避免设计中的违和感
时间:2014-09-25iOS:游戏拍照发微博; 安卓:刷机重启换电池; 诺记:开核桃摔手机摔手机; 山寨机:凤凰传奇、凤凰传奇、凤凰传奇 。可见,气质,很重要。
阳春白雪与下里巴人总是个合适争论的话题。设计界自然也存在着这样的风格,就先看看这里面几个典型的代表吧。
设计界的阳春白雪——黑粗直加持的细白美google谷歌。从诞生之初就保持着,主题简洁、留白的风格。在google+推出后在上不添加了黑粗直的功能项条,并64分,每个单项功能不做特别突出项。

相反的设计界的”凤凰传奇”——好123。几乎是我朝最著名多网址首页了,因当年捆绑在盗版番茄花园的xp盘里而奠定了其统治地位。

设计初衷就是把所有你要的都给你扔在一页。虽然凌乱,但省却了用户手动输入网址的步骤,只要你记得住上面网址位置你就可以获得便利。而且快捷登陆各大著名邮箱的的设计(把@后面的后缀都自动写好)在当时确实是超前的。同时网站的位置排名很容易成为盈利点。以至于在百度收购后,百度也只是对其logo稍作美化。甚至反噬百度首页。
缺点和有点一样一目了然——丑陋,凌乱,粗放,毫无品味可言。里面的位置只要稍微有点改变,用户就晕菜了。其想强调所有都一步到位,所有项都想突出的风格。结果就是神马也没突出。而今百度首页也在向着高大全的方向进行了。
美,确实很难量化
那位看官说了:”我就觉得hao12345678奶好看啊。你装什么高雅。”看官说的没错,笔者也没装。这里就存在一个问题,就是”美”的特殊性造成的——美,确实很难量化。
自古,文无第一,武无第二。艺术上,无论是文学、音乐、绘画,还是戏剧雕塑等,延伸至现代工业设计,从来都很难直接比较其高低,特别是用量化的方式去衡量。
然而美,却又是神,赐予所有人最平等的东西。每个人都可以去欣赏美、评价美、创造美。低门槛、标准的不确定性,就给对艺术作品上的鉴赏和评判带来了很多和争论的空间。UI设计作为艺术设计的一个子类,也自然带有它父类的这一特殊属性。所以除了美术人员,几乎所有成员都可以参与与评价美工设计GGMM的劳动成果。人人心中都有一评价,公婆各有理,一时难以界定。
真的无法界定么?然而,美却能在一定尺度上呈现明显的方向性。
虽然美很难量化。细枝末节的地方,如这个logo放在A处好还是B处好的问题虽然很难有判定。但,美却能在一定尺度上呈现一个明显的方向性的。 这里引述作家冯唐的一句话。冯唐在回复韩寒的公开信中写了这样一段话:
“文学是雕虫小道,是窄门。文学的标准的确很难量化,但是文学的确有一条金线,一部作品达到了就是达到了,没达到就是没达到,对于门外人,若隐若现,对于明眼人,一清二楚,洞若观火。文章千古事,得失寸之心。”
同样,美和设计也存在着这样一条金线。产品能否达到这样一条金线,最终会在市场的接受度上得到反馈。市场是残酷的。每家大公司都在寻找这条金线并试图超越它。
三大移动平台的不同选择
iOS
显然乔布斯领导下的苹果公司一直在这条线之上。 工业设计与美学设计,结合的最好的公司,溢美之词自是不必多说。看官们早已如雷贯耳。只说一点。是苹果,让中国的多数土鳖企业主第一次认识到,产品与界面的美观,人性化的交互也能创造价值,甚至创造巨大的价值。仅凭这一点,就足以为后世凭吊。虽然苹果今天本身面临不少问题。但苹果的问题是称王后求稳心态导致创新步伐减慢,加之审美疲劳和反主流情绪的共同作用。而非苹果本身失去原来审美的标准。
相信你也一定看过很多关于iOS设计规范的文字。但为了说明后面的问题这里还要简单介绍两句iOS的主题风格。 苹果的圆角矩形的logo在今天已经称为一种绕不开的必然。老罗直呼为UI设计史的灾难。这种设计让在小屏幕而秘籍排列的图标,看上去也规矩整齐。


