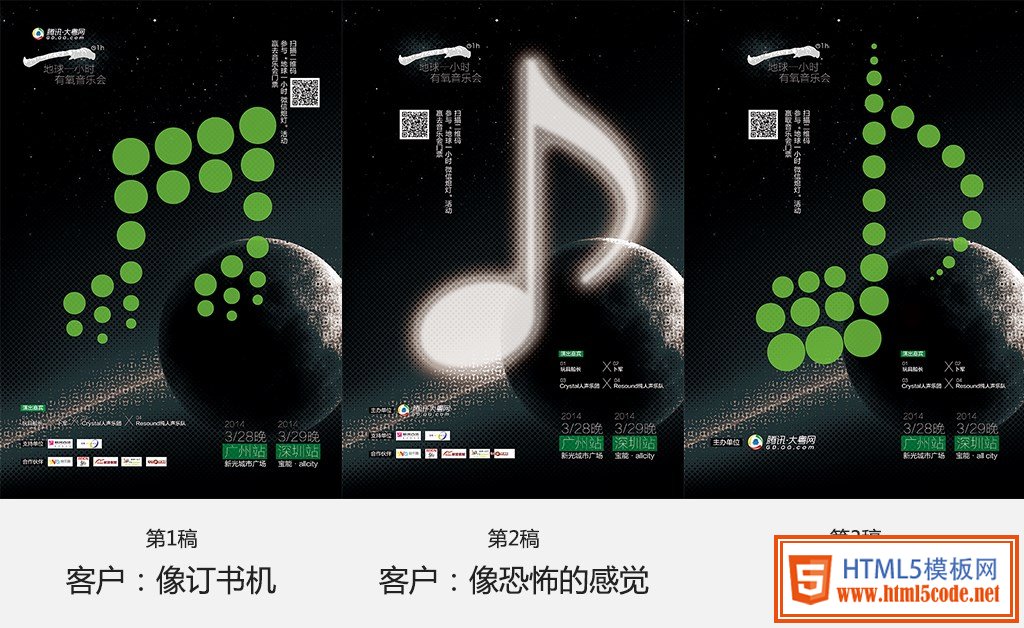
针对相关的环节,我们需要处理的关系是虚实关系。什么应该突出,什么应该模糊。对比上下两图,很容易发现其实做的也是这样的工作。在配合些小图形的装饰。这类型小图形并不是说越多越好,越精致越好。更看重如何配合主视觉,如果没有这方面的思考。很容易将画面弄得特别花哨。
比如说“1H”, 所指示的东西是和时间有关。所以图形也只会采用类似的图形。相对,其他设定时也是基于这种思路。

你需要准备什么?
大部分时间,并不是马上做草稿,而是去收集资料。确实很琐碎,不过很重要。这里反复强调一点是收集整理,不是抄袭。
抄袭能解决一时难题,长期来说你会变的很惨。会变的像机器人一样,类似于下单-收集-做单-交付。这个过程不断循环,尤其第一步,你找不到完全契合抄袭的对象,就完全不能动手处理事情。
配料:一份草图
成品:一份正稿

