韩国电商网站与国内电商的差异化分析
时间:2014-09-26shopping.naver.com是目前屈指可数的购物站典范之一,也有很多人对其进行了剖析,今天,我们来尝试挖掘一下这个站体验设计与目标呼应上的关系。当然也有一部分是对产品的分析。看看到底是怎么好的,这次的分析过程、方向、方式,希望能帮助一些朋友在参考其他优秀案例时择优去糟。
需求假设
NAVER的购物站与国内电商比起来,对商品的展示过程,用户的使用过程大体相同,寻找目标>梳理对比>展开详细>购买行为…
(NAVER以大搜索业务为核心,针对电商,购买行为应该是在第三方平台进行的,基于这个不同,我们仅仅讨论购买行为之前的一些层面)
视觉美观性,舒适性,合理性,信任度



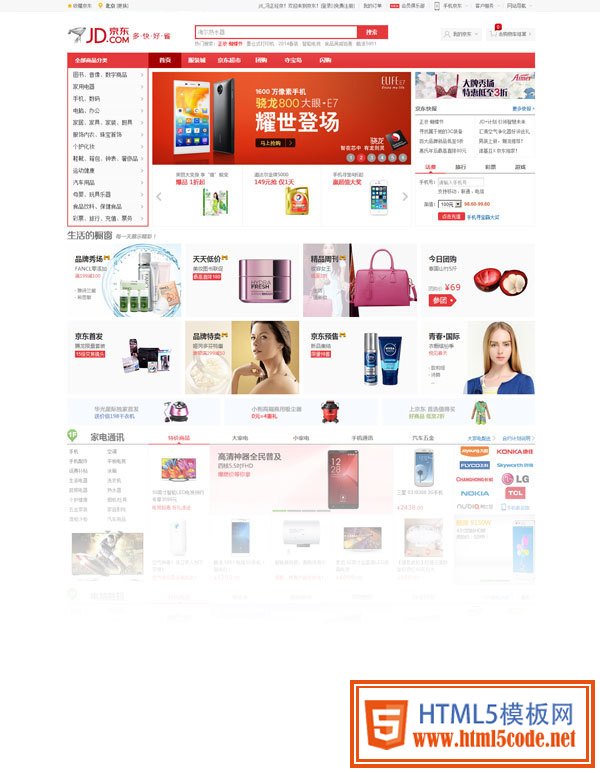
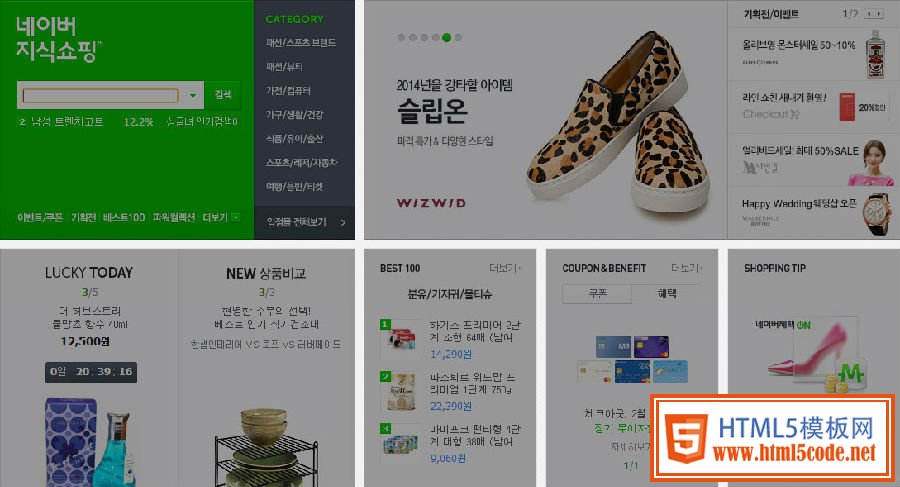
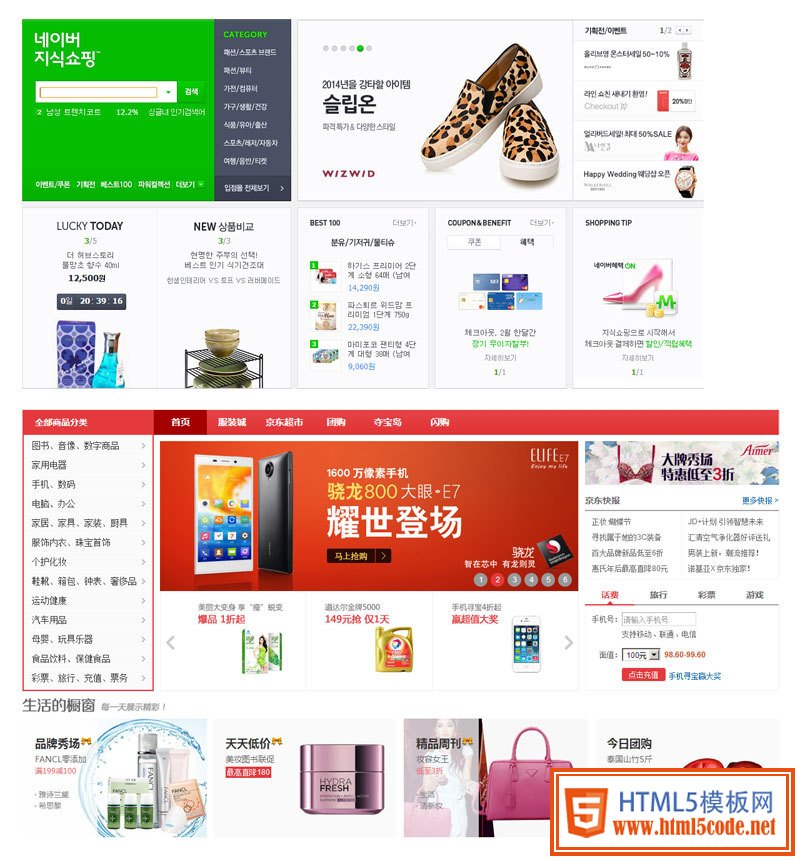
横向对比其他国内的电商站,你不难发现,视觉美观性上他们之间大概差了两个级别,就算有区域性审美特点的原因,大部分人也会觉得NAVER的购物站更美观,更舒适,在这点上,NAVER的设计师已经将设计价值更大化。
整个SHOPPING站从MAINPAGE开始就一路透着官方气质,这里说的官方气质主要指附加给用户的信任感,源自布局,点线面关系、展现方式、留白、商品图片处理、图字排版等设计细节,对比国内的淘宝、天猫、京东、易讯等电商,NAVER的像专卖的,国内的像搞小批发的,可实际上大家都是卖各种品类的商品,孰强孰弱清晰可见。
1.首先比较明显的是布局方式及展示内容,NAVER没有进行更长页面展示,而是像服装发布会一样,让你清爽的看到他们推荐的品类,整个内容部分都不涉及更详细的分类,又通过操作设计让推荐进行轮播,这样能满足运营推广与用户探索的需求;说白了,跟国内的一样,这个页面全是广告,可是看着又不讨厌。
*为什么没有更多的分类展示是可行的?我猜测NAVER在用户分析上,进行了搜索功能与页面展示内容的性价比调查,极有可能大部分用户直接使用搜索,一小部分只看第一屏,只有极少部分会下拉页面去查找,在国内电商站从头看到尾的感觉,像用户根本不知道要买什么,只是想花钱一样,不怎么现实。
关于推荐品类的设计,像国内电商目前的产品思路以及展示形式,极容易给用户带来烦躁感。感官上你可以这样比喻,在高级的服装店,很少有服务员来围着你转悠,先有礼貌的打个招呼,然后呆着你能看见的地方,随时需要,他就马上出现了,不会在你购物的过程里进行干扰,你去超市,推销员围着你不停的讲解他想卖给你的东西,烦躁是一定的,就算你最后买了,回去也觉得是不是被忽悠了。所以不要把更多的图片或信息堆在首页上,让用户在需要的时候随时能找到即可,这也可能是NAVER用户分析及确定设计思路的出发点。
2.用规则的面来布局,减少了点线的使用,不凌乱,传达直接,减少眼睛搜索目标的时间;(图)

