聊聊中英文排版
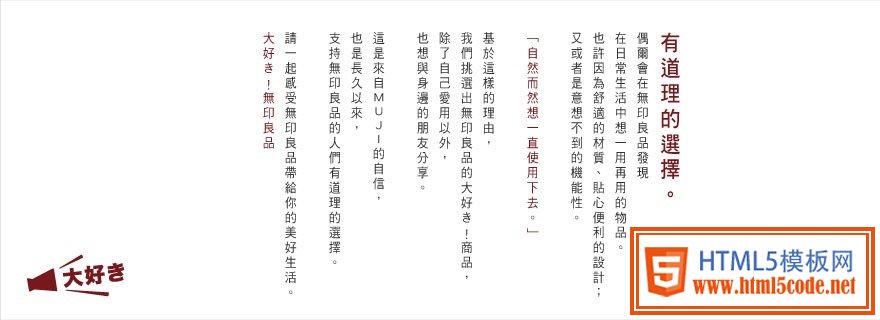
时间:2014-09-25因为中文的方块组成在排列上具有非常优秀的弹性,因此不论是直书或是横式的书写方向都可以很好的适应。在近代为了推行计算机化、让文字与信息带来普及化,横式书写的排版方式被广泛地应用。但其实在许多场合,例如较为着重中文文字表达性的书籍,依旧会使用直式书写来做排版,在阅读上具有完全不同的阅读体验:

直书跟横书大不同
中文字使用直式书写的来由,其实有很多说法,一个最普遍的解释就是由竹简发展而来。以比例占较多数的右撇子为例,当书写竹简时,左手持简、右手书写。在书写的时候竹简握持的方向以及书写方向便很自然地发展出了直书的写法,一直到后来虽然书写载具演变成了纸张,但直书的书写的习惯亦就这样被沿袭了下来。
中文字使用直书好还是横书好,其实各有许多的支持意见。就以书写的状况来说,其实就一般文字尺寸的书写时,直书书写的流畅度要优于横书,这是由于我们在书写时,会以手肘为支撑来做书写的动作,在做横向的书写时,容易因为手肘旋转的关系而导致书写时越来越往上移而导致歪斜。而直式书写时,是以整手臂的伸缩、来完成直书书写的动作,不会出现手肘旋转的运动,书写时较容易维持行句的端正感。
而在阅读时的差异,则其实具有更多不同的意见讨论着,有些人认为直书阅读起来较为顺畅、也有人觉得横书才适合人眼快速扫描文字时的方向,更适合做快速阅读,这部份虽然因个人感受而有所不同,但其实大部分的人都可以很顺利的适应直书以及横书的阅读方式。
行文方向的问题
既然使用直书,那么就会牵扯到一个使用横书不会遇到的问题:「到底第二行该写在第一行的左边,还是右边呢?」我们已经知道中文的行文方向是由右往左的,一个同样以竹简书写的解释是这样的:可能是因为使用右手书写而左手持竹片时,当要换下一块竹简时(换行),左手很自然地会将竹片摆在第一行的左边,进而发展出来的习惯。

但发展到了纸张书写后,由右往左的行文方向出现了明显的缺点,像是以右手书写文字时,很容易被手挡住先前书写的文字(这个大家应该都遇过)。以及其实中文字笔划的书写方式,大致也是由上往下、由左至右的书写方向,文字的书写方式与文章段落的排列方式不同,多少是具有些许的矛盾感存在。由此看来,由左至右的行文方向似乎更适合符合逻辑。
写到这里,不知道大家是否还记得先前举的例子:中文传统的匾额、春联上的横式缩写、其实是一字一行的直写编排,因此其书写方向亦为由右至左的书写方式,但这个状况在现今的排版印刷上却是完全相反的,像是我们每天阅读的报纸杂志,明明使用中文传统直书、由右至左的行文方向,但标题部分的文字却反过来使用由左至右的横书书写,似乎是有点奇怪的一件事情。