苹果在全局通用模拟为90度的上照下光的设定。logo也就设计成这种角度的反光。另外注意按钮和键盘的阴影,也都秉承着这一设计。
还有苹果标志的渐变NavigationBar 的皮肤

同时,苹果采用一种称为skeuomorphic(模仿现实物品)的风格。

Android
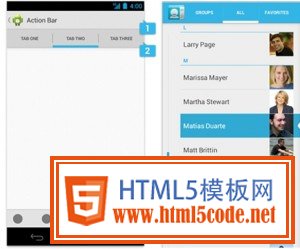
直到4.0的时候,界面才算稍微能看一看。最被广泛的2.3系列的版本的默认界面简直丑的一逼,不堪入目。Android的系统应用直到4.0版本还多数为鸡肋。可是市场和用户需要一个非iOS的选择。也只能感叹生逢其时是多么重要。android的很多操作逻辑在今天依然很混乱。但其在4.0推广的扁平化的设计风格却影响越发的扩大。在iOS面临审美疲劳的时候更是承基而上。


扁平化的按钮,扁平化的通知栏。大色块的直铺。图标圆角小于iOS,大于win。
WindowsPhone
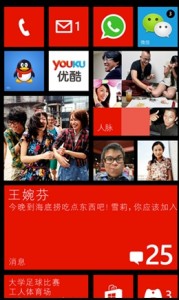
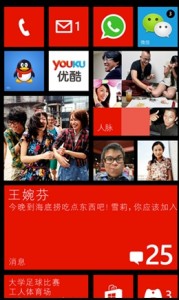
把扁平化进一步发展,一扁到底。更强调颜色统一化。图标完全无圆角。用带有设计感的分割体现艺术感。第一眼很吸引人。问题是如果不按照win的设计规范来做的logo,会让整个界面特别突兀。

主流app们如何适应
面对这三家主流平台的设计规范。厂家公司们是如何做的呢。
第一阶段大家主要以iOS为主,android为辅。首先都是以iOS为主力运行平台。安装iOS规范来设计。然后才推出android版的。有的会做改动,有的干脆原UI移植。如微信:即使是最新版本,android版微信基本承袭了iOS版的UI界面。


第二阶段,有实力的公司已经可以分别针对不同的平台设计规范推出不同的UI界面。但是问题也一面了然。增加运营成本,影响品牌统一化。如陌陌早期版本


第三阶段,发现了第二阶段的问题后。个大厂商开始慢慢游离余各个平台的设计规范。转而采用类似几家的规范中和的风格。使软件在各个平台下统一,又不会在该平台下显的违和感十足。如啪啪、淘宝等:


在网页端:主流网站适应宽屏,扁平化的按钮,更大的留白,更浅的渐变,一账户通用,信息流瀑布流的使用都是目前的趋势。网页端总体上是在hao123和google的折中,找一个平衡点。四大门户其中有三家在改版后都是这样来做的。相比之下搜狐依然是老版本,还没有进行改版。老版在今天看来凌乱而且过时:




避免UI中的违和感
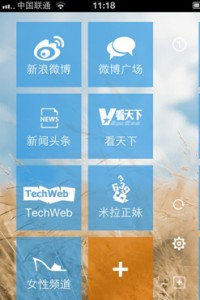
违和感,就是不适应不舒服。穿西服领带配篮球鞋,山寨范儿十足。这里也举个反例。zaker 的iOS版。用window8的风格。看着就像在Mac上用xp一样无比的违和。在android上用iOS同样在气质上也会用种强烈的山寨感。

再举几个正向的例子,比如fuubo 优酷iOS新版:


未来的产品趋势正在向多屏幕,多场景,多平台过度。应对这一变化而产生的是,多平台下同一产品的风格统一化。在同一化的大前提下适应各家的设计规范形成差异化。
结语:
掌握当下的设计趋势,避免平台之间的混淆,留白简洁,适当的隐藏设计,至少不会让你的设计看起来很山寨,如果进化出中庸的设计规范和独特易识别的品牌特性,那或许是避免违和感的一种捷径。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起