3.清爽的图文信息,不繁重,舒适性极高,通俗点说,这样的页面你盯着看一个小时,不动弹也不烦,国内的电商你试试看,没过一分钟就点关闭了吧?关于图文,与其他的NAVER设计一样,设计师给图文更大的空间,合理的对比关系,不会强行放大商品图,能识别即可;
*在这里有个逻辑,就是一般的用户不会在这里进行购买行为,仅仅是展示以及勾引点击,国内电商老想把图片放大,好像用户看的更清楚就直接购买一样.其实大家都知道,购买行为绝大部分都是在详情页之后进行的.(图)

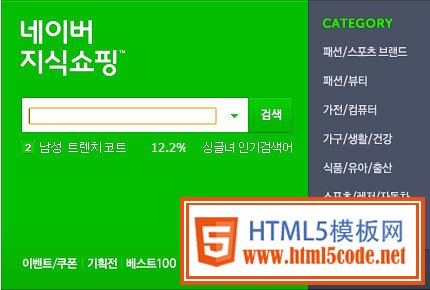
4.功能的强调与设计方式
与国内电商不一样,NAVER将搜索功能与品类列表整合在一起,这在功能划分上更统一一些,在用户端的使用目标上这两个模块是一致的:寻找目标商品、(图)

5.图片处理
NAVER对BANNER及大广的商品图片处理非常直接,质量很高的透底图,在舒适的基础上进行大,小,饱和等调节,文字与图的对比关系明显,国内电商的BANNER区域大部分比较凌乱,可能有一部分原因是有些广图由第三方提供,不得知。在这个层面,建议国内电商采用更直接,不影响视觉舒适的方式进行。
6.关于栅格化
栅格化打从出现开始,我个人就没怎么在意过,与其他的设计标准不同,栅格化横向上框住了很多设计突破,太固定化,并且在配合细节的设计上,国内几家并没有完成对栅格系统的美观支撑,我在NHN的阶段,从来没听说过这个东西,之前有朋友进行了shopping.naver.com的栅格分析,我觉得这位朋友需要确认一下。
*纵然有产品运营规则的不同,NAVER设计师在目标与设计实现的关联上,做的非常非常好,美观性、舒适性、扩展性、合理性,甚至在电商页面构架的创新上,都为我们做了一次很好的示范。
NAVER与HANGAME之前合并在一起成立了NHN,目前已经再次拆分成几家不同的业务公司,其中大家较为熟知的产品有NAVER、HANGAME、LINE,每一款产品都精益求精,非常值得研究,在互联网领域的体验设计上做了非常多的贡献。得益于他们强大的设计力量,技术力量,将亚系UI提升了很多,也是我们学习的典范。韩国另一家门户网站DAUM的设计也很独到,由于设计师的流动性,两家平台的很多设计理念大同,目前DAUM的设计执行力已经略有赶超(个人看法^^)。有兴趣的朋友可以搜索他们网站。
*这次shopping改版,本人已经不在NHN公司,无法直接得到第一手设计材料,都是按照以前的经验进行的臆测,如有不实,各位见谅。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起