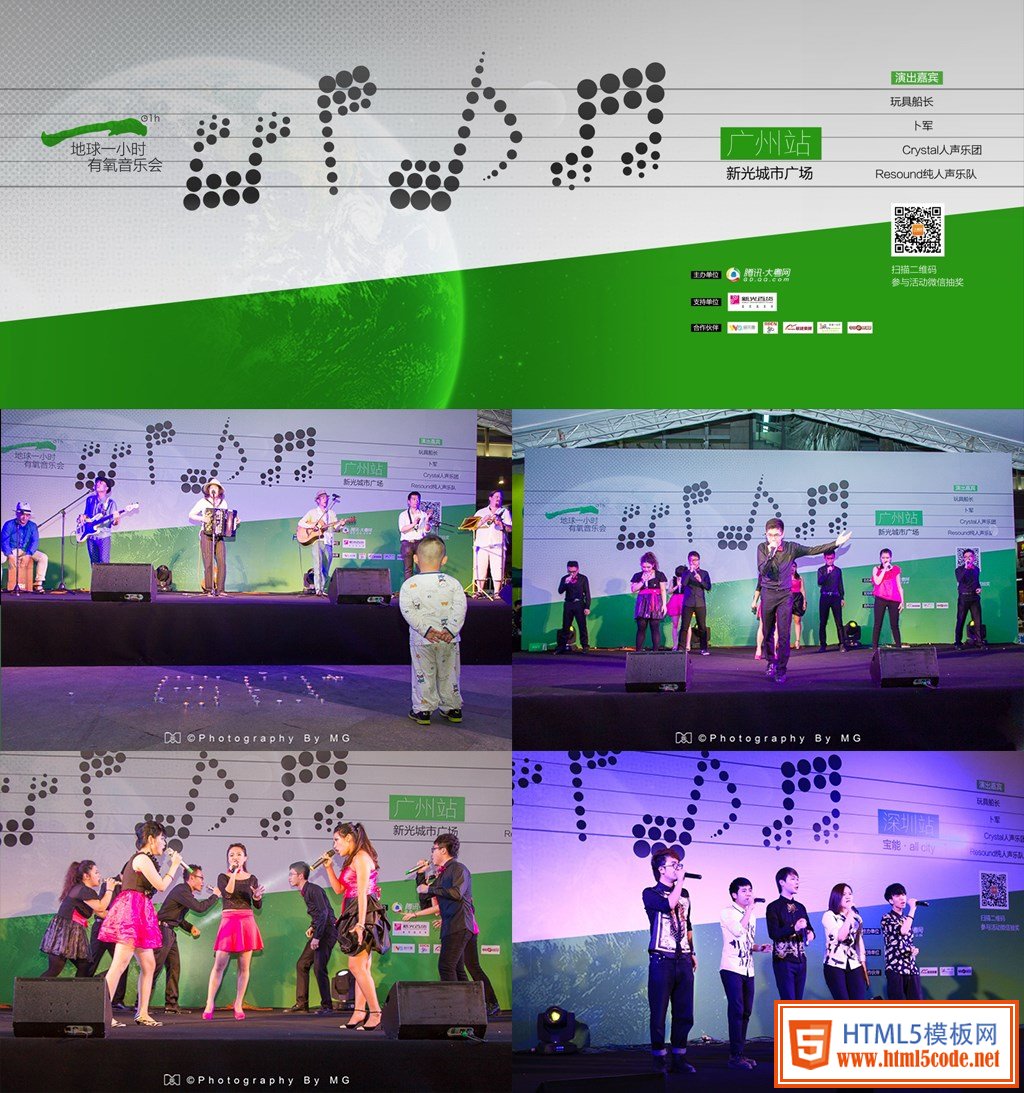
延伸不是指一样东西到处复制
延伸一般认为是主视觉的复制,以往自己也是这么认为,尤其是些小项目,这样处理并没有多大的问题。这里的小项目指的是制作周期1天左右的任务。往往这部分项目也会在设计生涯初期充斥着我们的工作时间。
跳出来想想,容易形成固化思维。

当延伸变成硬广,地球的"一"字对于用户有没有识别力?
答案是没有
原因:
它对于大部分人来说那只是“一”字,以平均每个人阅读广告的时间算,它能承载的信息太少。 如果想真正提高自己水平,每一种物料都尝试根据其特性复制,而非单纯将统一视觉元素不停的复制。

怎么吸收看到的教程资讯,直接延用到当前项目。
最后,肯定大部分同学会有习惯,收藏或转发教程经验。可惜大部分资料最后会只会一直静静摆在那里,怎么去增加使用率。让这部分知识为我们所用,显得很必要。
就以当前项目说,翻阅教程会发现有个教程是说,如何配置一个带有3维特效的代码组。
学习知识最快的方法往往是应用,不是收藏。像大部分同学,结合手头的项目做微创新就高效许多。
不浪费任何时间,每次对项目都有新的思考
感觉每次都有新东西,保持兴奋度

就像本次的专题,有可能我是应用最新学到的这个框架。如果每次只是为了收藏而收藏,意义确实不大。
换成项目已经结束很久,再细看,会惊讶的发现。通过这种方式使用时,都不会忘记具体的做法。
如果下次在遇到类似的情况,就可以在这个基础上继续扩展更多可能性。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起