正由于自左至右的横书阅读方向是近代推行汉字普及化所做的改变,因此流传了许多小故事,像是 1940 年在重庆北碚博物馆标示「猫熊」时。由于当时很多中文使用者已经开始习惯左到右的中文读法,所以被误解成「熊猫」,在以讹传讹下,「熊猫」和「猫熊」一起,成为该种动物的称呼。相关的故事还有「中国钢铁」变成「铁钢国中」等等。
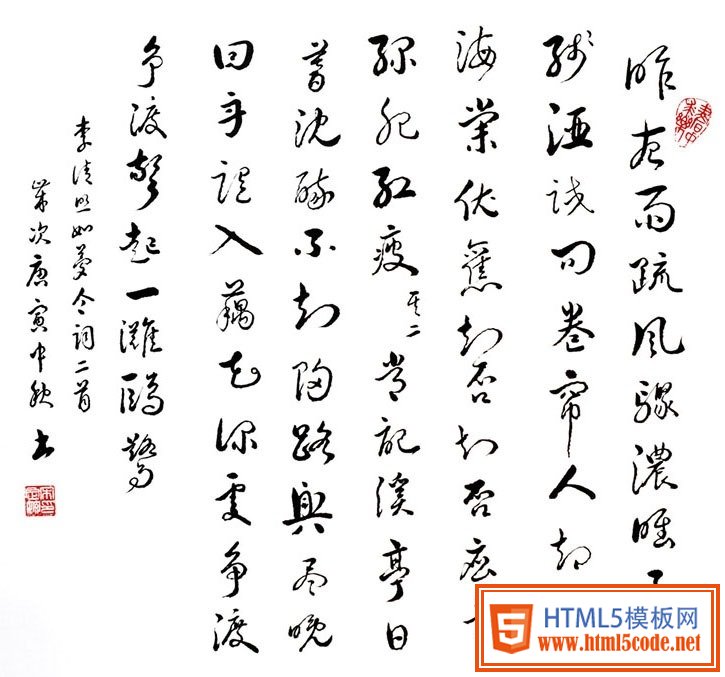
而传统直书书法上相当着重字与字之间的连贯关系,在专业术语中称之为「行气」,尤其是行书与草书的书写。清代书法家宋曹曾在《书法约言》书中提到 ﹕「勿往复收,乍断复连,承上生下,恋子顾母。」意思是书写时不可只注重在文字本身,还必须兼顾字与字之间、行与行之间的整体感,一般要求笔断意连,联缀成行,积行成篇。这是在书法上无法轻易以横书取代直书的重要原因之一。

中文直书与拉丁文字的配合状况
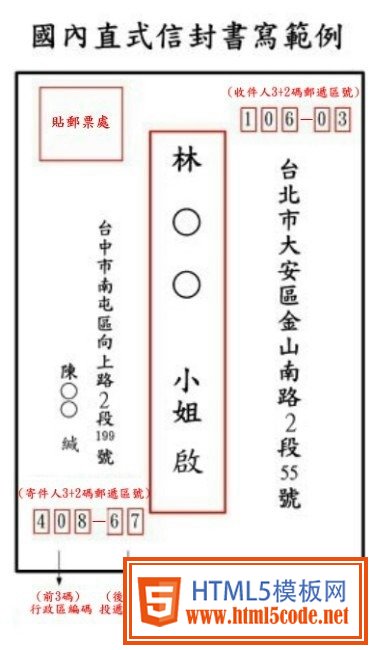
现今我们最常遇到直式书写的状况,可能就是使用直式信封的场合了吧,首先我们来看看中华邮政网站上提供的直式信封书写范例:

图片来源:中华邮政国内邮件直式信封书写方式
我们可以发现,直式信封的规划方式其实亦是由右至左的行文阅读方向:首先阅读最右边的地址信息,然后才往左阅读收件者的姓名及称呼,最后才是发件人信息。
而在这个书写范例中我们发现很有趣的一点即是:中文与阿拉伯数字组合的直书应用。
虽然现今我们都已经普遍的习惯阿拉伯数字的使用,阿拉伯数字大约在公元 13 至 14 世纪的时候,也就是元朝的时候传入中国,但并没有得到普遍的使用。一直到 20 世纪初才因为对西方数学知识的引进才慢慢的普及起来。
而中文其实并不是没有数字的存在,甚至有着不同的写法:通常写法的中文数字如「〇、一、二、三、四、五...」以及所谓中文的大写数字「零、壹、贰、参、肆、伍...」。前者较为常见,而大写数字因为笔划较为繁琐的关系,较难以涂改作假,所以在金融机构等场合中会要求使用大写中文数字书写。
这边值得一提的是,「〇」其实是一个不折不扣的汉字,虽然如此,「〇」却不具有任何汉字的直书横划的特征。我们最常见到这个字通常都是被使用在表示年代的地方,例如「二〇一三年」,因此中文书籍中其实都大量地使用了这个字,包括我们刚刚才见过的直式信封书写范例图(虽然是被当做替代字号)。有趣的是教育部国语辞典简编本并没有收录「〇」条目,却在「零」这个条目中轻描淡写地写上了『零为「〇」的大写』的解释,在纸本的国语辞典中亦多次出现这个字。
即使如此,现在很多人因为不知道该如何输入这个字,便用阿拉伯数字的「 0 」或是英文的大写「 O 」来取代。其实部分注音输入法的话,只要打「零」的发音就可以在字表中找到「〇」这个字了。
注:目前确认的有 OSX 内建注音输入法、 Yahoo 注音输入法有,而 Windows 版本的传统注音以及新注音目前皆无收录这个发音,但可利用输入法整合器以手写的方式写出「〇」。
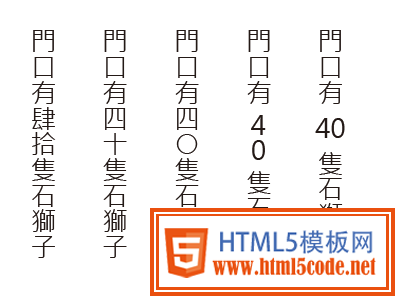
因此中文中有数字的场合,使用直式书写时便有各种不同的书写状况:

因为现代中文在使用上相当具有弹性,通常数字与序数可以通同的混用,像是「四十」跟「四〇」,都可以被认为代表数字的 40,但如果是写作「四〇四」跟「四十四」光就数字上就是不同的值了,使用上时务必注意。
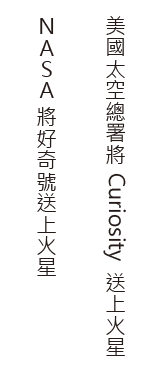
而中文与英文搭配的直书场合中,由于英文只有一种书写方向,一个不确定是否正式的写法是将英文字母一个一个拆开来排列,这种较多出现于全大写的缩写用法。而另一个方式是将书写方向旋转 90 度来书写,是较为折衷的应对方案。

倘若遇到的书写情形是较为复杂的英文单词呢?
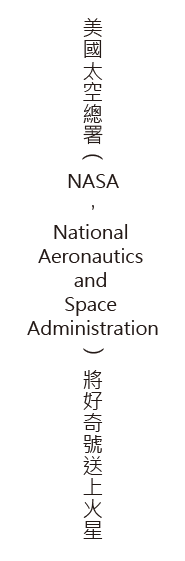
中文字是以单个文字为基本单位,而英文是以单字为基本单位,而英文难以拆解成直式书写的原因亦是因为每个英文单字的长度不一样。若以单字为基本单位做直式书写的话,情况会如下面这样:

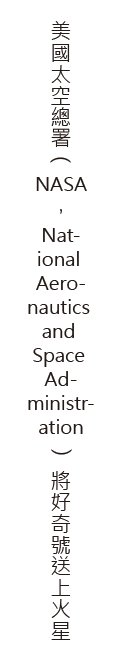
很明显在遇到较长的单字时就会影响阅读视线的顺畅度,但其实英文单字是以字根为组成,是否可以考虑英文文章书写时,如果遇到必要的情形会使用连字符将单字拆解以分配到下一行,以这种方式将一个单字以拆字根的方式做处理呢:(笔者不会拆这几个字的字根,所以示意一下)

虽然也许解决了过长的问题,但却完全丧失了阅读性,这边当然是实验性的做拆解的动作,并没有任何实用的价值在。
实际应用面的情况
刚刚我们都是以书写与阅读的情况下做的讨论。但毕竟计算机以及排版系统依然是西方拉丁文字系统的产物。在实际应用场合下或多会少会受到软件以及平台限制了可行性,就以网页为例,网页可以说完全没有处理直书的工具可以使用(CSS 中有一些不被广泛支持的语法先不讨论),面对这种状况当然有一些折衷的处理方式出现,其一就是透过断行以及置左方式来做处理:
| 中 置 使文 左 用
直 来 断 书 达 行 范 成 以 例 的 及 |
但由于毕竟是在横书系统上做出的投机排版方式,除了撰写非常麻烦之外,不仅字距受到网页行距的限制,亦没有正式的直书行距、因此这个方法并不普遍被使用。
一个更常见、更保险的作法自然是使用图档处理,设计师仅需要在绘图排版软件中完成直书的排版,即可轻易的完成任务,更可以不受到网页中文字体贫乏的拘束,自然相当受欢迎。但不论是哪个方法的处理方式,对于都不利于网页中信息的查找与处理。
当然,热爱直书排版的人们也制作了一些转换工具让大家可以玩看看,像是这个 「竹取 Web JS 版」 可以实时将网页变成直书的格式,让直书爱好者好好享受一下使用直书浏览网页的乐趣,以下是【让我们吹毛求疵一下:中英文混排时的优化状态】使用该工具转换为直式排列的结果:

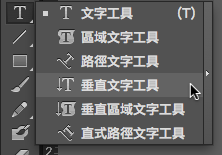
相对于网页的不便,在排版以及文书软件中的状况则自由不少,不需考虑兼容性等复杂问题时,软件中仅需要提供相对应的功能即可。像是常用的排版软件如 Illustrator 以及 InDesign 即直接提供了垂直方向的文字工具:

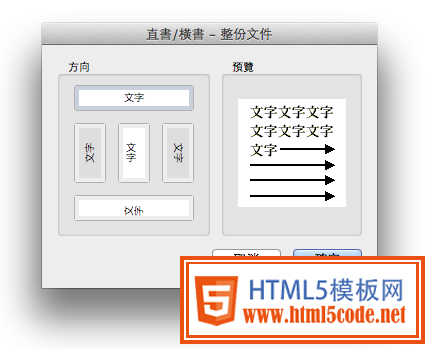
而 Word 这样子的文书软件当然也提供了强大的功能满足广大的中文文书编辑需求

将整份文件转换成横式方向格式之后,遇到英文的部份仅需要透过全角与半角的转换使用,即可满足不同的排版需求。也提供了将英文单字转换为横向的需求。

中文以及英文的书写顺序由于使用的书写工具不同、以及文字的发展的关系,导致演变成不同的书写方式与习惯、并无对错之分。而一直到中西方文化交流的传递的需要,便出现了这个以前不曾想过的问题。从中文来看,自左而右来书写文字,的确比较方便,也不会有手臂沾沾染墨迹的困扰。而横式书写方式也的确能够更密切的与英文字混合排版。但直书却一直是汉字发展与保有的一个特色,像是报纸的内文就一直维持着直式排版方向,大家阅读时也完全不会发生无法阅读的状况,也许是透过直式书写,才让人更有正在「阅读中文」的感觉吧。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起